React面试题详解:组件基础与事件机制
版权申诉
96 浏览量
更新于2024-07-07
收藏 3.54MB PDF 举报
"React面试题总结"
React是一个流行的JavaScript库,用于构建用户界面,特别是单页应用程序。在React中,组件是构建应用的基本单元,而面试中常常会涉及到与组件和事件处理相关的知识点。
1. **React组件基础**
- React组件允许开发者将UI分解成独立、可重用的部分,每个部分都有自己的状态和逻辑。
- 组件可以通过props(属性)接收数据,并通过props.children传递子组件。
- 组件可以是函数式组件或类组件,现代React更倾向于使用函数式组件,因为它们更简洁且有Hooks的支持。
2. **React事件机制**
- React并不直接将事件绑定到DOM元素,而是采用事件代理策略,将所有事件都监听在`document`级别。
- 使用合成事件(SyntheticEvent),这是一种跨浏览器的标准化事件,解决了不同浏览器间事件处理的兼容性问题。
- 合成事件的使用降低了内存消耗,因为它们从事件池中复用,而不是每次事件触发时创建新的事件对象。
- `event.preventDefault()`用于阻止事件的默认行为,而非`event.stopPropagation()`,后者在React中通常用于阻止事件冒泡,但对合成事件无效。
3. **React事件与HTML事件的区别**
- 事件名称:React事件使用小驼峰命名法(如onClick),而HTML事件使用全小写(如onclick)。
- 事件处理:React事件处理器是JavaScript函数,而HTML事件处理程序通常是字符串(内联JavaScript)。
- 阻止默认行为:React中,必须明确调用`event.preventDefault()`来阻止浏览器的默认操作,而不是像HTML事件处理程序中那样使用`return false`。
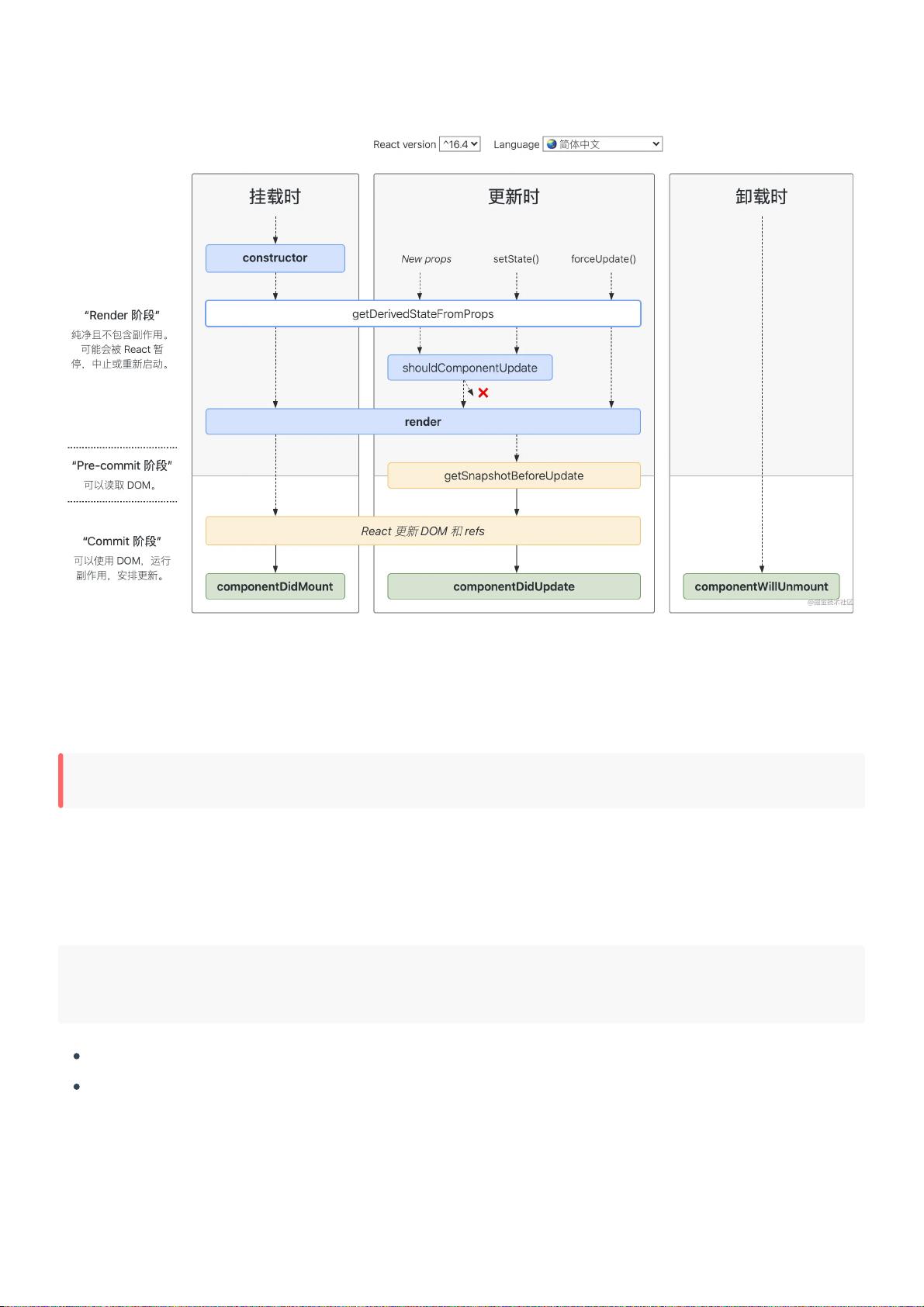
4. **React生命周期方法**
- 类组件有完整的生命周期,包括`componentWillMount`, `render`, `componentDidMount`, `componentWillReceiveProps`, `shouldComponentUpdate`, `componentDidUpdate`, `componentWillUnmount`等方法,用于控制组件的初始化、更新和卸载过程。
- 函数式组件没有生命周期方法,但可以使用Hooks(如`useState`, `useEffect`)来实现类似的功能。
5. **状态管理和props**
- 状态(state)是组件内部的数据,可以被组件自身修改,影响组件的重渲染。
