Bootstrap轮播+Animate.css:提升交互体验的CSS3动画示例
141 浏览量
更新于2024-09-01
收藏 124KB PDF 举报
在现代前端开发中,Bootstrap轮播与CSS3动画的结合能够极大地提升用户体验和视觉冲击力。Bootstrap,作为一个广泛使用的开源前端框架,其轮播组件提供了一种简单且功能丰富的滑动展示方式,适用于轻量级项目的需要。对于那些希望在Bootstrap项目中增加动态效果的开发者来说,CSS3动画是一个理想的选择。
Animate.css是一个非常受欢迎的开源库,由Dan Eden编写,它包含了一系列预定义的CSS3动画,简化了动画的实现过程。使用Animate.css时,开发者只需要在HTML中引入animate.min.css文件,然后在需要添加动画的元素上应用`animated`类,并选择合适的动画名称,如`slideInLeft`, `fadeInUp`, 等等,就能立即为元素带来各种炫酷的动画效果。
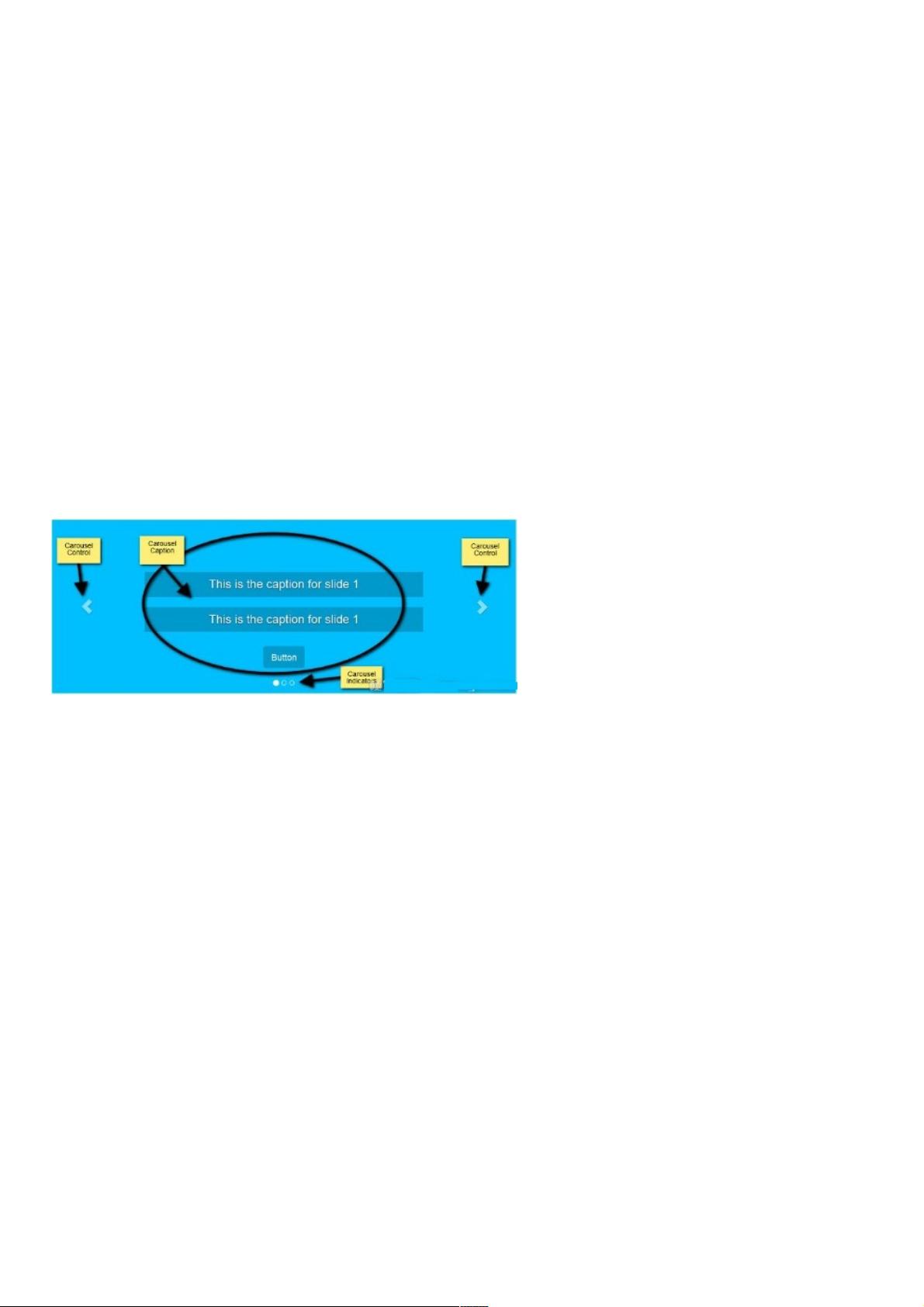
Bootstrap轮播组件主要由三个部分组成:轮播指示器、轮播条目和控制箭头。指示器用于显示幻灯片数量,帮助用户理解当前位置;轮播条目(`.carousel-inner`)包含了多个独立的滑块,每个滑块内部可以放置图片和标题,通过`.carousel-caption`类添加自定义样式;控制箭头允许用户前后切换,提供了交互体验。
为了快速构建一个带有动画的Bootstrap轮播,你需要在项目中引用以下资源:jQuery库,Bootstrap的核心CSS和JavaScript文件,以及Animate.css。Bootstrap官网提供了现成的模板和必要的文件链接,可以直接使用。
下面是一个基本的Bootstrap轮播代码示例:
```html
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner">
<div class="carousel-item active">
<img src="slide1.jpg" alt="...">
<div class="carousel-caption d-none d-md-block">
<h3>第一张幻灯片</h3>
<p>这是第一张图片的描述</p>
</div>
<div class="animated fadeIn"> <!-- 添加Animate.css动画效果 -->
<!-- 动画类如:animated fadeInUp -->
</div>
</div>
<!-- 其他幻灯片... -->
</div>
<!-- Controls -->
<a class="carousel-control-prev" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carousel-example-generic" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
```
通过这种方式,你可以在Bootstrap轮播中轻松地为各个元素添加各种动态效果,提升页面的视觉吸引力。同时,由于Animate.css的轻量化特性,这不会对项目性能造成过大负担,使得整体开发更加高效。
2020-11-26 上传
2022-10-31 上传
2024-11-25 上传
2024-11-25 上传
2024-11-25 上传
2024-11-25 上传
weixin_38610277
- 粉丝: 8
- 资源: 906
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器