淘宝UED的设计流程:从原型到模型
162 浏览量
更新于2024-08-29
收藏 382KB PDF 举报
本文主要介绍了淘宝UED部门的设计流程,包括两个主要步骤:原型设计和模型设计。
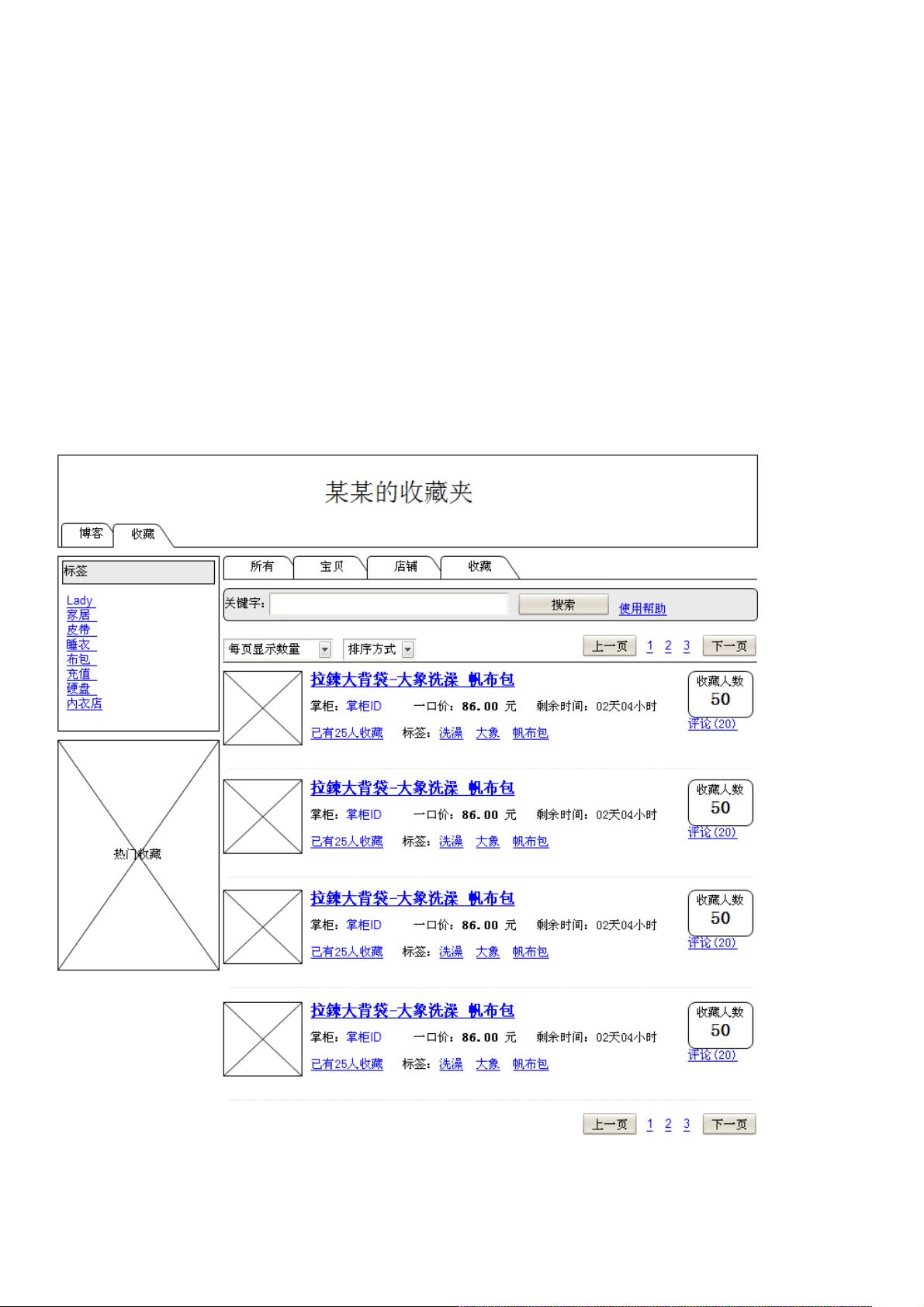
在设计流程中,第一步是【原型设计(Prototype)】。这一阶段的重点在于确定产品的功能、用户流程、信息架构和交互细节。设计师通过创建线框图来直观展现产品的核心内容,而不关注外观美观度。线框图是这一阶段的关键产出物,用于展示页面布局、元素位置和基本交互。在绘制线框图时,需注意把握细节的深度,既要确保关键信息的清晰表达,又要避免过度细化导致次要问题占据讨论焦点。原型设计的价值在于其可迭代性,多次修改和更新以达到最佳效果。
第二步是【模型设计(Mock-up)】。在原型得到确认后,设计团队开始关注产品的视觉呈现,包括颜色、风格、图标和插图等元素,创造出更接近最终产品的视觉模型。这个阶段不仅仅是美工的工作,而是设计师将审美和用户体验结合,确保产品既美观又易用。模型设计的目的是为了进一步提升产品的吸引力和用户亲和力,同时也为后续的开发工作提供明确的视觉指南。
设计流程的这两个步骤是紧密相连的,原型阶段解决了功能性问题,模型阶段则强化了用户体验和视觉感受。淘宝的设计流程体现了设计团队对用户体验的重视,以及通过迭代优化来不断提升设计质量的方法。这样的流程不仅适用于淘宝,也是许多互联网公司设计工作的通用模式,对于设计师来说,理解和掌握这样的流程有助于提升工作效率和设计质量。
2010-04-25 上传
2009-12-08 上传
2021-12-09 上传
2023-05-27 上传
2023-06-06 上传
2023-05-29 上传
2023-12-02 上传
2023-08-10 上传
2023-05-22 上传
weixin_38704565
- 粉丝: 6
- 资源: 944
最新资源
- Angular程序高效加载与展示海量Excel数据技巧
- Argos客户端开发流程及Vue配置指南
- 基于源码的PHP Webshell审查工具介绍
- Mina任务部署Rpush教程与实践指南
- 密歇根大学主题新标签页壁纸与多功能扩展
- Golang编程入门:基础代码学习教程
- Aplysia吸引子分析MATLAB代码套件解读
- 程序性竞争问题解决实践指南
- lyra: Rust语言实现的特征提取POC功能
- Chrome扩展:NBA全明星新标签壁纸
- 探索通用Lisp用户空间文件系统clufs_0.7
- dheap: Haxe实现的高效D-ary堆算法
- 利用BladeRF实现简易VNA频率响应分析工具
- 深度解析Amazon SQS在C#中的应用实践
- 正义联盟计划管理系统:udemy-heroes-demo-09
- JavaScript语法jsonpointer替代实现介绍