腾讯IVWEB何林江:Web自动化测试工程化实践解析
需积分: 0 127 浏览量
更新于2024-06-22
收藏 1.89MB PDF 举报
"这篇文档是何林江在2018年12月16日在腾讯IVWEB团队NOW直播上分享的企业级项目Web自动化测试工程化的实践内容。文档主要介绍了前端自动化测试的重要性和实践方法,包括单元测试和端对端测试,并提到了测试驱动开发(TDD)和行为驱动开发(BDD)的概念。此外,还讨论了开发人员为何需要编写测试用例以及自动化测试带来的好处。"
在深入探讨Web自动化测试之前,我们首先需要理解自动化测试的基本概念。自动化测试是指通过编写脚本或使用工具模拟用户操作,自动执行测试过程,减少人工参与。与人工测试相比,自动化测试可以提高测试效率,特别是在进行回归测试时。
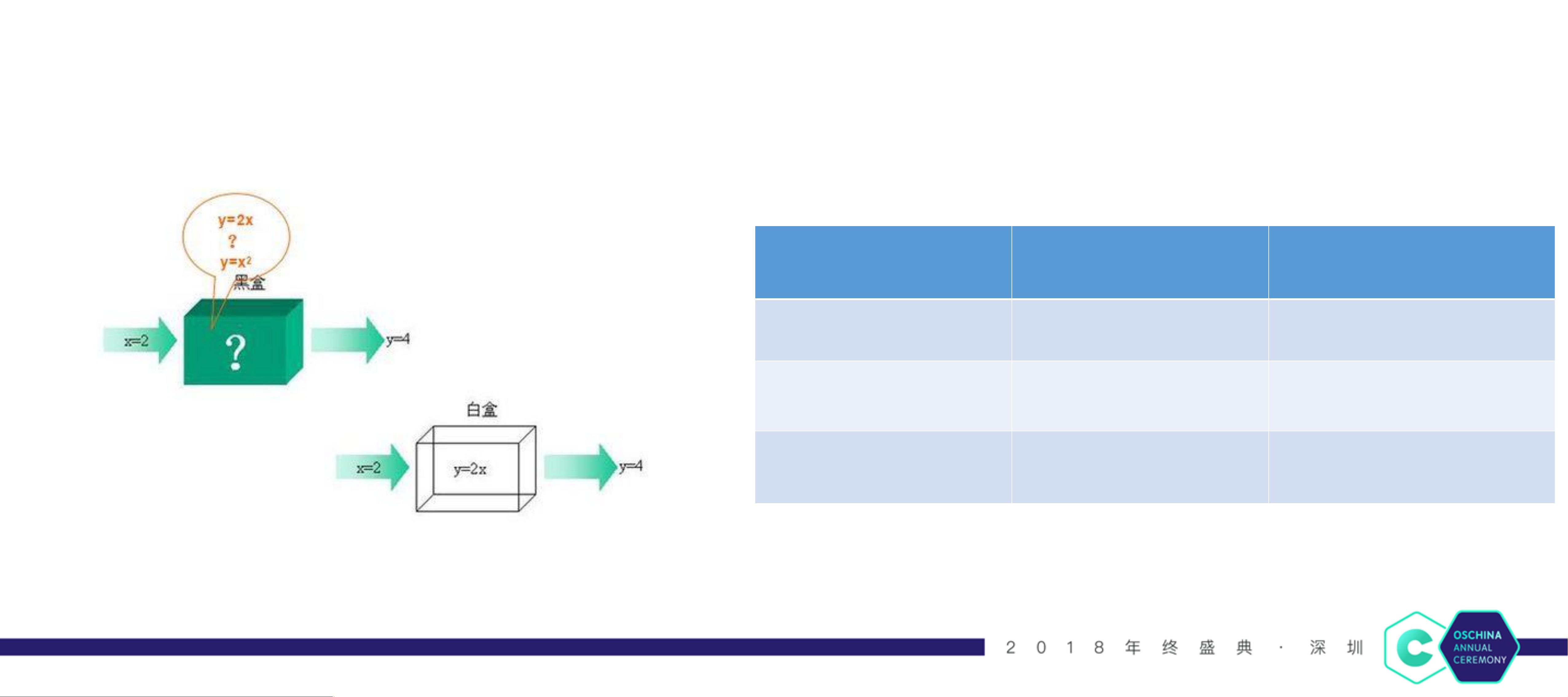
文档中提到了三种测试方法:黑盒测试、白盒测试和灰盒测试。黑盒测试主要关注软件的功能,不涉及内部实现;白盒测试,又称结构测试,关注代码内部逻辑,通常由开发人员执行;而灰盒测试则结合了两者,既考虑功能又关注内部结构,适合于集成测试阶段。
接着,何林江介绍了测试驱动开发(TDD)和行为驱动开发(BDD)。TDD是一种先写测试后写代码的开发模式,确保代码满足预期的测试用例。BDD更注重业务行为的描述,通过定义预期的行为来驱动代码的实现。
对于开发人员来说,编写测试用例可能带来一定的学习和人力成本,但自动化测试带来的好处是显著的。它可以增强对程序的信任度,简化回归测试,尤其是当进行白盒测试时,可以更好地发现代码中的潜在问题。
文档接着讨论了单元测试,这是针对代码模块进行的独立测试。常用的单元测试框架有Mocha、AVA、Jasmine、Jest和Tape等。其中,Mocha和Jest是较为流行的测试框架,它们通常需要配合如Chai、should.js、expect或better-assert等断言库来编写测试。
关于单元测试的难度,文档中暗示并不复杂,可以通过引入Chai库,像下面这样编写简单的测试用例:
```javascript
const expect = require('chai').expect;
const add = require('../src/add');
describe('useexpect:src/add.js', () => {
it('add(1,2)===3', () => {
expect(add(1, 2)).to.equal(3);
});
});
```
该文档提供了关于Web自动化测试的宝贵见解,特别是对于前端开发者来说,它强调了自动化测试在企业级项目中的重要性,介绍了如何进行单元测试,并探讨了不同类型的测试方法和开发模式。这些知识对于提升测试质量和效率,保障软件质量有着重要的指导意义。
2021-06-02 上传
2021-09-11 上传
2022-08-08 上传
2022-08-04 上传
2022-01-21 上传
2021-08-15 上传
weixin_44079197
- 粉丝: 1743
- 资源: 598
最新资源
- 行业文档-设计装置-一种具有储热功能的太阳能采暖箱.zip
- STM32 I2C 12864 ssd1306 0.96寸 OLED 屏幕 HAL 库功能封装和样例
- redi_search:围绕RediSearch的Ruby包装器,可以与Rails集成
- 在线销售的东西
- 安卓基础开发库,包含各常用模块,让开发简单点
- 第三章 geowebcatch
- USB重启助手V1.0
- 行业文档-设计装置-一种平台护栏门.zip
- asp.net快速开发框架(eFrameWork) v2.1.0
- sys cortex-m-对Cortex-M处理器的低级别访问-Rust开发
- maxway
- FrontEnd:回购前端
- html5手机淘宝万能时装屋小游戏源码下载
- Gauntlet_FPGA:Atari的Gauntlet街机游戏的FPGA实现
- WIN11新版画图问题解决
- com.atomist:我的新项目