JavaScript基础与应用:网页交互与动态效果实现
需积分: 7 96 浏览量
更新于2024-07-21
收藏 1.25MB PDF 举报
"javascript基本语法, 数据库开发基础知识, 客户端Web表现技术, HTML, CSS, JavaScript元素定位和查找, 验证算法, DOM操作, JavaScript应用, 表单验证, 网页特效, 交互式菜单, 网页游戏, 数值计算"
在JavaScript的世界里,它是Web开发中不可或缺的一部分,主要用于增强用户交互和动态内容展示。JavaScript是一种解释型、基于对象和事件驱动的脚本语言,广泛应用于浏览器环境,它使得网页不仅限于静态展示,而是具备了丰富的动态功能。
JavaScript的基本语法包括变量声明(var、let、const)、数据类型(如字符串、数字、布尔值、数组、对象等)、流程控制(条件语句、循环语句)以及函数定义和调用等。学习JavaScript时,理解这些基础语法是至关重要的。
HTML作为网页内容的基础结构,与JavaScript紧密配合。熟练掌握HTML的各种标签,如表格、框架、div布局,以及表单控件的使用,是开发网页的前提。CSS则用于美化HTML元素,通过设置背景、字体、边框等属性,实现美观的页面布局。
JavaScript在客户端Web表现技术中的作用体现在以下几个方面:
1. **表单验证**:JavaScript可以实现在客户端对用户输入的数据进行实时验证,如非空验证、邮箱格式验证等,提高用户体验,减轻服务器负担。
2. **网页特效**:JavaScript可以创建各种动态效果,如动画、过渡、滑动门、轮播图等,使网页更具吸引力。
3. **交互式菜单**:JavaScript可以实现菜单的动态展开和关闭,提供更友好的导航体验。
4. **网页游戏和数值计算**:JavaScript不仅可以用于制作简单的网页游戏,还可以处理复杂的数值计算,为用户提供丰富的交互体验。
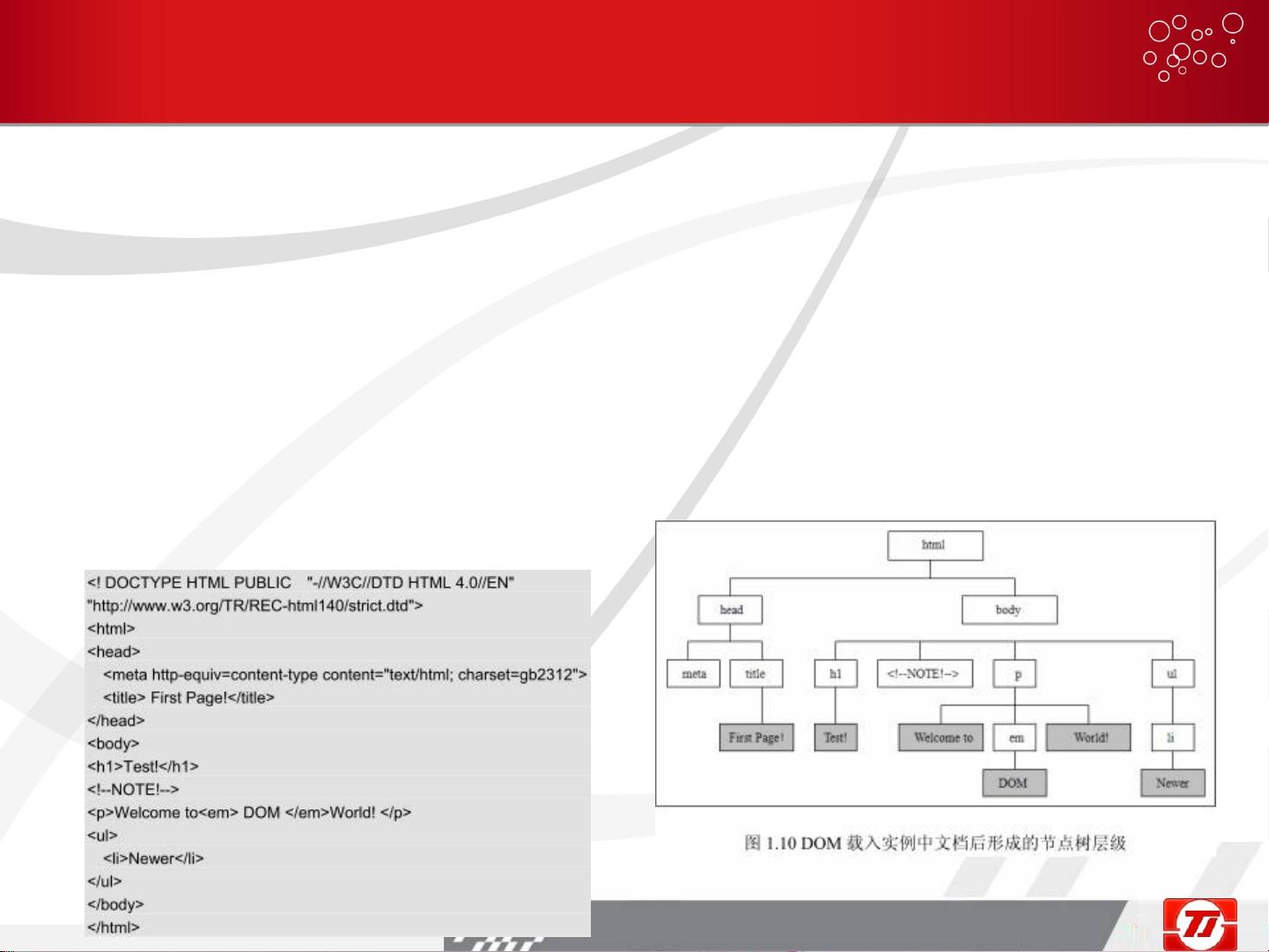
在实际应用中,JavaScript通过DOM(Document Object Model)模型来操作HTML元素,实现元素的定位和查找,以及内容的添加、删除和修改。例如,通过DOM方法可以实现浮动广告、弹出广告窗口等效果。
学习JavaScript还需要了解浏览器的事件驱动机制,比如点击事件、滚动事件等,这些事件可以触发JavaScript代码的执行,实现用户交互。
JavaScript是Web开发的关键技术,掌握其基本语法和应用是成为合格前端开发者的必备条件。结合HTML和CSS,JavaScript能够构建出具有高度交互性和动态性的网页应用。同时,对于数据库开发的基本知识点,虽然在摘要中没有详细展开,但通常会涉及到如何使用JavaScript操作数据库,如AJAX(异步JavaScript和XML)进行前后端数据交换,或者使用Node.js进行服务器端编程。
2017-09-30 上传
2018-05-16 上传
2011-12-19 上传
547 浏览量
2014-09-16 上传
2024-11-17 上传
2024-11-17 上传
2024-11-17 上传
baidu_14834137
- 粉丝: 1
- 资源: 1
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案