JSON:轻量级数据交换格式详解
需积分: 9 92 浏览量
更新于2024-09-14
1
收藏 352KB PDF 举报
"第十章JSON的应用"
JSON (JavaScript Object Notation) 是一种轻量级的数据交换格式,设计用于简化服务器与JavaScript之间的数据交互。它的结构简单、易于读写,同时也被广泛支持,使得它成为Web应用程序中数据传输的理想选择。
1. **集合 (Collection)**: 在JSON中,集合表现为“名称/值”对的组合,这在不同编程语言中可能被称为对象、纪录、结构、字典、哈希表或关联数组。每个成员由一个唯一的名称和与其相关的值组成,通过逗号分隔。
2. **字典 (Dictionary)**: 字典是JSON中的核心概念,它是一个键值对的集合,键和值之间用冒号分隔,每个键值对之间用逗号分隔,整个集合由大括号包围。
3. **记录 (Record)**: 在某些上下文中,JSON对象可以被视为记录,因为它包含了一系列相互关联的数据。
4. **关联数组 (Associative Array)**: 这是一种特殊类型的数组,其中的元素不是按照索引顺序存储,而是以键值对的形式存在。在JSON中,这就是对象的表现形式。
5. **对 (Pairs)**: “名称/值”对是JSON的基本单元,由一个名称(键)和一个值构成,它们之间用等号或冒号表示关联。
6. **Natation**: Natation在这里可能是笔误,正确应该是Notation,代表表示法或记法,这里指的是JSON的数据表示方式。
JSON的形式主要有两种:
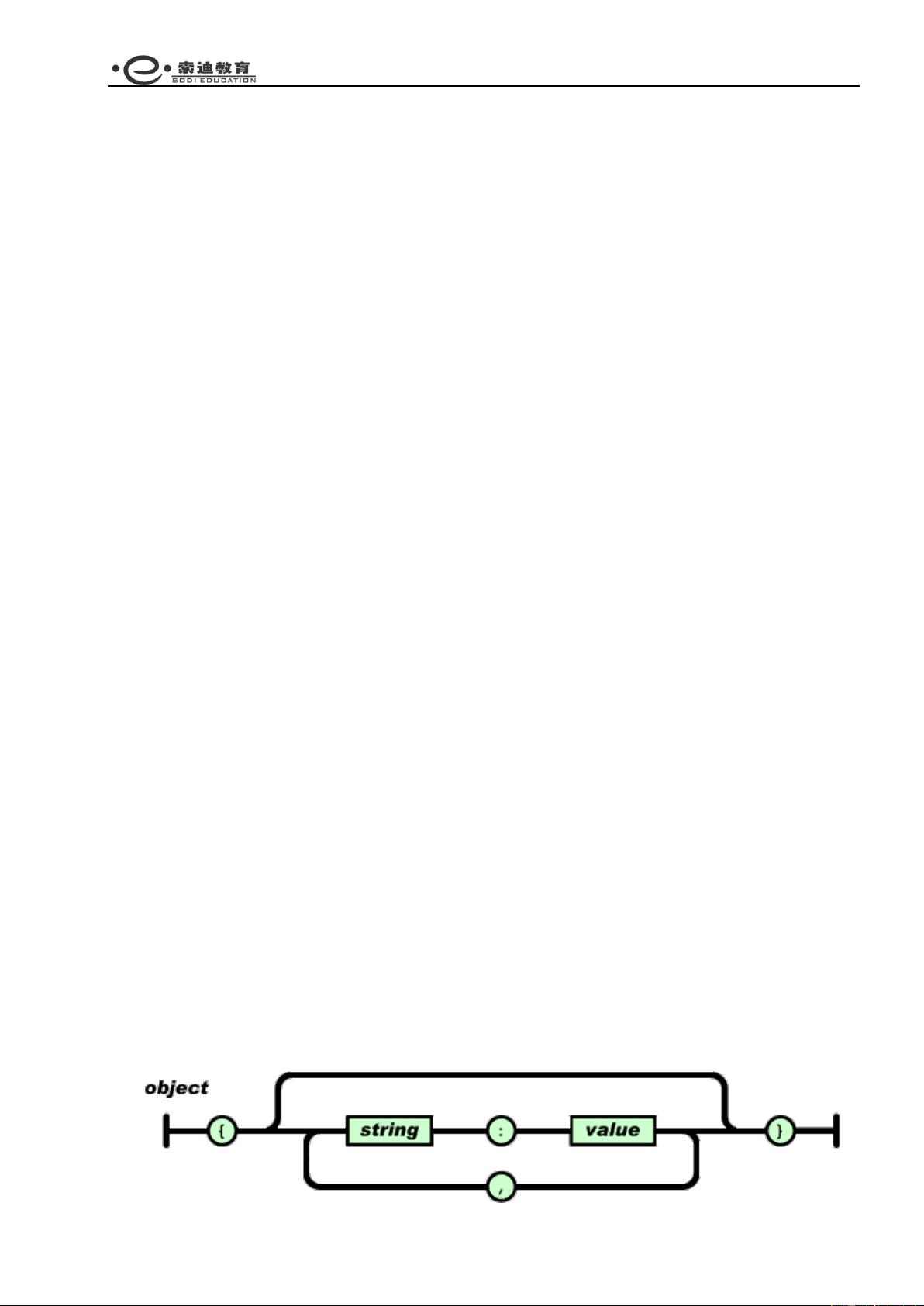
1. **“名称/值”对的集合**: 这种形式在JSON中表现为对象,对象中的每一个成员由一个唯一的键(字符串)和一个值(可以是各种JSON数据类型)组成,键值对用逗号分隔,整个集合由花括号包围。
2. **值的有序列表**: JSON的数组是一个有序的值列表,每个元素可以是任意类型的JSON值,包括其他对象或数组。数组由方括号包围,元素之间用逗号分隔。
相比于XML,JSON的优点在于其简洁性和易用性。XML虽然具有强大的结构化能力和跨平台、跨语言的兼容性,但在处理Web应用中的简单数据交换时,其解析和生成的复杂度较高。JSON则提供了一个更直观的语法,使得数据的序列化和反序列化更为简便,特别适合于JavaScript环境,因为它的语法与JavaScript对象的语法几乎一致。