- Props是父组件传递给子组件的数据,子组件不应修改props,只能通过回调函数向父组件传递信息。
6. **React性能优化**
- 使用`React.memo`或高阶组件(HOCs)来防止不必要的组件渲染。
- 利用`shouldComponentUpdate`或`React.memo`进行浅比较,判断组件是否需要更新。
- 使用`React.PureComponent`或`React.memo`自动进行浅层props和state的比较。
- 使用`useMemo`和`useCallback`来缓存计算结果和函数引用,避免不必要的重新计算或创建。
7. **虚拟DOM**
- React通过虚拟DOM进行高效的DOM更新,先在内存中计算出差异,再一次性应用到实际DOM上,这个过程称为Reconciliation。
理解并熟练掌握上述React的核心概念和技术,对于面试和实际开发都非常关键。在面试中,面试官可能还会深入探讨React Hooks、错误边界、Context API、代码分割、服务端渲染等主题。准备充分,对React有深入理解,将有助于你在面试中脱颖而出。
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
工具盒子
- 粉丝: 74
- 资源: 1311
最新资源
- ArtLinks:链接到我所有的艺术作品
- exam-countdown:一个帮助我跟踪即将到来的考试的小网站
- Excel模板客户登记表.zip
- PV8_PEMFC8_battery10_inverter_ACload_LC_grid_储能_SIMULINK_Battery
- PrivacyBreacher:旨在展示Android操作系统中的隐私问题的应用
- 毕业设计&课设--东南大学本科毕业设计(论文)模版.zip
- magnitude-to-number:将十亿,百万和万亿字符串转换为整数
- txt_wysiwyg:互联网的 TXT WYSIWG 编辑器
- my-delivery-boy
- 485_UART2实验_485采集温湿度_STM32F103_STM32uart2_modbus解析_rs485
- 核
- Yakov_Fain-Book:雅各布精美书
- pi4-cluster-ansible-roles:Ansible角色,用于执行Raspberry Pi 4工作程序节点的初始设置(尚无k8s软件)
- OfficeManagementSystem:一种有助于执行办公室日常活动的系统,包括出勤管理,任务管理,休假管理,投诉管理等
- 毕业设计&课设--高校校园设备管理系统-毕业设计.zip
- FitnessTracker:使用Spring Boot的Fitness Tracker RESTful Web应用程序