"前端笔记:JavaScript函数、变量作用域和方法总结"
需积分: 0 30 浏览量
更新于2023-12-28
收藏 1.45MB DOC 举报
前端开发是一项涉及到网页和移动应用程序用户界面(UI)的技术,负责呈现和控制用户与页面交互的部分。在前端开发中,JavaScript是一门重要的编程语言,用于实现客户端的交互和动态性。本文将总结JavaScript中的函数、变量作用域、方法和JSON等内容。
一、函数
1. 函数的定义方式有两种,一种是使用function关键字另一种是使用匿名函数。
2. 函数可以接收任意个参数,通过arguments数组保存传入的参数。
3. rest参数可以存储除已定义参数之外的所有参数。
4. 函数内外可以使用相同的变量名而不冲突,但函数内的变量无法在函数外部访问。
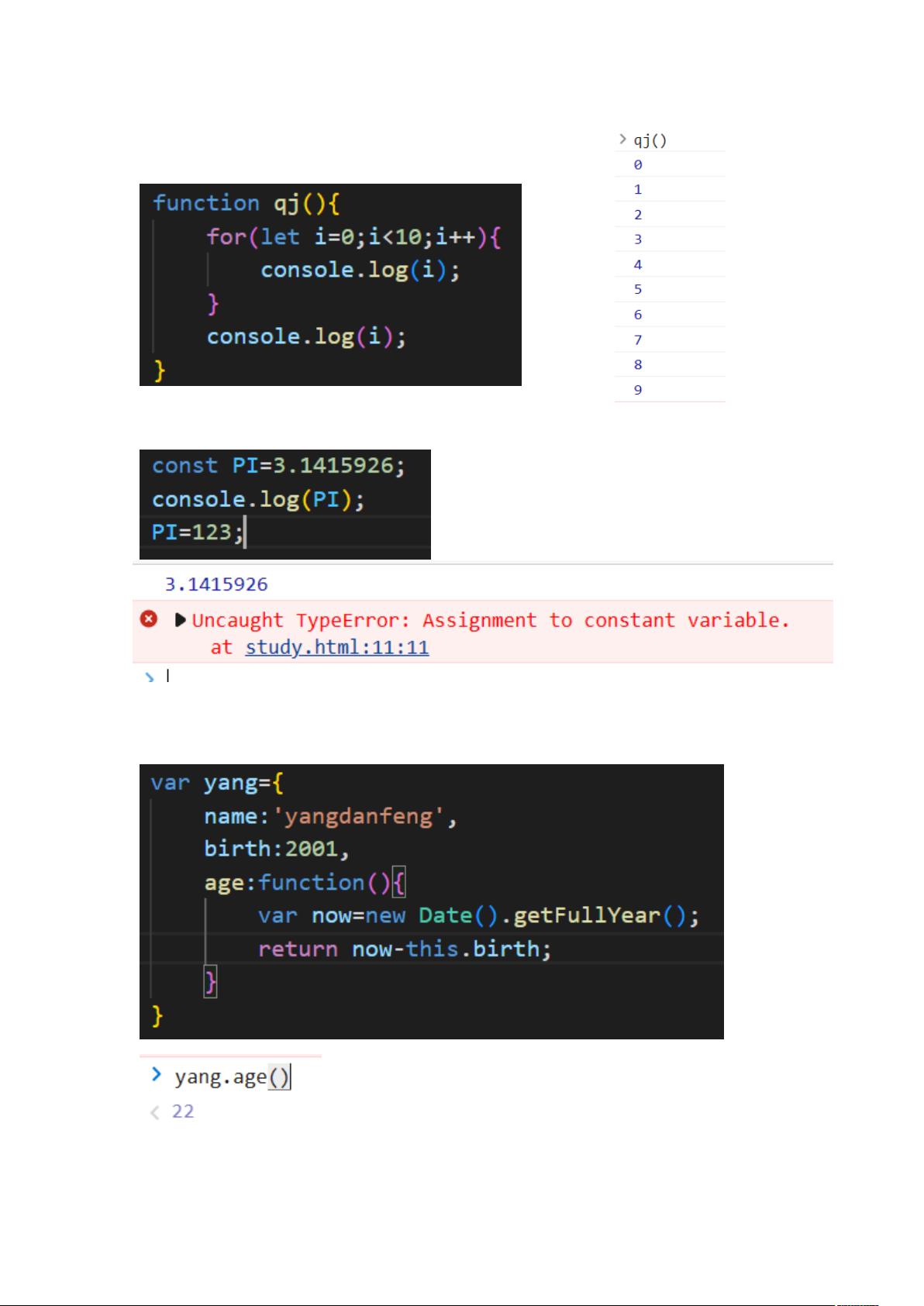
5. 使用let关键字定义的变量具有块级作用域,可以解决使用var关键字时出现的问题。
6. const关键字用于定义常量,一旦赋值后不可修改。
二、变量的作用域
1. 在JavaScript中,使用var关键字定义的变量具有函数级作用域,即只在当前函数内部有效。
2. 内部函数可以访问外部函数的变量,但外部函数无法访问内部函数的变量。
3. 内部外部函数可以使用相同的变量名而不冲突。
4. 在所有变量定义放在前边的原则。
5. 弹窗alert也是一个window的变量,可以在任何地方访问到它。
6. 使用let关键字定义的局部变量不会受到变量提升的影响。
三、方法
1. 在对象内部定义方法时,调用方法需要使用括号。
2. this关键字在方法内部代表当前对象。
3. 使用apply方法可以指定this的指向。
四、JSON
1. JSON是一种数据格式,与JavaScript对象有相似的结构,可以相互转化。
2. JavaScript提供了JSON对象,可以进行JSON和对象之间的转化。
3. 与普通对象相比,JSON对象有一些特殊的限制。
总结:
通过本文的总结,我们了解了JavaScript中函数的定义与调用方式、变量的作用域、方法的使用以及JSON的特点。这些知识对于前端开发人员来说是非常重要的,能够帮助他们更好地理解和掌握JavaScript语言的核心概念。同时,对于初学者来说,本文也提供了一些解决常见问题的建议,如使用let关键字定义局部变量和常量。希望本文能够对前端开发者有所帮助,使他们在日常工作中能够更加熟练地运用JavaScript语言。
2024-01-25 上传
2024-08-01 上传
2022-11-10 上传
123 浏览量
贪吃的蛋仔
- 粉丝: 0
- 资源: 1
最新资源
- windows+onlyoffice部署.zip
- claudiusvhds:Claudiu的VHD具有所有旧Windows操作系统(1.x-2000)
- DialGuageReader
- relaxation-labeling:一种基于最初的模糊身份标记对象的算法,基于“放松标记过程的基础”(Hummel 1983)
- matlab的slam代码-Navigation-module:具有高级规划器、低级控制器和EKFSLAM的导航模块
- revolver:少量分割
- ARM体系结构及编程 实验三 定时器中断实验
- 某汽车制造厂企业文化手册
- VacayCamp
- 电信设备-基于复眼透镜的摄像头、成像方法及移动终端.zip
- geoserver-2.16-RC-bin.zip
- aspnetcore电子商务
- Pollution-check-arduino:使用arduino测量污染并将数据存储在sd卡中或通过蓝牙传输数据
- mServices:龙卷风
- java飞机游戏.zip
- VB画图程序源码【课程设计】