在JSON中,数据可以是基本类型(如字符串、数字、布尔值、null),也可以是嵌套的对象或数组。这种灵活性使得JSON能够有效地表示各种复杂的数据结构,而不会增加额外的解析负担。因此,JSON成为了AJAX(Asynchronous JavaScript and XML)技术中常用的数据交换格式,尤其是在服务器向客户端传递数据时,通常会优先考虑使用JSON而非XML或HTML片段,因为JSON可以更直接地被JavaScript解析为可操作的对象,简化了前端的处理逻辑。
总结而言,JSON是一种高效、轻量级的数据交换格式,尤其适用于Web应用程序中的数据传输。它的简单结构和与JavaScript的天然亲和力使其在现代Web开发中占据了重要地位。
2012-02-23 上传
2022-09-20 上传
2021-08-24 上传
2009-03-13 上传
2022-07-10 上传
2021-12-06 上传
2023-02-22 上传
2022-07-01 上传
2022-10-25 上传
IT系统集成专家
- 粉丝: 17
- 资源: 310
最新资源
- BottleJS快速入门:演示JavaScript依赖注入优势
- vConsole插件使用教程:输出与复制日志文件
- Node.js v12.7.0版本发布 - 适合高性能Web服务器与网络应用
- Android中实现图片的双指和双击缩放功能
- Anum Pinki英语至乌尔都语开源词典:23000词汇会话
- 三菱电机SLIMDIP智能功率模块在变频洗衣机的应用分析
- 用JavaScript实现的剪刀石头布游戏指南
- Node.js v12.22.1版发布 - 跨平台JavaScript环境新选择
- Infix修复发布:探索新的中缀处理方式
- 罕见疾病酶替代疗法药物非临床研究指导原则报告
- Node.js v10.20.0 版本发布,性能卓越的服务器端JavaScript
- hap-java-client:Java实现的HAP客户端库解析
- Shreyas Satish的GitHub博客自动化静态站点技术解析
- vtomole个人博客网站建设与维护经验分享
- MEAN.JS全栈解决方案:打造MongoDB、Express、AngularJS和Node.js应用
- 东南大学网络空间安全学院复试代码解析