Vue 过渡效果实战解析
187 浏览量
更新于2024-09-01
收藏 182KB PDF 举报
"Vue.js过渡效果的使用技巧与总结"
Vue.js中的`transition`组件是用于实现组件和路由平滑过渡的重要工具,它极大地提升了用户体验。本文将深入探讨`transition`组件的工作原理及其在实践中的应用。
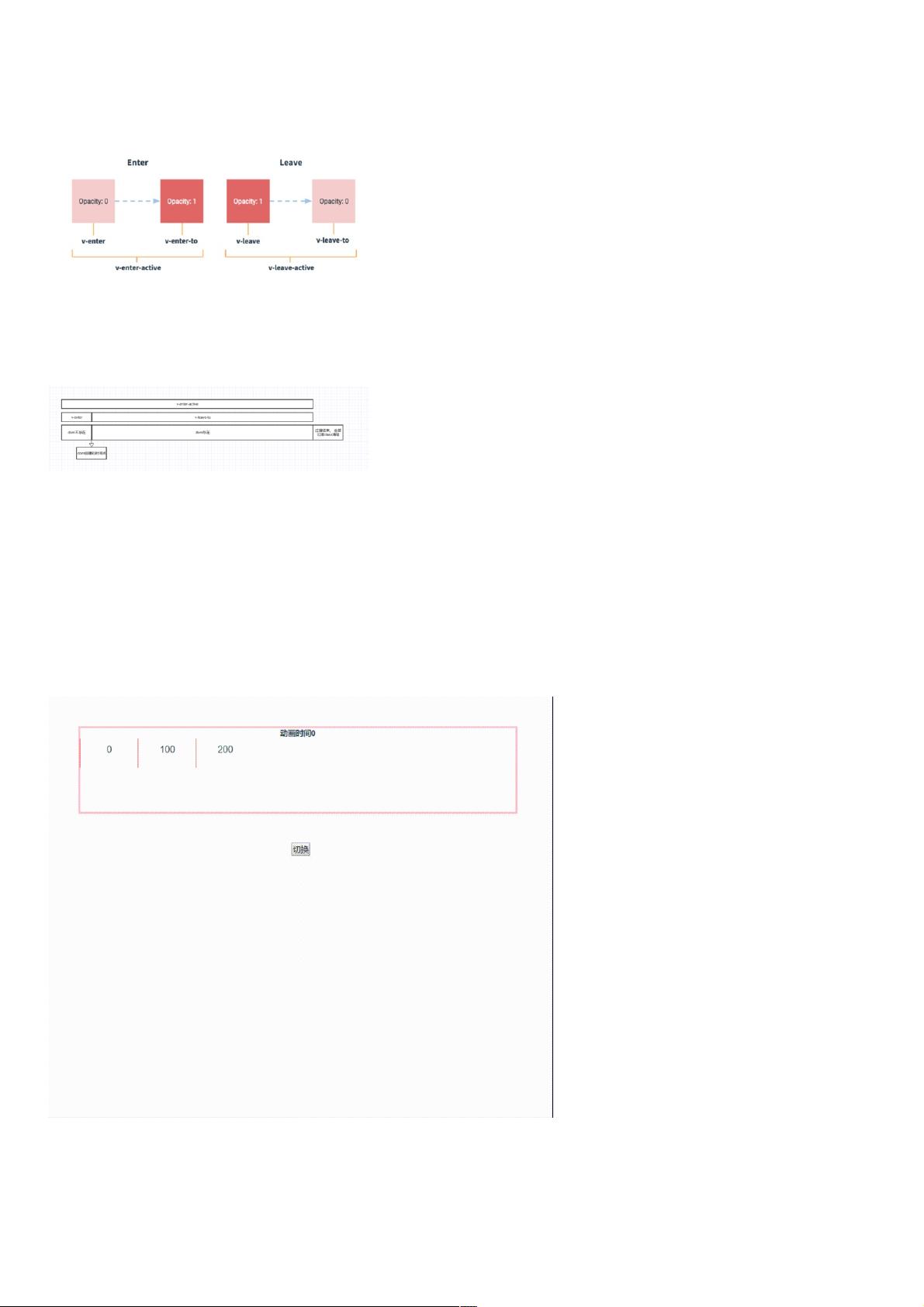
### 过渡类详解
在Vue.js的过渡过程中,存在六个关键CSS类:
1. **v-enter**: 此类在元素插入前生效,并在元素插入后下一帧被移除,标志着进入过渡的起始状态。
2. **v-enter-active**: 此类在进入过渡的整个过程中都有效,从元素插入前到过渡/动画结束。它可以用来定义过渡的时间、延迟和曲线函数。
3. **v-enter-to** (Vue.js 2.1.8+): 在元素被插入并下一帧生效(同时移除v-enter)后,直至过渡/动画结束,此类定义了进入过渡的结束状态。
4. **v-leave**: 离开过渡开始时立即生效,下一帧被移除,标记离开过渡的起始状态。
5. **v-leave-active**: 在整个离开过渡阶段都有效,从离开过渡开始到结束。同样可用于定义离开过渡的时长、延迟和曲线函数。
6. **v-leave-to** (Vue.js 2.1.8+): 在离开过渡触发后下一帧生效(同时移除v-leave),并在过渡/动画完成后移除,表示离开过渡的结束状态。
### 过渡流程分析
- 首先,`v-enter`被添加,设置元素初始状态。
- 接着,`v-enter-active`加入,开始过渡效果,期间可能改变元素样式,如上述示例中的`margin-left`。
- `v-enter`被移除,`v-enter-to`添加,元素处于过渡的中间或结束状态。
- 最后,当过渡/动画完成后,`v-enter-to`和`v-enter-active`一起移除。
### 实践中的应用
- **过渡效果定制**:通过自定义CSS类,可以创建各种过渡效果,如淡入淡出、滑动等。
