Vue组件间通信全攻略:props、$emit、vuex等实战解析
163 浏览量
更新于2024-08-28
收藏 204KB PDF 举报
本文主要介绍了前端框架Vue.js中组件间通信的重要性和常见方式,包括props、$emit/$on、vuex、$parent/$children、$attrs/$listeners以及provide/inject,通过实例阐述了它们的区别与适用场景。
Vue.js 的组件化设计是其核心功能之一,每个组件都有独立的作用域,这使得数据管理变得有序但同时也带来了组件间通信的需求。在Vue中,有多种策略可以实现组件间的通信,以适应不同复杂度的应用场景。
1. **props(属性)**:这是父组件向子组件传递数据的基本方式。在父组件中,通过`v-bind`或`:`将数据绑定到子组件的属性上,子组件则通过`props`声明接收这些数据。例如,父组件可以通过`v-bind:users`将`users`数组传递给子组件,并在子组件中通过`props: ['users']`来接收并使用这些数据。
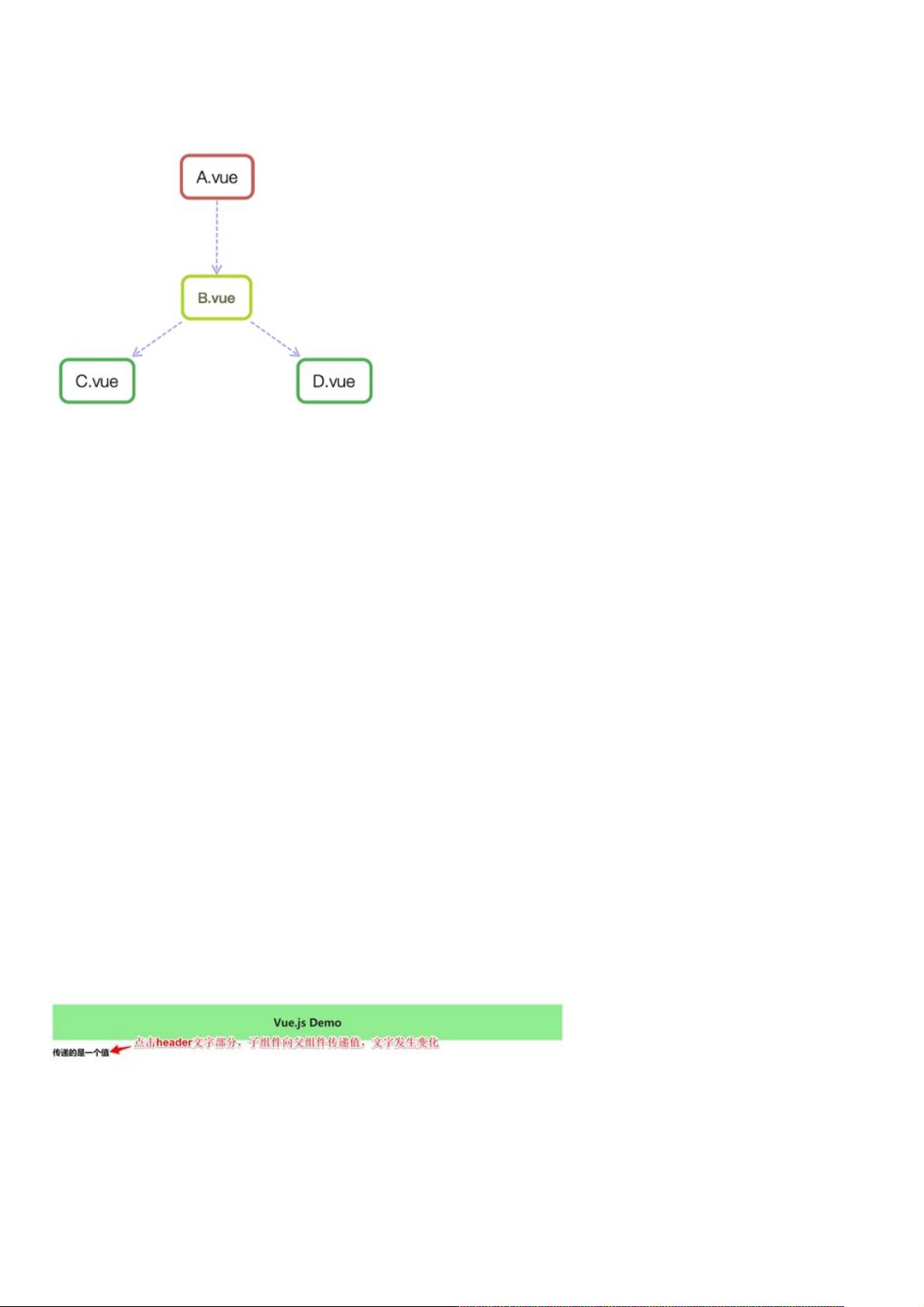
2. **$emit/$on(事件监听)**:子组件通过`$emit`触发自定义事件,父组件通过`v-on`监听并响应这些事件。这种方式用于子组件向父组件传递数据,比如用户在子组件中进行操作后通知父组件。子组件通过`this.$emit('event-name', data)`触发事件,父组件则在模板中使用`@event-name="handler"`来绑定处理函数。
3. **Vuex**:当应用变得复杂,多个组件需要共享和同步状态时,Vuex是一个状态管理库,它提供了一个全局的store,所有组件都可以从store中获取或改变状态。使用Vuex可以实现更高级的、跨组件的数据共享。
4. **$parent/$children(父/子引用)**:直接访问父组件或子组件实例,可以通过`$parent`访问父组件,`$children`访问子组件数组。这种方式通常不推荐在复杂应用中使用,因为可能导致紧耦合。
5. **$attrs/$listeners**:这两个特性允许组件传递未被props声明的属性和事件监听器。`$attrs`包含了父组件传递的所有未被props声明的属性,而`$listeners`则是父组件的所有监听器。
