掌握Angular双向数据绑定:原理与实战
193 浏览量
更新于2024-08-31
收藏 183KB PDF 举报
"理解Angular数据双向绑定是AngularJS的核心特性之一,它使得前端开发中的数据管理和界面更新更为直观和高效。双向数据绑定是指当用户在界面(如表单或列表)上进行操作时,数据的变化会自动同步到视图,反之亦然。在Angular中,这种机制主要通过`ng-model`指令实现。
在最简单的示例中,如<div ng-controller="CounterCtrl">所示,我们有一个计数器组件,每次点击"increase"按钮时,`ng-click="counter++"`会导致控制器中的`$scope.counter`值增加,并立即反映在绑定到`ng-bind="counter"`的`<span>`元素上。`CounterCtrl`函数初始化`$scope.counter`为1,这样每次点击都会使计数器加1。
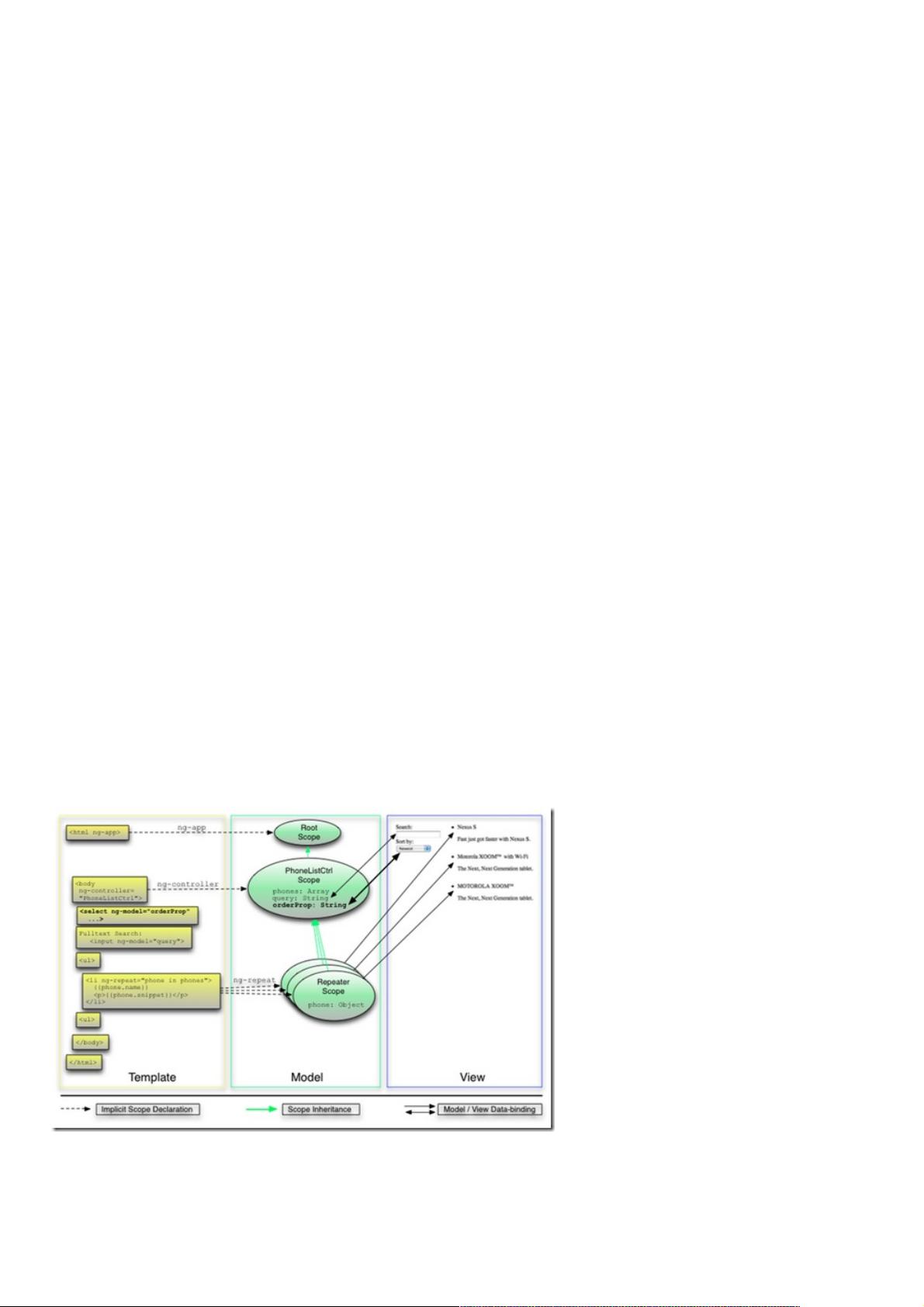
双向绑定的实现原理涉及Angular的脏检查机制。当数据绑定的对象发生变化时,Angular会自动检测并更新视图。例如,当用户在`<input ng-model="query">`中输入查询文本时,`query`的改变会触发视图的重新渲染,只展示匹配的电话列表项。类似地,`<select ng-model="orderProp">`中的选择变化会驱动`orderBy`过滤器,实时调整列表的排序方式。
此外,双向绑定还支持复杂的逻辑和多个数据源之间的同步。在处理动态排序时,`ng-model`不仅绑定到`orderProp`,还与`orderBy`过滤器协同工作,确保数据结构的实时更新。Angular的脏检查机制和指令的配合使得这样的功能变得简单易用,提高了开发效率。
Angular的数据双向绑定是其强大框架能力的关键体现,它简化了前端开发者的工作流程,降低了维护成本,提高了用户体验。学习和掌握双向绑定是使用Angular进行Web开发的重要基础之一。"
261 浏览量
327 浏览量
2020-08-31 上传
2020-08-31 上传
2020-10-20 上传
747 浏览量
2020-08-30 上传
170 浏览量
2020-10-23 上传
weixin_38706100
- 粉丝: 6
- 资源: 873
最新资源
- 父母新
- 数据结构,C++实现基于链栈的简单算术表达式求值
- VectorsSortingPractice:C ++本科作业,使我们可以在向量中练习类,并对向量进行排序
- Cape-Cod-Pathways:科德角美丽村庄的自助徒步旅行。 @MaptimeCapeCod 给 Sturgis 图书馆的礼物,用于举办 @maptime 聚会
- excel-course:简单的JS Excel | 根据教育课程
- Real-Time Rendering 3rd/4th 相关论文(新增3篇)
- 保险公司培训需求调查表
- Space-Adventure:Antariksh我Hangama
- 组合混音
- OpenXDM-开源
- Monty Hall:用可变数量的门模拟 n 轮 Monty Hall 问题。-matlab开发
- Royal-Palace:景福宫
- Yorum-Comment
- 树莓派pico初学者学习资料
- 应付帐款模块基础知识培训DOC
- 冲刺2