使用CSS3创建旋转地球效果的图文教程
11 浏览量
更新于2024-08-31
收藏 856KB PDF 举报
"纯CSS3实现地球自转的代码教程,包括如何制作静态地球、圆形地球、白天黑夜效果,以及附带源码"
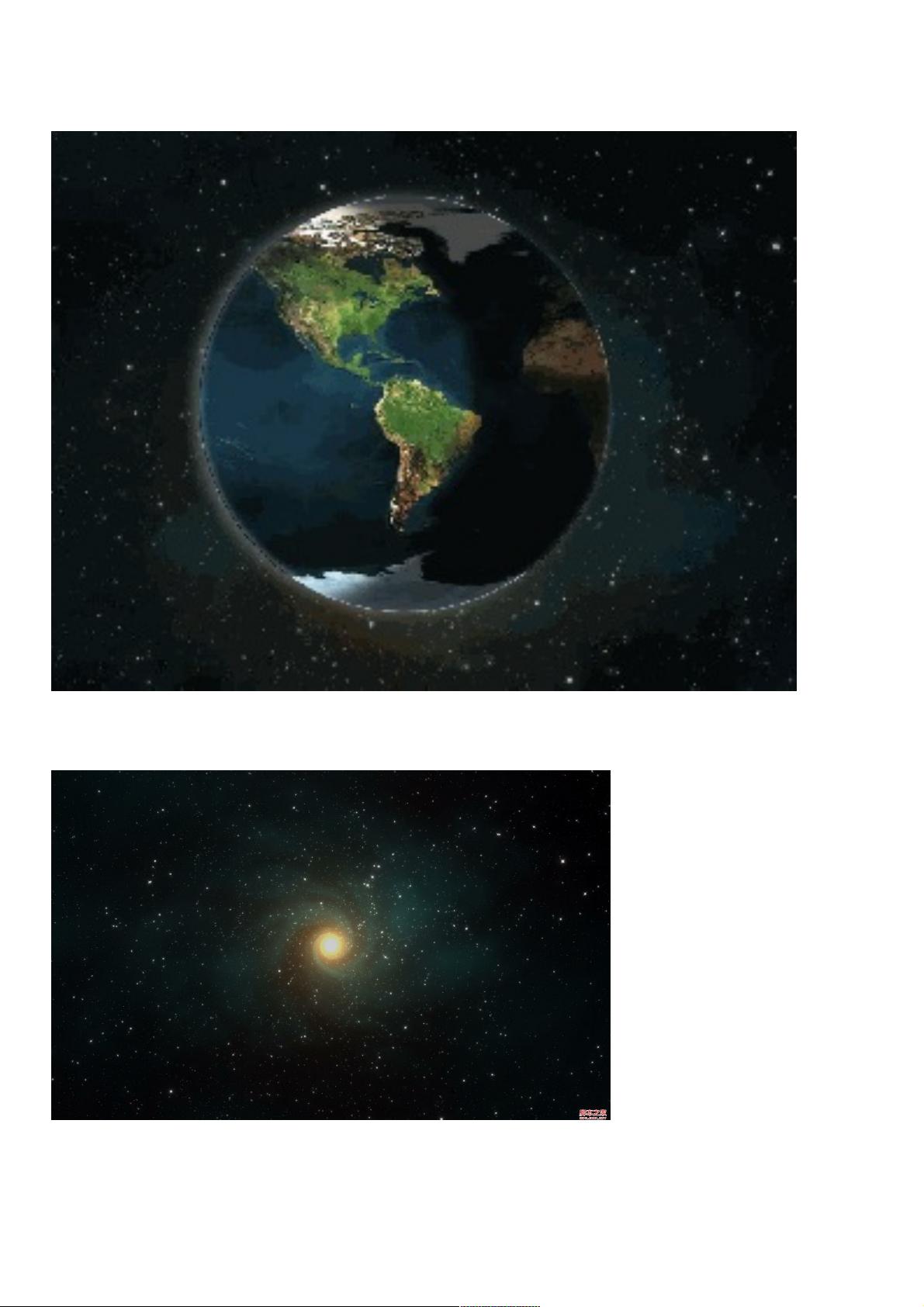
本教程详细介绍了如何使用纯CSS3技术来创建一个逼真的地球自转效果。首先,我们需要准备两张图片,一张作为背景的宇宙图片(espaco.jpg)和一张代表地球的图片(terra.jpg)。在初始阶段,我们要构建一个静态的场景,让地球图片在页面中居中显示,并设置背景图片为全屏。
为了实现这个静态布局,我们使用HTML和CSS。在HTML中创建一个`<div>`元素,将其class设为"earth",并将地球图片作为其背景。在CSS中,将背景图片设置为全屏并居中显示,通过`background-size: 100%`拉伸背景图片填充整个屏幕。接着,将"earth"类的div设置为绝对定位,使其在页面中垂直和水平居中,高度和宽度均为450px,通过负margin调整位置。
接下来,我们为"earth"类添加样式以形成一个圆形地球,使用`border-radius`属性将边框半径设为225px,使其看起来像一个圆形。同时,可以添加边框和阴影效果,增强视觉效果,例如使用`border`创建圆边和`box-shadow`创建月晕。
为了实现日夜交替效果,我们利用伪元素`:before`,在地球元素之前插入一个内容为空的元素。将这个元素的`border-radius`与地球相同,然后应用内阴影(`inset`)以创建弧形阴影,模拟日光和阴影的效果。通过调整阴影的位置和颜色,可以制造出地球旋转时的日夜变化。
在实际应用中,可以通过CSS3的`transform`和`animation`属性来实现地球的自转动画。例如,可以使用`transform: rotateZ()`来改变元素的旋转角度,并结合`animation`定义动画的持续时间、延迟、次数以及是否循环等参数,从而让地球平滑地自转。
总结起来,这个教程展示了如何用CSS3实现一个静态的地球展示,再通过增加边框、阴影和伪元素来模拟圆形地球、月晕和日夜交替效果。通过学习这个教程,开发者可以掌握更多关于CSS3布局、图像处理和动态效果的技巧,提升前端开发能力。同时,附带的源码可以让学习者直接实践和调试,加深理解。
点击了解资源详情
7004 浏览量
434 浏览量
1008 浏览量
1205 浏览量
1053 浏览量
weixin_38692122
- 粉丝: 13
- 资源: 960
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常