SpringMVC整合KindEditor实现文件上传步骤解析
196 浏览量
更新于2024-09-01
收藏 93KB PDF 举报
"springmvc+kindeditor文件上传实例详解"
在本文中,我们将深入探讨如何在SpringMVC框架中集成KindEditor实现文件上传的功能。KindEditor是一款功能强大的富文本编辑器,它支持多种文件类型的上传,使得用户可以在网页上方便地进行图文编辑。以下是关于这个实例的详细讲解。
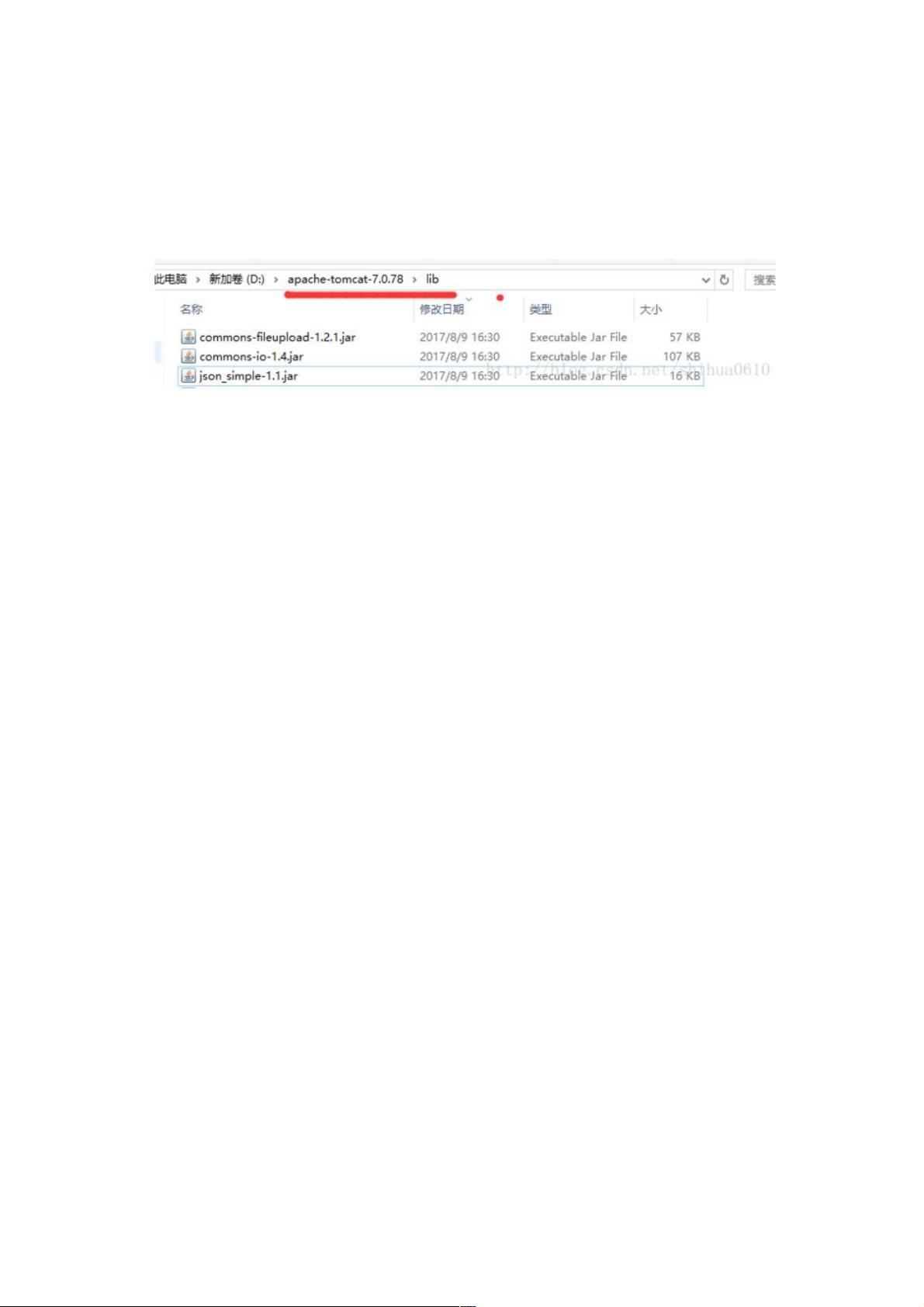
首先,我们需要下载KindEditor的压缩包。将其中的jar文件放入Tomcat服务器的lib目录下,以确保服务器能够识别并加载这个库。同时,将KindEditor的文件解压到工程的相应位置,根据实际需求可以删除不必要的文件。
在JSP页面中,我们需要引入必要的库文件。这里可以看到,已经引入了Bootstrap的CSS和JS,以及jQuery库。同时,也引入了KindEditor的核心文件`kindeditor-all-min.js`和对应的中文语言包`zh-CN.js`。这样,我们可以在页面上创建一个KindEditor实例。
接着,在JavaScript部分,我们使用KindEditor的`ready`函数来确保编辑器加载完成之后执行。在这里,我们创建了一个KindEditor编辑器,指定其ID为`#editor_id`。同时,我们配置了`uploadJson`和`fileManagerJson`属性,分别指定了文件上传的URL和文件管理器的URL。这两个URL是SpringMVC控制器需要处理的请求。
在SpringMVC的控制器中,我们需要编写两个方法来处理这两个请求。`uploadJson`对应的是文件上传接口,接收文件并保存到服务器;`fileManagerJson`则用于列出服务器上的文件,供用户在编辑器中选择。
文件上传的实现通常会涉及到以下步骤:
1. 创建一个带有`@RequestParam("file") MultipartFile file`参数的方法,`MultipartFile`是Spring MVC处理多部分请求的类。
2. 检查文件大小、类型等是否符合要求。
3. 将`MultipartFile`转换为实际的文件对象,然后保存到服务器的指定路径。
4. 返回一个JSON响应,包含上传成功的信息和新文件的URL。
文件管理器的实现则需要返回服务器上所有可选文件的列表,一般以JSON格式返回,包括文件名、路径等信息。
通过这种方式,我们可以利用SpringMVC和KindEditor实现一个完整的文件上传系统,允许用户在编辑器中插入图片或其他文件,提升网页编辑体验。这个实例不仅适用于博客、文章编辑等场景,也可以扩展到其他需要在线编辑和文件上传的项目中。
121 浏览量
2022-04-29 上传
2022-05-04 上传
2020-08-30 上传
2016-06-04 上传
556 浏览量
2014-01-16 上传
246 浏览量
2012-03-31 上传
weixin_38618094
- 粉丝: 4
- 资源: 912