使用d3.js实现地铁线路图交互功能实战解析
67 浏览量
更新于2024-08-31
收藏 220KB PDF 举报
"d3.js 地铁轨道交通项目实战"
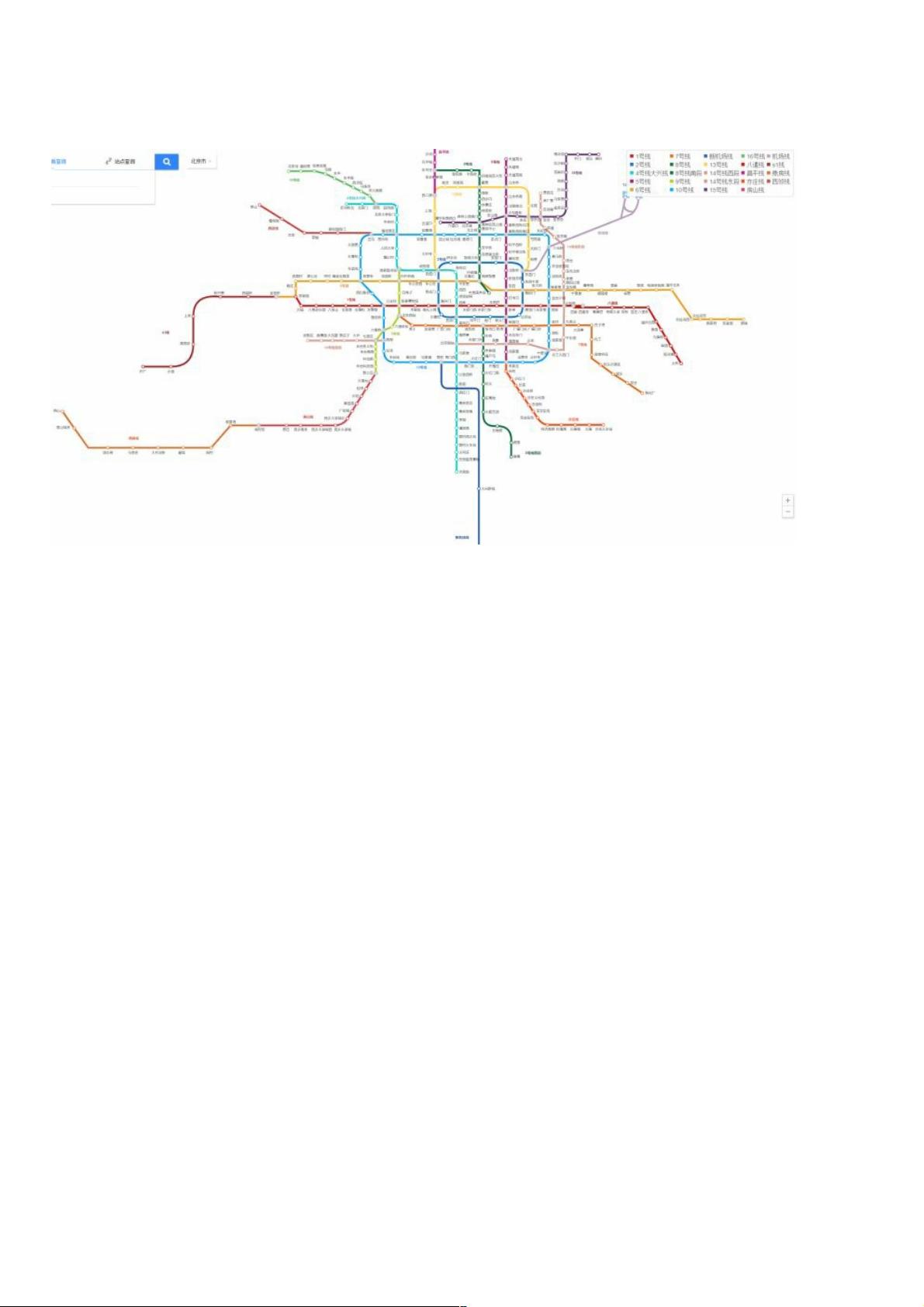
在这个项目中,我们将使用d3.js库来实现一个地铁轨道交通的应用,主要目标是根据给定的需求创建一个交互式的地铁线路图。d3.js是一个强大的JavaScript库,它允许开发者绑定任意数据到DOM,并利用数据驱动的方法来操作DOM元素,非常适合用于数据可视化。
1. **显示地铁线路和站点**:需求之一是按照不同的颜色显示地铁线路,并显示对应的站点。这可以通过d3.js的数据绑定功能实现,将JSON数据中的线路信息与SVG路径或圆点元素关联,通过颜色编码区分不同的线路。每个站点可以用SVG圆形表示,通过设置fill属性显示对应的颜色。
2. **用户交互**:用户应能通过手势进行缩放和平移。在Android环境中,这可能需要结合d3.js的zoom行为和触屏事件处理。d3.zoom()函数可以监听缩放和平移操作,同时调整画布的scale和translate属性,以实现视图的动态变化。
3. **线路选择**:当用户在菜单中选择某条线路时,对应的线路应移动到屏幕中心并高亮显示。这需要监听菜单的点击事件,然后更新画布的translate属性,使选定线路居中,并改变线条的样式使其突出。
4. **问题路段渲染**:根据后台数据,应用需要渲染出问题路段。这可能涉及从服务器获取标记了问题的路段数据,然后更新相应的SVG元素,如添加特殊标记或改变颜色,以引起用户的注意。
5. **问题详情展示**:用户点击问题路段的站点后,应弹出问题详情。这可以通过监听SVG元素的点击事件实现,触发一个提示框或者跳转到新的页面来显示详细信息。
在项目代码中,首先定义了一些常量和变量,例如数据源、缩放倍率、画布尺寸、平移值等。`svg`元素是画布,`group`元素则是所有图形的容器,它可以被平移和缩放。`whole`元素包含所有地铁线路和站点的图形,`tooltip`用于创建提示框,`bugArray`存储问题路段的信息。通过这些变量和d3.js的功能,我们可以逐步构建出符合需求的地铁线路图应用。
项目的关键在于数据处理和事件监听,确保用户能够流畅地与地铁线路图进行交互,并能根据数据动态地显示和更新信息。通过深入理解d3.js的API和SVG图形,开发者可以构建出高度定制化的交通地图应用,满足各种复杂需求。
3062 浏览量
2024-07-05 上传
239 浏览量
1617 浏览量
点击了解资源详情
156 浏览量
点击了解资源详情
weixin_38711972
- 粉丝: 6
- 资源: 903
最新资源
- Instagram克隆:解析
- Artificial-Neural-Network-Code
- Wazaterm - disable default shortcuts-crx插件
- visual studio主题
- DECA:DECA:详细的表情捕捉和动画
- aubio-android:Aubio 的 Android NDK 模块
- 无标题:MakeCode项目
- write-good-as-promised:幼稚的英语散文,现在异步
- 基于原子stm32精英板DMA例程.rar
- 行业资料-电子功用-刀闸机构电机电源与控制电源之间的闭锁控制电路的说明分析.rar
- mlcpp:以C ++实现的ML方法示例集
- dailymotion-sdk-node:适用于Dailymotion API的Node.js SDK
- andrewmcwattersandco.github.io:专业的开发设计服务
- matlab倒频谱代码-SWD_AUTOSCORE:SWD_AUTOSCORE
- 毕业课题:光照不均匀图像增强处理系统设计与实现.zip
- parks-redux:带有API练习的ReactRedux Thunk