安卓自定义控件:双日期选择Dialog实现
199 浏览量
更新于2024-08-30
收藏 189KB PDF 举报
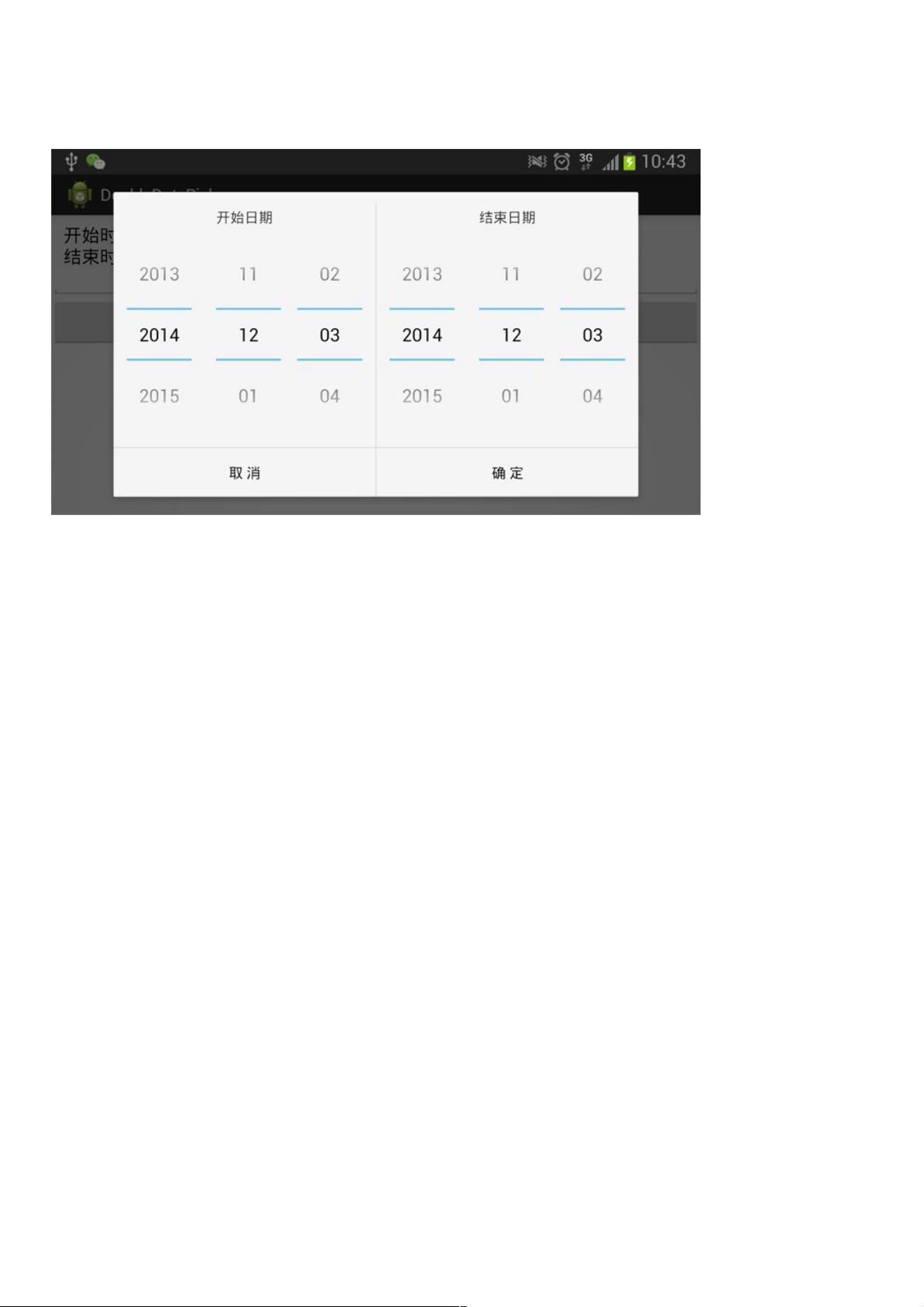
"这篇资源介绍了如何在Android平台上实现一个自定义的双日期选择对话框,该对话框允许用户同时选择开始日期和结束日期,并且可以隐藏日份,仅显示年和月。开发者基于DatePickerDialog进行了扩展,提高了在平板等大屏幕设备上的用户体验。"
在Android开发中,常常需要为用户提供了选择日期的功能。`DatePickerDialog`是Android SDK提供的一种标准方式,用于让用户在弹出的对话框中选择日期。然而,当需要用户同时设置开始和结束日期时,`DatePickerDialog`默认的实现可能不够直观或高效。在这种情况下,开发者可以自定义视图来满足特定需求。
这个自定义的`DoubleDatePicker`项目首先创建了一个新的XML布局文件`date_picker_dialog.xml`,位于`res/layout`目录下。布局文件采用`LinearLayout`作为根视图,设置了水平方向的布局,以便并排放置两个日期选择器。每个日期选择器内部又包含一个垂直布局,包含一个`TextView`显示日期提示(如“开始日期”和“结束日期”),以及一个`DatePicker`组件。
`DatePicker`的配置中,`android:id`用于标识这个日期选择器,方便在代码中找到它进行操作。`android:layout_width`和`android:layout_height`通常设为`wrap_content`,让其自动适应内容大小。`android:calendarViewShown="false"`属性可以隐藏默认的日历视图,使得用户只能通过数字滚轮选择年、月、日,更便于快速选择。
在Java代码中,开发者需要创建`DatePickerDialog`的实例,设置相应的日期范围,并监听用户的日期选择事件。为了实现双日期选择,需要创建两个`DatePickerDialog`对象,分别关联到XML布局中的`@+id/datePickerStart`和`@+id/datePickerEnd`。同时,可能需要添加额外的逻辑来确保结束日期不会早于开始日期,并处理用户的选择变化。
此外,为了实现对话框的显示,可以使用`AlertDialog.Builder`,将`date_picker_dialog.xml`作为内容视图,然后调用`create()`和`show()`方法来创建并显示对话框。在点击确认按钮时,可以通过`DatePicker`的`getYear()`, `getMonth()`, `getDayOfMonth()`方法获取选定的日期,并进行后续的业务处理。
这个资源提供了一种在Android应用中实现高效双日期选择的实践案例,对于提升用户在选择日期时的交互体验具有参考价值。开发者可以根据自己的需求进一步定制这个对话框,例如添加日期验证规则,或者调整视觉样式。
2013-08-28 上传
2017-03-19 上传
weixin_38592848
- 粉丝: 3
- 资源: 910
最新资源
- netgamemud.rar_Delphi_
- hakuen
- RxSwift实现ComposableArchitecture-Swift开发
- Crewmate:“我们之间”交叉兼容服务器,用于自定义游戏模式和改装!
- log4j2-json-layout:Log4J 2 JSON布局插件
- fromedi:EDI到人类语言的翻译器
- OSEK完整版源码.rar
- DS1302.zip
- PyQt:PyQt示例(PyQt各种测试和例子)PyQt4 PyQt5
- Emoji Keyboard-crx插件
- clockwork-rnn-in-pytorch:该存储库包含使用pytorch的发条rnn的实现
- 高仿某讯网平台登录页
- 适用于iOS的完全可自定义的水平圆选择器视图-Swift开发
- 客户关系管理
- LCD1602_4X4key.rar_单片机开发_C/C++_
- This-Repo-Has-1635-Stars:对,是真的