Vue组件通信详解:Vue3与Vue2的父子、祖孙交互方式
193 浏览量
更新于2024-06-15
收藏 13.03MB PDF 举报
"Vue 组件通信是 Vue.js 开发中非常关键的一环,它涉及到不同组件之间的数据交换和协作。本文主要介绍了 Vue2 和 Vue3 中常用的组件通信方法,包括 Props、自定义事件、mitt 插件、v-model、$attrs、$refs、provide/inject、slot 等。"
在 Vue.js 中,组件通信是构建复杂应用的基础。以下是各种通信方式的详细介绍:
1. **Props(父传子)**:
在 Vue3 中,父组件通过在子组件标签上设置属性将数据传递给子组件。例如:
```html
<child :custom-attribute="dataFromParent" />
```
子组件使用 `defineProps` 来声明接收的属性:
```javascript
import { defineProps } from 'vue'
export default {
setup(props) {
console.log(props.customAttribute)
},
defineProps(['customAttribute'])
}
```
2. **自定义事件(子传父)**:
子组件通过 `$emit` 触发一个事件并将数据作为参数传递,父组件通过监听该事件来接收数据:
```html
<!-- 父组件 -->
<child @custom-event="handleEvent"></child>
<!-- 子组件 -->
<button @click="$emit('custom-event', dataToParent)">发送数据</button>
```
3. **mitt 插件**:
mitt 是一个轻量级的事件中心库,适用于组件间的通信。安装后,可以在全局创建一个事件总线,用于组件间的数据传递。
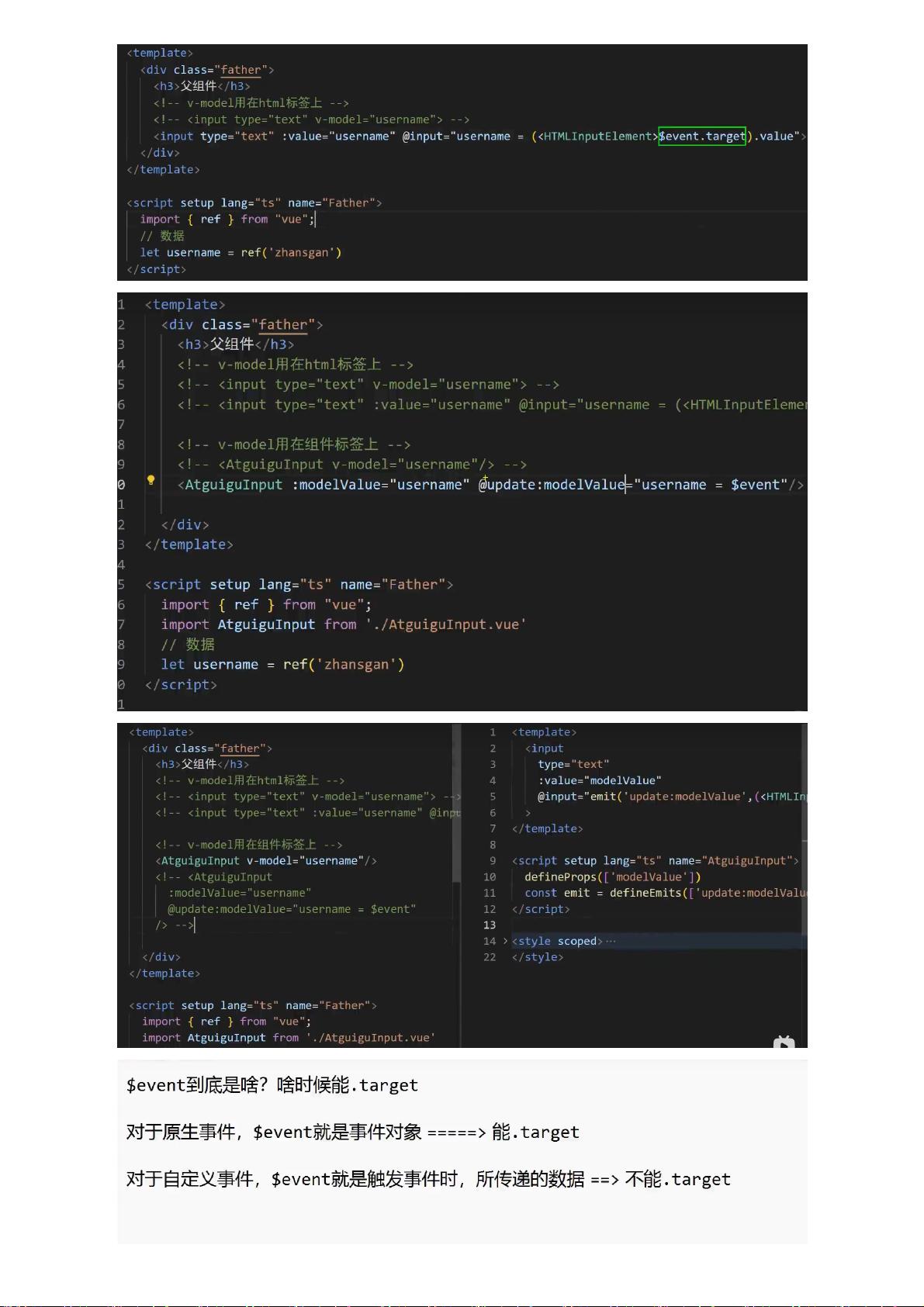
4. **v-model**:
v-model 通常用于双向数据绑定,适用于表单元素,但在自定义组件中也可以实现组件间的双向通信。
5. **$attrs/$listeners**:
$attrs 包含了父组件的所有未被 props 批准的属性,$listeners 包含了父组件的所有监听器。在组件间通信时,它们可以用来传递属性和事件。
