前端CSS学习指南:结构与样式的分离与基础选择器
需积分: 0 112 浏览量
更新于2024-06-18
收藏 20.61MB DOCX 举报
前端学习笔记-黑马程序员CSS主要关注于前端开发中的一个重要组成部分——层叠样式表(Cascading Style Sheets, CSS),它主要用于美化和布局HTML页面,实现结构与样式的分离,提升网页的可维护性和可复用性。
在CSS的学习中,首先了解其基本概念。CSS的主要任务是为HTML文档中的元素添加样式,通过定义颜色、布局、字体等视觉元素,使页面更加美观。CSS的语法主要包括选择器和声明两部分,选择器用于指定要应用样式的HTML元素,声明则定义了具体的样式规则。
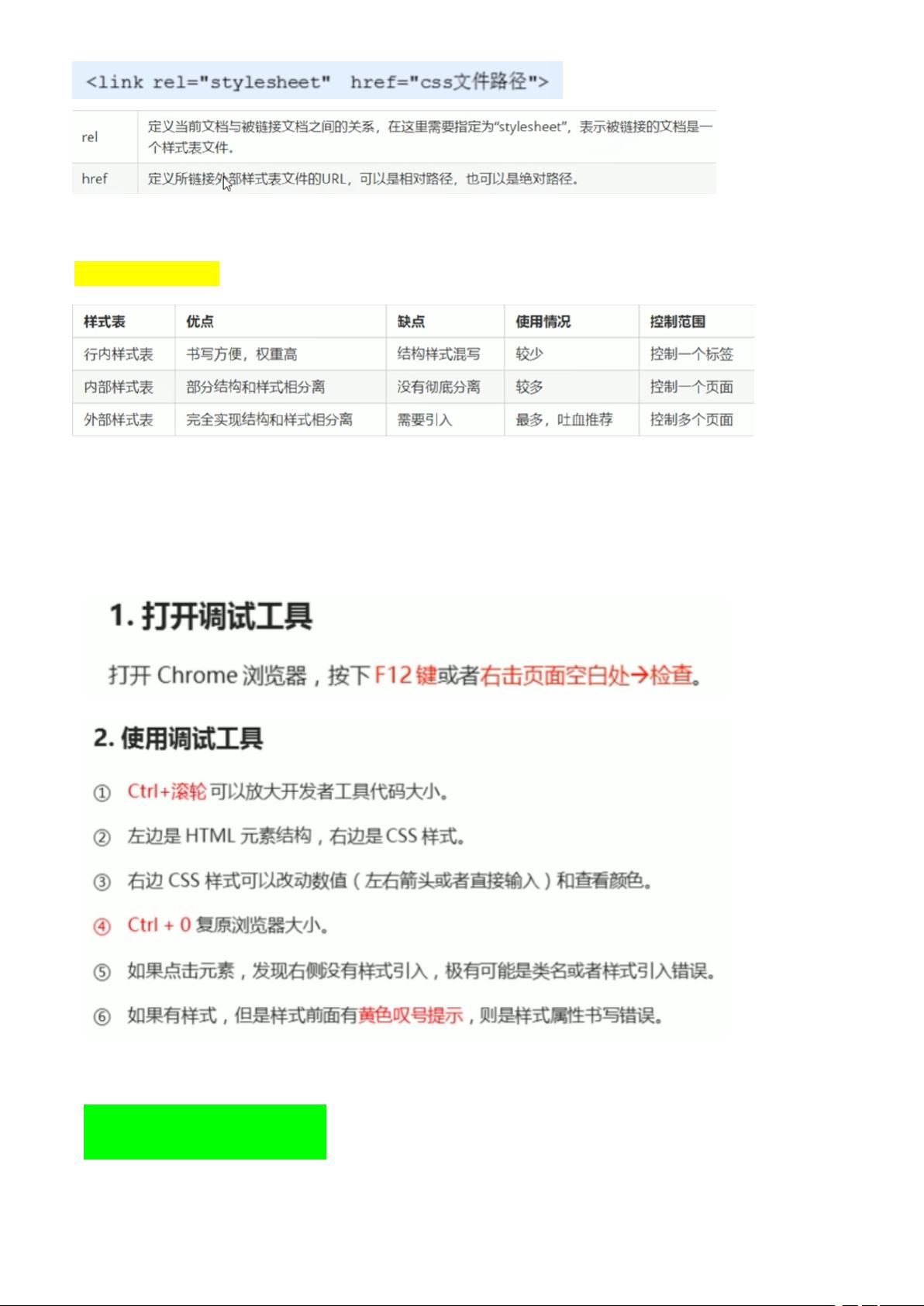
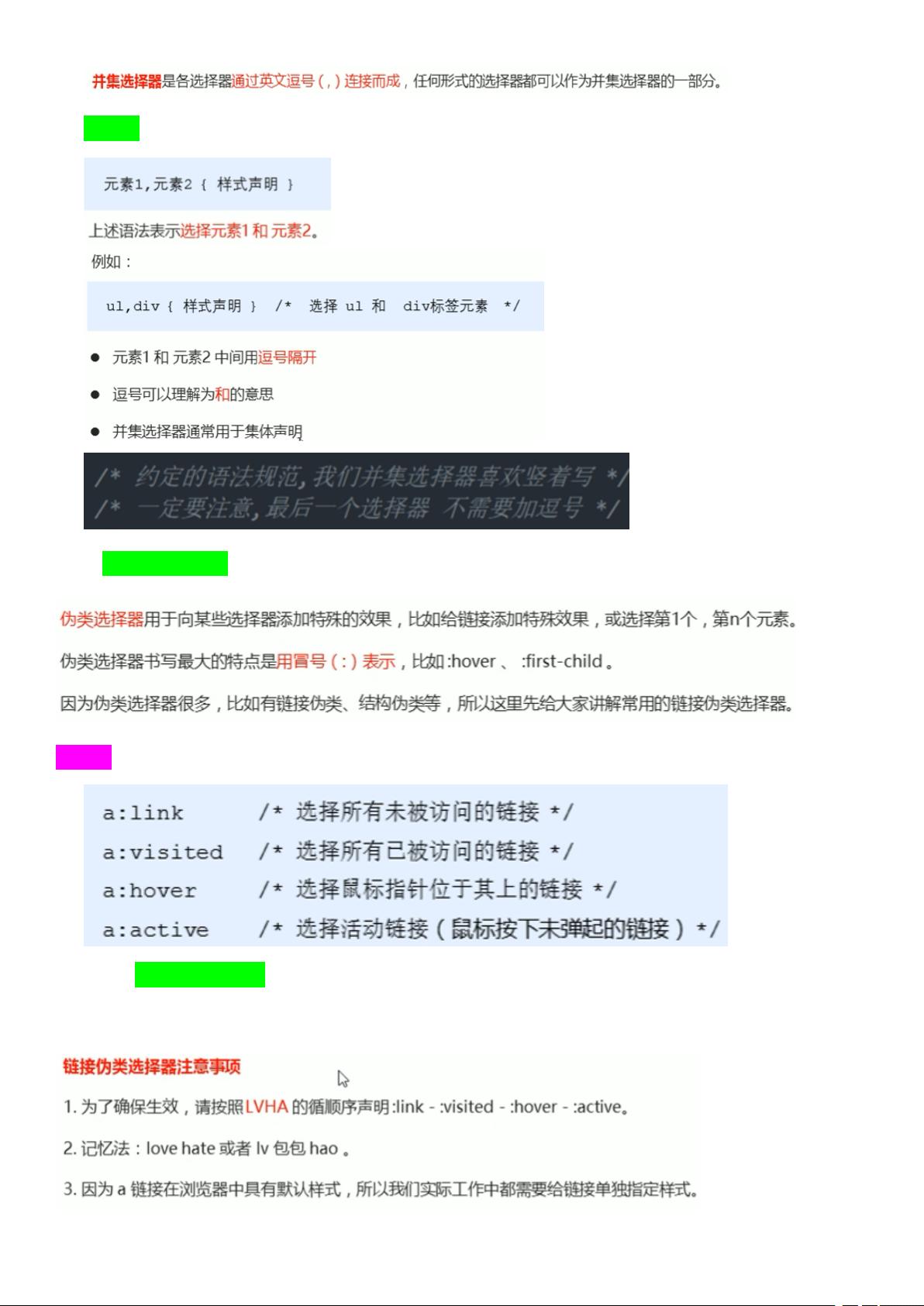
基础选择器是CSS的核心,包括标签选择器、类选择器、ID选择器和通配符选择器。标签选择器根据HTML标签名称来选择元素,适合统一设置样式,但无法针对单个元素进行精确控制;类选择器通过class属性为一组元素添加样式,灵活度较高,常用于多个元素的共享样式;ID选择器则是为具有唯一id的元素提供样式,具有很高的优先级,但ID应避免重复使用,以保持代码的清晰性;通配符选择器则可以应用于所有元素,适用于全局样式调整。
CSS字体属性是设计网页外观的重要环节,包括font-family用于定义字体系列,允许开发者指定一系列备选字体,如果用户浏览器不支持首选字体,会尝试后选字体;font-size用于设置字体大小,需要注意标题标签(如h1-h6)通常需要单独处理;font-weight则控制字体的粗细,可用于区分标题和正文等不同级别的文本。
在编写CSS时,还应注意代码风格的规范,如选择器与声明之间的缩进、大小写规则(除特殊情况外,一般使用小写)以及空格使用(冒号后面和选择器后面需加空格)。推荐采用直观的代码格式,以便于阅读和维护。
掌握这些基础知识对于前端开发者来说至关重要,能够帮助他们有效地组织和管理页面样式,提升网页设计的专业性和用户体验。通过理解并熟练运用这些CSS选择器和属性,可以更好地实现页面布局和设计目标。
2022-11-17 上传
2023-05-26 上传
点击了解资源详情
点击了解资源详情
2024-06-19 上传
165 浏览量
诸葛亮晶晶831
- 粉丝: 0
- 资源: 6
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率