Webpack4.0+Vue2.0:批处理构建单页/多页应用的高效方法
17 浏览量
更新于2024-08-28
收藏 252KB PDF 举报
在现代前端开发中,Webpack 4.0 和 Vue 2.0 结合使用批处理技术可以有效地管理单页面应用(SPA)和多页面应用(MPA)的构建流程,以提高开发效率并保持代码清晰。批处理在这里扮演了组织和自动化构建过程的关键角色。
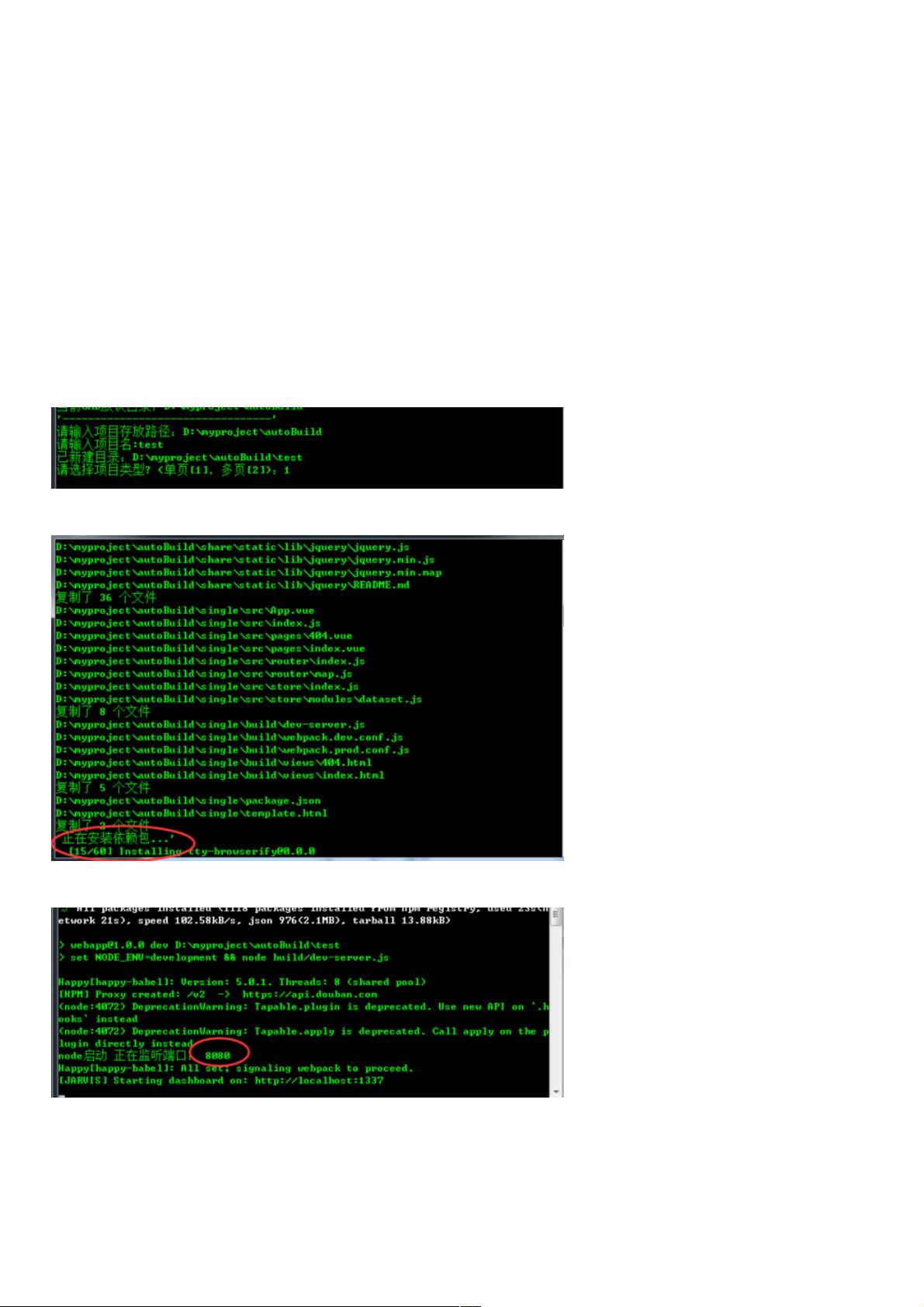
批处理脚本(如 `build.bat`)被用来处理不同类型的项目结构,通常包含三个主要部分:`single`(单页应用代码)、`share`(共享代码,如公共组件、库和配置)和`many`(多页应用代码)。这种结构允许开发者将特定于单页或多页应用的配置分开,避免了配置混乱的问题。
Webpack 4.0 的引入简化了配置,提供了多线程构建功能,显著提升了构建速度。配置文件 `config.js` 是核心,定义了开发环境和生产环境的不同设置。例如,开发环境的配置可能包括代理服务器以处理API请求,而生产环境的配置则涉及打包项目的名称、输出路径以及HTML模板的路径等。
通过批处理脚本,开发者可以指定生成单页应用还是多页应用。这不仅仅是简单的文件复制操作,而是包含了依赖的自动安装,确保项目的顺利运行。例如,如果选择了生成单页应用,脚本会启动一个本地服务器,比如默认端口8080。
在使用过程中,建议安装国内的npm淘宝镜像,以加快依赖包的下载速度。如果尚未安装,批处理脚本中已经提供了相应的命令行调用(`call cnpm install`),用户可以根据需要进行修改。
总结来说,Webpack 4.0 + Vue 2.0 利用批处理的方法提供了一种灵活且高效的解决方案,帮助开发者根据项目需求快速切换构建模式,同时保持代码整洁和构建过程的标准化。这种策略不仅适用于当前的项目,也易于在未来扩展和维护。
272 浏览量
155 浏览量
2021-05-01 上传
155 浏览量
111 浏览量
2021-05-30 上传
353 浏览量
105 浏览量
120 浏览量
weixin_38697659
- 粉丝: 1
- 资源: 898
最新资源
- 网络你让我难过中的经典好资源用过都说好
- 批处理教程(txt)
- C#拷屏代码.txt
- 高数知识点高数总结。。。。
- SQL 语言 艺术 适合SQL数据库开发者
- Web_Dynpro_for_ABAP NW2004s_SPS8
- 严蔚敏数据结构习题集答案
- max197AD说明书
- wince 驱动快速编译的方法
- grails-reference-documentation-1.1.x.pdf
- asp.net图书管理系统
- Cdma高FER优化
- Manning.Publications.wxPython.in.Action.Mar.2006(pdf版)
- 快速精通linux-from window to linux
- 无线分布式网络图像视频编码
- 单片机设计数字音乐盒