Vue-Router深入解析:嵌套路由的原理与实践
62 浏览量
更新于2024-09-03
收藏 335KB PDF 举报
"Vue.js是一个流行的前端JavaScript框架,用于构建用户界面。Vue Router是官方的Vue.js应用程序路由库,它使得在单页应用(SPA)中管理路由变得简单。嵌套路由是Vue Router的一个重要特性,允许在一个路由下定义多个子路由,实现组件的嵌套。在实际开发中,例如创建一个多页面选项卡的应用时,嵌套路由能够有效地组织和管理这些页面。本文将详细介绍如何在Vue Router中实现嵌套路由,并提供具体的代码示例。"
Vue Router的嵌套路由主要适用于需要在同一个路由层级下展示多个相关但独立内容的场景。例如,一个具有多个选项卡的应用,每个选项卡对应一个不同的内容区域。在这种情况下,每个选项卡可以被视为父路由下的一个子路由。
实现嵌套路由通常包括以下几个步骤:
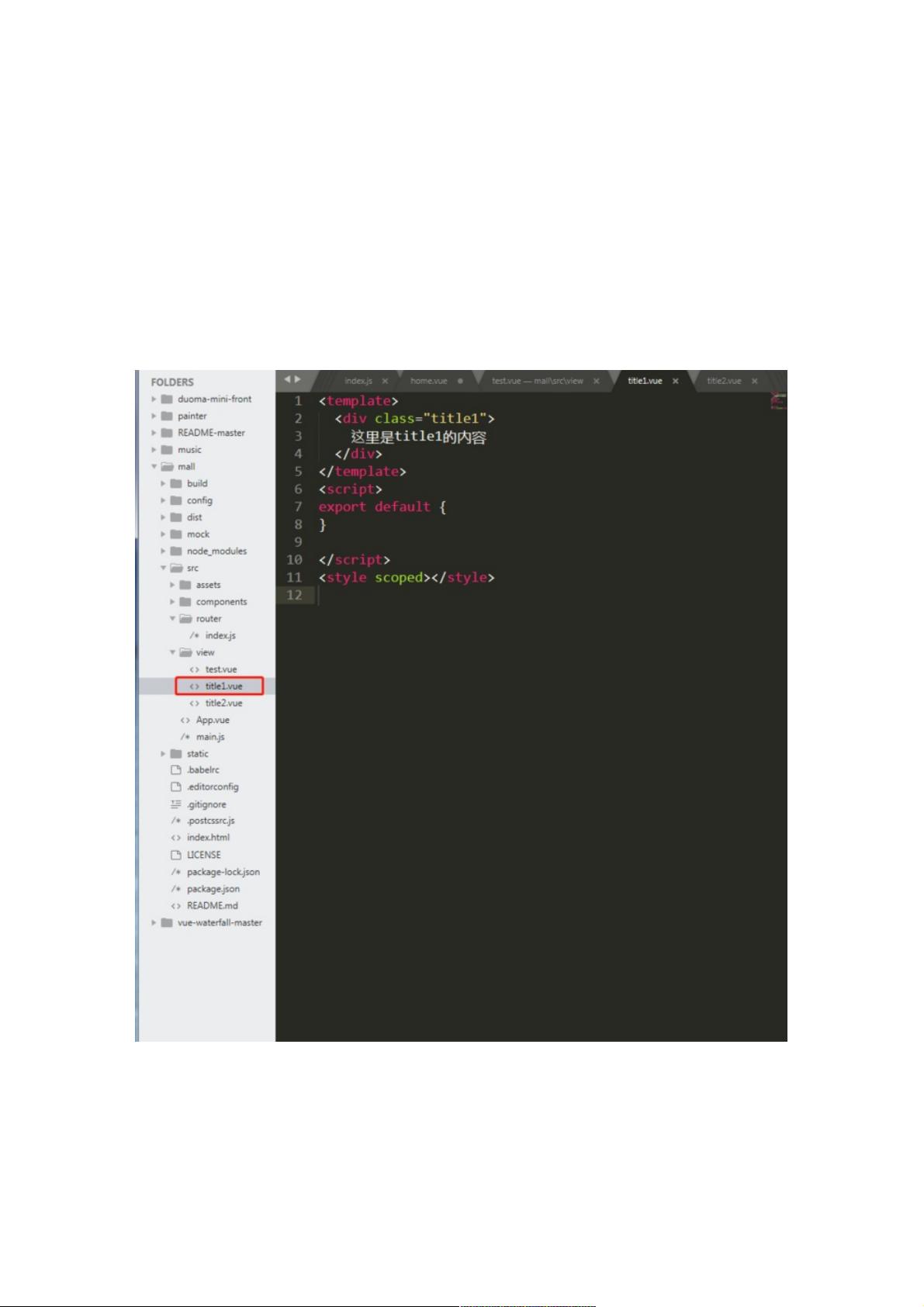
1. **创建子组件**:首先,你需要创建用于显示不同内容的Vue组件。例如,创建`title1.vue`和`title2.vue`,分别存储不同的内容。
2. **配置路由**:在`router/index.js`文件中引入子组件,并在路由配置中定义它们。子路由应该放在父路由的`children`属性下,注意子路由的`path`不应该以`/`开头,因为它们是相对于父路由的路径。
```javascript
{
path: '/test',
component: Test, // Test 是父组件
children: [
{
path: 'title1', // 不需要前面的 /
component: Title1
},
{
path: 'title2', // 不需要前面的 /
component: Title2
}
]
}
```
3. **在父组件中使用`<router-view>`**:在`test.vue`(父组件)中,你需要使用`<router-view>`标签,Vue Router会根据当前激活的子路由自动渲染对应的组件。
```html
<template>
<div>
<!-- 选项卡或其他导航元素 -->
<router-link to="/test/title1">标题1</router-link>
<router-link to="/test/title2">标题2</router-link>
<!-- 子路由内容将在这里渲染 -->
<router-view></router-view>
</div>
</template>
```
4. **设置路由链接**:在页面上使用`<router-link>`标签指向子路由,确保完整指定路由路径,包括父路由的部分(如`/test/title1`)。
5. **运行和查看效果**:启动项目,浏览器中点击不同的链接,`<router-view>`会根据指定的路径显示相应的子组件内容。
参考Vue Router的官方文档(https://router.vuejs.org/zh-cn/)可以获取更多关于嵌套路由和其他高级特性的详细信息,以及各种使用案例。通过深入理解嵌套路由,你可以更好地设计和构建复杂的Vue.js应用程序,提升用户体验。
2020-12-09 上传
2022-07-24 上传
2020-08-27 上传
2024-10-26 上传
2023-05-27 上传
2024-10-26 上传
2024-01-14 上传
2023-06-11 上传
2023-09-01 上传
weixin_38704386
- 粉丝: 3
- 资源: 917