Dreamweaver清理Word生成网页的冗余代码教程
35 浏览量
更新于2024-09-01
收藏 681KB PDF 举报
在IT行业中,特别是在网页开发过程中,保持代码的简洁性和高效性至关重要。Dreamweaver是一款强大的网页设计和开发工具,它能够有效地帮助开发者管理并优化HTML代码,消除Word等非专业工具生成的冗余。本文主要介绍如何使用Dreamweaver CC来清理Word制作网页时产生的冗余代码,以提升网页性能和用户体验。
首先,当我们在Word中创建网页时,由于其直观的编辑环境和便利性,可能会导致生成的HTML代码中包含不必要的标记和结构。为了实现更高效的代码编写,我们需要将Word文档转换成HTML文件。具体步骤如下:
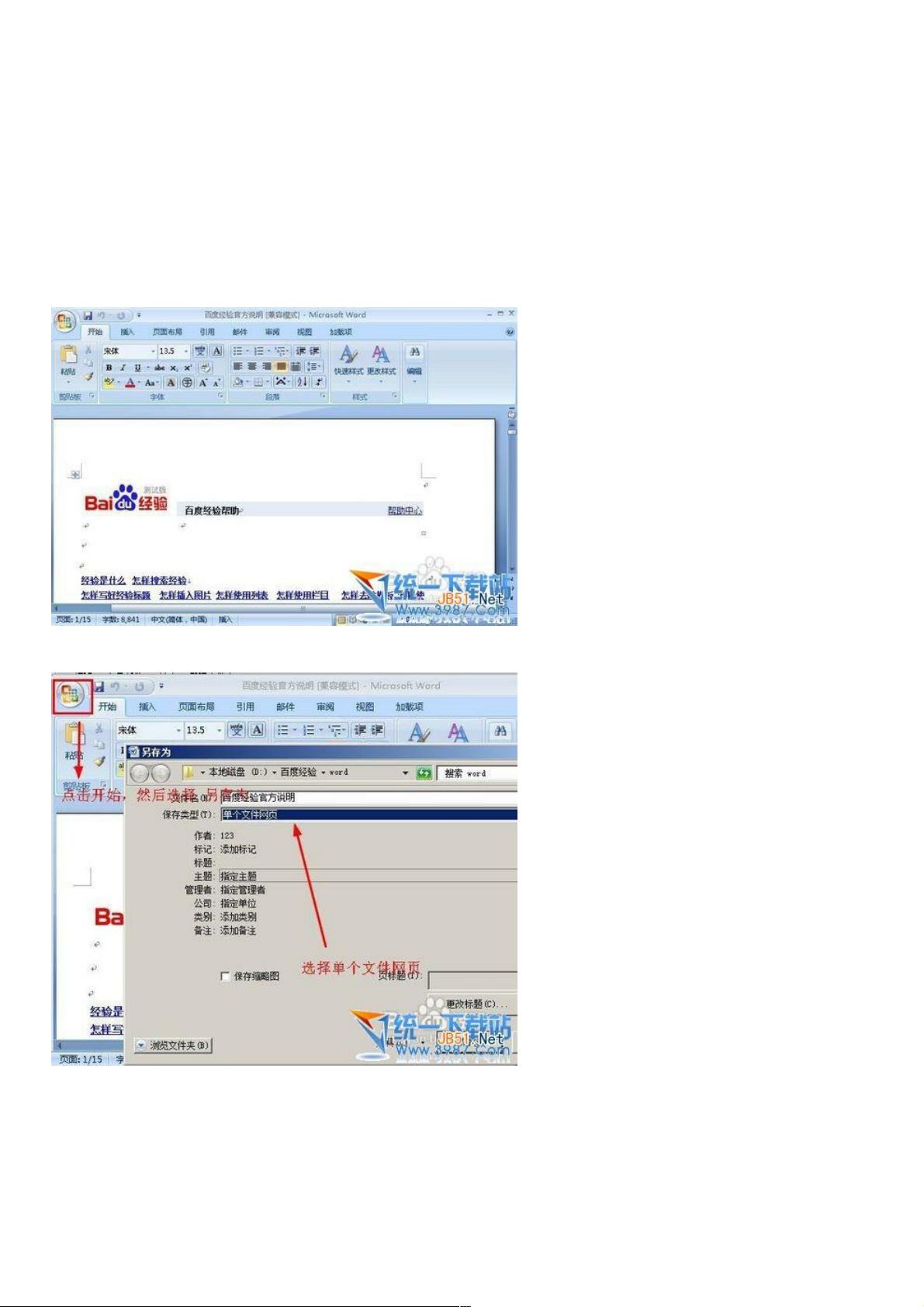
1. 打开Word文档,选择“另存为”选项,选择“单个文件网页”格式。
2. 生成的HTML文件会被导入到Dreamweaver中,便于后续的代码编辑。
在Dreamweaver中,我们可以通过以下操作来清理冗余代码:
- 在代码视图中(Code tab),文件的原始代码量可能高达2411行。
- 使用Dreamweaver的“清理Word生成的HTML”功能,该功能针对Word 2000及以上版本设计,能智能地整理代码,而不是简单地删除。
- 选择全部代码后,进行清理操作,确认清理选项,可以看到冗余内容被删除,代码行数降至1147行。
- 清理完毕后,通过“设计”(Design tab)预览网页,确保页面结构和样式没有改变,但加载速度得到显著提升。
通过使用Dreamweaver的代码优化工具,我们可以节省存储空间,提高网站的加载速度,同时也维护了代码的可读性和维护性。这对于任何关注网页性能的开发者来说,都是一个必不可少的技能。此外,熟练掌握这样的工具也能体现专业开发者的水平,有助于提升项目的整体质量。因此,学会在Dreamweaver中清理冗余代码,无论是对于初学者还是经验丰富的开发者,都是一个值得投入时间和精力去学习的环节。
点击了解资源详情
149 浏览量
103 浏览量
128 浏览量
2020-09-24 上传
2009-07-04 上传
2010-01-19 上传
2008-11-06 上传
2012-10-24 上传
weixin_38702417
- 粉丝: 3
- 资源: 943
最新资源
- servo-example-0.5.2.zip
- net.tsinghua:针对清华学生的跨平台自动登录实用程序
- 49个苹果app图标 .sketch素材下载
- 基于HTML实现的仿享客零食网触屏版html5手机wap购物网站模板下载(css+html+js+图样).zip
- 单片机太阳能路灯控制系统仿真protues
- node-simple-deploy
- HWHelpNow:hwhelpnow.com官方GitHub Repo
- yii2-widgets:Yii Framework 2.0有用的小部件集合
- 易语言复制组件到选择夹子夹
- MDB_3.0,999玫瑰c语言表白源码,c语言
- dotfiles:每天使用.dotfiles
- storemate-backend-leveldb-0.9.23.zip
- 基于ASP.net数据存储与交换系统设计(源代码+论文).rar
- Javascript-30-WesBos
- 夸克:离线时保持快乐| 世界上第一个离线搜索引擎
- Recipes