6. **$refs**:
$refs 提供了对子组件实例的直接访问,允许直接调用子组件的方法或访问其数据。不过,$refs 应谨慎使用,避免过度耦合。
7. **provide/inject**:
父组件可以使用 provide 声明要共享的数据,子组件通过 inject 接收这些数据。这种方式适用于非直接的祖先/后代通信,但不推荐用于常规通信,因为它容易导致代码难以理解和维护。
8. **Slot**:
- **默认插槽**:用于替换组件内部的默认内容。
- **具名插槽**:通过 name 属性定义多个插槽,以便更精细地控制内容插入位置。
- **作用域插槽**:父组件提供数据,子组件决定如何展示,提高了组件的复用性。
在 Vue2 中,组件通信方式基本相同,但有一些细微差别,如使用 `props` 定义接收的属性,以及 `$emit` 触发事件的方式等。Vue2 中没有 `v-model` 的双向绑定功能,需要手动处理 `v-bind` 和 `v-on` 事件。
总结来说,Vue 的组件通信机制提供了多种灵活的方式,开发者可以根据具体需求选择合适的方法。在实际开发中,应遵循最小侵入原则,避免过度使用某些通信方式导致代码复杂度增加。同时,随着 Vue 版本的更新,新的通信方式如 Composition API 也逐渐成为主流,为开发者提供了更多可能性。
189 浏览量
1091 浏览量
140 浏览量
533 浏览量
218 浏览量
2023-05-05 上传
108 浏览量
2024-03-02 上传
恩予哥哥
- 粉丝: 414
最新资源
- PL/SQL编程指南:理解PL/SQL特性和块结构
- 利用Com技术创建Windows程序设计中的Band对象
- SMS 2003 R2:技术概览与管理系统部署指南
- BitTorrent协议v1.0详解:数据结构与消息交互
- 主流数据库JDBC连接教程
- Java与XML技术在企业级业务中的整合应用
- ATM在线系统设计与接口详细说明
- MATLAB图像处理命令详解:applylut, bestblk, blkproc等
- Windows XP系统优化指南
- Java安全基础:加密与安全编程实践
- Java多线程编程解析
- FANUC与西门子数控系统硬件结构对比分析
- Winrunner7.6脚本实战:循环控制与静态文本检测
- 每日一课:Java六十分钟掌握
- Java软件架构设计模式探索
- 深入解析Java JDK1.4新特性