- **动态属性绑定**:可以使用`:duration`、`:delay`和`:ease`等属性来动态控制过渡的时间、延迟和缓动函数。
- **事件监听**:`transition`组件提供了`@enter`、`@leave`等事件,可以在过渡开始和结束时执行相应逻辑。
- **v-if/v-show与transition结合**:当结合使用时,`v-if`会销毁并重新创建元素,而`v-show`只改变元素的`display`属性,因此二者对过渡的影响不同。
- **动态组件与transition**:动态组件切换时,`transition`能帮助实现平滑过渡。
### 注意事项
1. 过渡类的顺序很重要,它们的添加和移除遵循特定的生命周期,以实现预期的动画效果。
2. 使用`transition-group`组件可以处理列表元素的过渡效果。
3. 考虑性能问题,避免在大型数据集上使用过渡效果。
Vue.js的`transition`组件提供了强大的动画能力,通过理解其内部机制和正确使用,可以创建出丰富多彩的用户界面,提升产品的专业性和吸引力。
1679 浏览量
2020-08-31 上传
2020-10-18 上传
133 浏览量
2020-10-19 上传
654 浏览量
点击了解资源详情
1143 浏览量
112 浏览量
weixin_38670501
- 粉丝: 8
最新资源
- C语言课程设计:数据结构与类实现
- JasperReport全面指南v1.0:XML解析与报告处理详解
- Linux内核基础教程:从硬件到进程管理
- 大连民族学院班级管理系统:需求分析与功能概览
- 深入理解Struts框架:架构与组件解析
- Hibernate入门教程:从零开始掌握对象-关系映射
- Eclipse中文手册:全面指南与设置详解
- 软件项目管理计划详解:流程、角色与交付物
- 项目管理实施与控制规划
- 计算机常用英语术语词汇大全
- Java工厂方法设计模式详解与示例
- Python框架深度解析:Django与TurboGears构建Web 2.0应用
- C++经典第三版:原版英文教程指南
- 深入理解AJAX技术:原理与应用实例
- Oracle Designer:从建模入门到业务流程设计
- 软件配置管理与实践