帆软报表技巧:时间参数、部署步骤与自定义功能
需积分: 26 82 浏览量
更新于2024-09-05
1
收藏 497KB DOCX 举报
"这份文档包含了帆软报表工具的一系列实用技巧,涵盖了时间参数设定、页面分页、前端JS操作、帆软部署步骤、权限迁移、数据库配置、图表样式调整、地图标签显示、自定义功能以及数据筛选等多个方面。"
1. **默认时间参数公式**:
- 默认显示当前月的第一天至最后一天,可以使用`DATEINMONTH(TODAY(),1)`表示当前月的第一天。
- 截止日期设置为当前月的前一天,使用`DATEINMONTH(TODAY(),-1)`。
- 昨天的日期可由`DATEDELTA(today(),-1)`获取。
2. **页面分页**:
- 实现固定行数后分页,可以使用条件属性`&B3%50=0`,这意味着每50行后进行分页。
3. **帆软部署**:
- 首先需要下载并配置JDK环境变量。
- 下载与JDK版本匹配的Tomcat服务器。
- 将Web应用部署到Tomcat的`webapps`目录下。
- 如果使用FineDB,可能需要更新数据库以确保正常设置登录。
- 迁移权限和目录信息,可以通过系统管理进行外接数据库配置。
4. **图标标签配置**:
- 地图上的国家如果没有标签,可以在地图设置中添加中心店坐标。
- 可以通过条件显示公式设置标签内容,例如根据境内外参数显示"共有"。
- 使用JavaScript自定义标签颜色和字体,例如按系列号设置。
5. **图表样式和功能**:
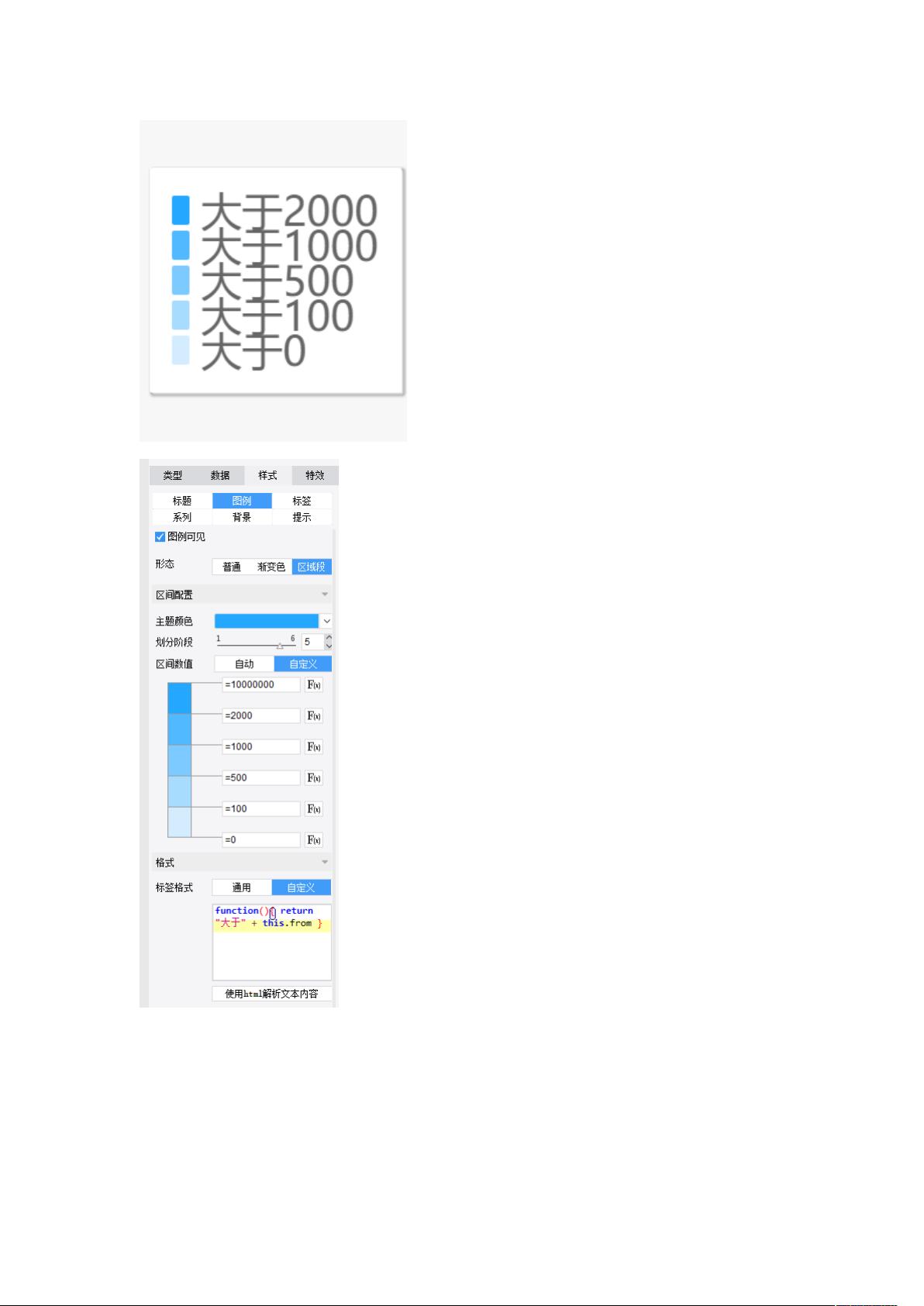
- 区域地图的图例颜色可以通过色阶设置进行调整。
- Tab切换可以通过自制按钮实现,利用超链接JS脚本来控制显示的卡片。
- 条形图可以设置好看的渐变色,具体可通过指标卡格式进行调整。
- 横坐标上增加单位,可以通过JS函数实现,例如检查是否为特定值并在其后添加单位。
6. **数据筛选和处理**:
- 如果报表需按1月和2月筛选但数据库中只有01和02,可以通过数据字典设置自定义显示值。
- 使用`MONTHDELTA(date, delta)`函数返回指定日期后delta个月的日期,例如`MONTHDELTA("2008-08-08",4)`得到2008年12月8日。若要获取上个月日期,可先使用此函数,再用`MONTH`函数取出月份。
这些技巧提供了对帆软报表工具更深入的使用方法,可以帮助用户提高报表设计和数据分析的效率。
2024-07-04 上传
2022-06-17 上传
2023-06-10 上传
2023-02-24 上传
2023-05-30 上传
2023-05-31 上传
2023-05-31 上传
2023-09-04 上传
xfksl123
- 粉丝: 1
- 资源: 1
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查