Axure RP中文版全面操作教程:界面与组件详解
需积分: 50 197 浏览量
更新于2024-07-23
收藏 1.76MB PDF 举报
Axure RP是一款强大的原型设计工具,本指南主要针对中文版Axure RP的基本功能进行全面介绍,旨在帮助用户更有效地学习和使用该软件。以下是部分内容概述:
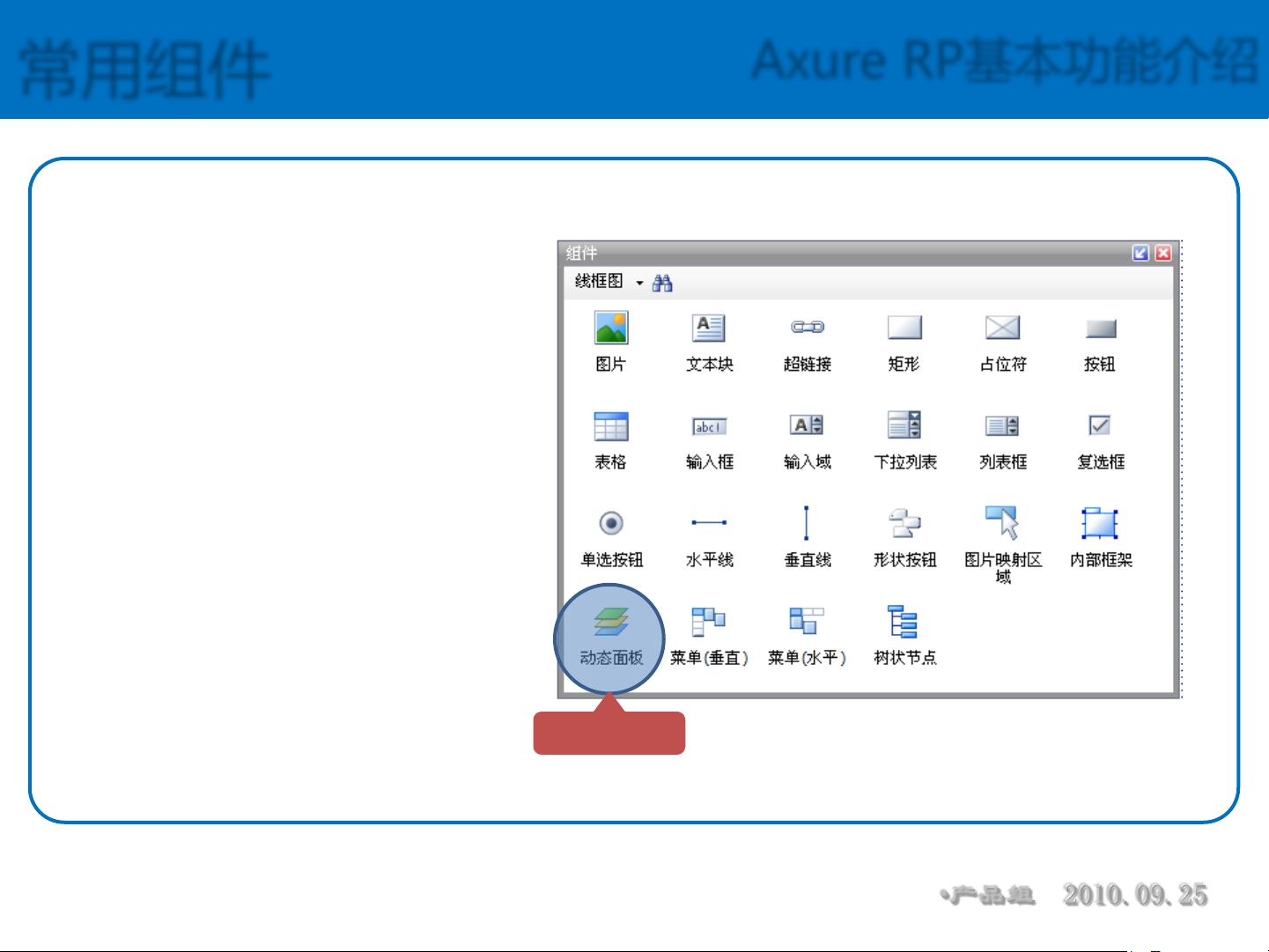
1. 界面介绍:Axure RP的工作区是设计师的主要操作区域,包括站点地图和组件面板。站点地图用于页面布局管理和导航,而组件面板则提供了丰富的组件库,如线框图组件和流程图组件,用于构建交互式设计。
2. 站点地图:作为项目的核心,站点地图允许设计师组织和调整页面结构,通过添加、删除、重命名和调整页面间的关联来构建整个用户体验流程。
3. 常用组件:线框图组件是设计的基础,如图片、文本块、矩形、占位符、形状按钮等。动态面板尤其重要,因为它们能实现复杂交互,常用于模拟多态场景。
4. 图片和输入框:双击图片可以轻松更换,输入框支持基本的文字输入,但中文字符可能存在问题,需要注意调整字体和编码。
5. 基础元素编辑:矩形、占位符和形状按钮等组件具有高度灵活性,可以通过调整尺寸、颜色、边框和文字样式进行定制。文本编辑功能包括组合、对齐、填充、边框和文字格式设置。
6. 形状和布局:矩形形状可通过设置圆角来创建各种组合形状,如圆角矩形或不规则形状,同时支持控件锁定和右键菜单操作。
7. 交互设计:Axure RP强调交互性,通过动态面板和控件交互面板实现,使得设计不仅限于静态视觉效果,而是能够模拟真实用户行为。
8. 问题与解决方案:虽然Axure RP对中文支持一般,但在使用过程中可能会遇到输入中文字符的问题,需要了解并适应软件的局限性,或者寻找其他方式解决。
Axure中文版使用全指南深入浅出地介绍了软件的基础架构和关键功能,对于想要学习或提升Axure RP技能的设计师来说,这是一份宝贵的参考资料。无论是初次接触还是有一定经验的用户,都能从中找到所需的信息,加速原型设计过程。
145 浏览量
323 浏览量
2010-11-17 上传
156 浏览量
点击了解资源详情
素问TCM
- 粉丝: 0
- 资源: 4
最新资源
- 具有三次谐波消除功能的单相准波逆变器:该模型在准方波逆变器的帮助下驱动单相电机-matlab开发
- 学习ReactJS-1
- web1
- rn-skel:React本机骨架
- 5S推行实务——目视管理
- 图像测验
- tugas_pemrogramanintegrative
- 广联达无锁写锁工具V2.0
- 黄金代码生成:黄金代码生成的m文件-matlab开发
- Manage-Tls:Powershell模块为Windows关闭TLS协议
- works-in-progress
- protobuf-jsx:从jsx创建静态生成的消息对象
- react-dq-props-state-houston-web-051319
- react-pricing
- 电费核算专职行为规范考评表
- 3ALIENTEK 产品资料.rar