6. **provide/inject**:这是一种祖先组件向后代组件注入数据的方法,无需明确的依赖关系。祖先组件通过`provide`提供数据,后代组件通过`inject`来注入和使用这些数据,这种方式适用于非直接的父子关系,比如隔代组件通信。
在实际开发中,选择合适的通信方式很重要。简单的单向数据流(props)和事件机制($emit/$on)适用于大部分情况;当需要集中管理状态时,Vuex是理想的选择;而$parent/$children、$attrs/$listeners和provide/inject则适合特殊情况下的数据传递。开发者应根据项目规模、团队协作需求和可维护性考虑选用哪种方法。
理解并熟练掌握Vue组件间的通信机制,能够有效地提升开发效率,保证代码的清晰和可维护性。实践中,结合具体场景灵活运用这些通信方式,可以构建出更加高效和健壮的Vue应用程序。
2024-06-19 上传
2022-10-05 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38553431
- 粉丝: 6
- 资源: 897
最新资源
- SSHSecureShellClient-3.2.9.rar
- auth-tool:vue项目资源权限控制解决方案,菜单、路由、按钮..
- jre-8u241-windows-x64.zip
- Currency-Conversion-Site
- lserver,易语言直接打开c盘源码,c语言
- inttet:单位四面体的 3D 积分求积-matlab开发
- 天气预报应用
- vb药品库房管理系统设计(源代码+可执行程序+论文+开题报告+外文翻译+答辩ppt).rar
- Resource
- 茶叶病害数据集data.zip
- Pokemon2
- DALLE-jp
- 小草影视V2.0.0 纯净版 无需登录.txt打包整理.zip
- m35080_Read_BitBang:用于从 m35080 eeprom 的寄存器中转储数据的 Arduino 草图
- 将P1口状态送入P0、P2、P3_单片机C语言实例(纯C语言源代码).zip
- Quicknote-crx插件