IE6盒子模型深度测试:无问题
89 浏览量
更新于2024-08-30
收藏 530KB PDF 举报
本文主要探讨了IE6浏览器的盒子模型问题,通过实验验证了在标准模式下,IE6与Firefox等浏览器对width、padding、border的处理方式一致,不存在所谓的双倍边距问题。
在Web开发中,浏览器的兼容性一直是开发者面临的重要挑战,尤其是对于老版本的Internet Explorer(如IE6)来说。IE6的盒子模型曾经引发了很多问题,因为其与W3C定义的标准盒子模型存在差异。通常,标准盒子模型(W3C盒模型)规定元素的总宽度等于内容宽度加上左右边距和左右内边距再加上左右边框宽度。而在IE6以及IE5/Win中,它们采用了不同的计算方式,将边框和内边距包含在元素的宽度之内,这导致了在布局时可能出现计算上的不一致。
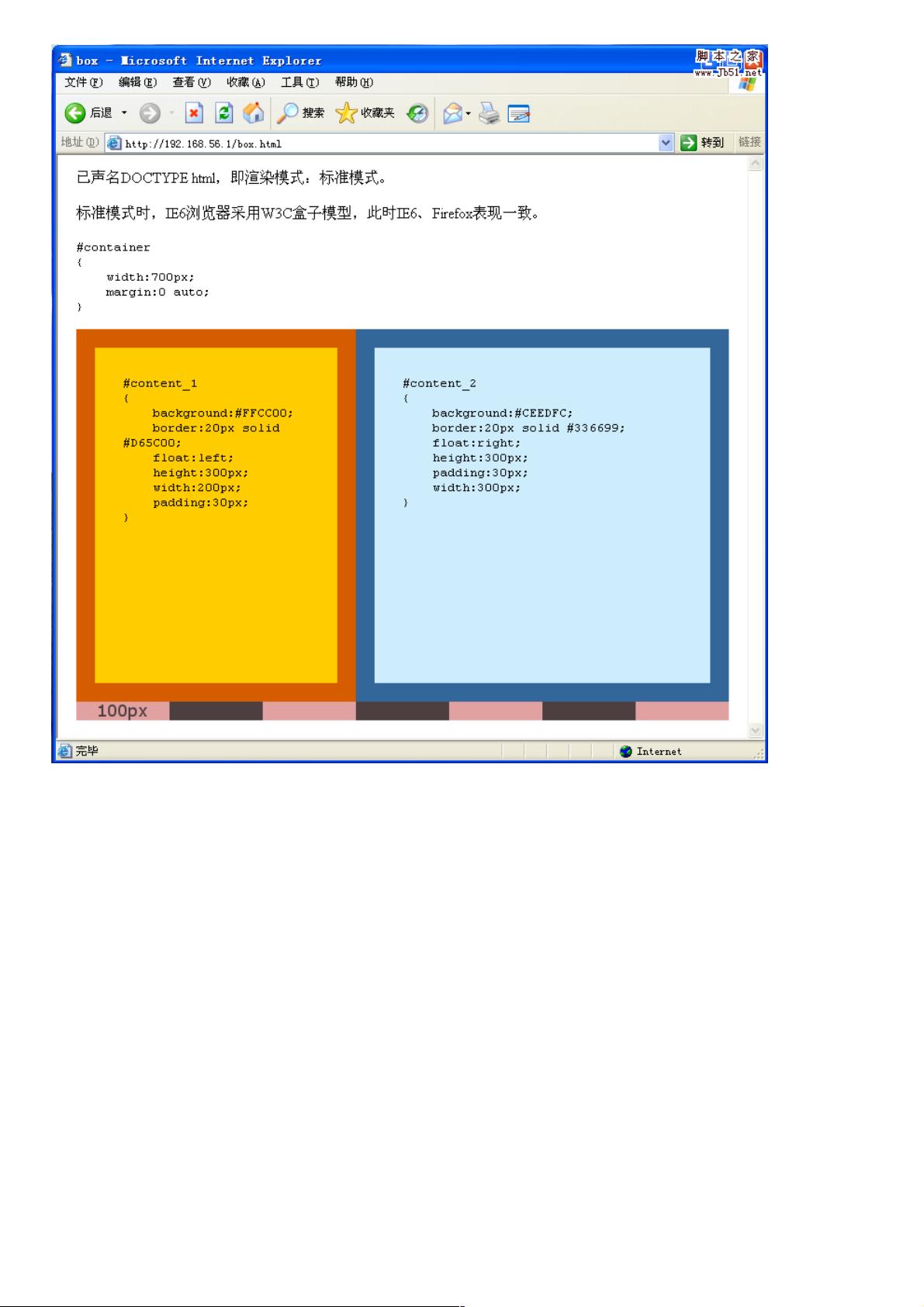
在提供的实验1中,作者创建了一个HTML文档,并声明了XHTML 1.0 Transitional DOCTYPE,以确保IE6运行在标准模式下。通过设置两个浮动的div元素(#content_1和#content_2),分别设置了背景色、边框宽度、内边距和宽度,结果显示IE6在标准模式下与Firefox等遵循W3C标准的浏览器表现一致,没有出现双倍边距的问题。
实验中使用的CSS样式如下:
```css
#container {
width: 700px;
margin: 0 auto;
}
#content_1 {
background: #FFCC00;
border: 20px solid #D65C00;
float: left;
height: 300px;
width: 200px;
padding: 30px;
}
#content_2 {
background: #CEEDFC;
border: 20px solid #336699;
float: right;
height: 300px;
padding: 30px;
width: 300px;
}
```
这段代码展示了如何在CSS中设置元素的宽度、边框、内边距和浮动属性,以创建两个并排显示的带有边框和内边距的div元素。实验结果证明,在标准模式下,IE6正确地处理了这些属性,没有出现与W3C盒子模型不一致的情况。
然而,值得注意的是,尽管在标准模式下IE6的盒子模型表现良好,但在Quirks模式下,它仍然会使用自己的非标准模型。因此,为确保跨浏览器兼容性,开发者通常需要使用条件注释、CSS Hack或使用Box-Sizing属性来修正这个问题。例如,可以使用`*zoom: 1;`和`*display: inline;`的技巧来触发IE6的hasLayout机制,从而使其在某些情况下按照W3C标准处理盒子模型。
总结起来,IE6的盒子模型在标准模式下是与W3C规范相符的,不会出现双倍边距问题。但为了全面支持不同浏览器,开发者仍需了解和应对IE6在其他模式下的特殊行为,并采取适当的兼容性策略。
103 浏览量
点击了解资源详情
点击了解资源详情
144 浏览量
2012-08-22 上传
109 浏览量
2019-03-30 上传
115 浏览量
2021-09-25 上传
weixin_38680308
- 粉丝: 13
最新资源
- 微软发布VS2008编译错误C1859修复补丁KB976656
- VR_audioscape:Google Summer of Code 2017的VR音频应用开发
- 一键优化系统性能:高效卸载与清理
- NumSharp让.NET开发人员享受NumPy语法与高效内存访问
- 检测普通对象的JavaScript库:is-plain-obj
- 前端至全栈技术项目源码合集 - 学习与实践资源包
- 解决Tomcat启动异常:未找到APR库tcnative-1.dll
- 深入解析HTML5: 语义、标准与样式指南
- Carpeaqua模板:构建与部署Ghost主题指南
- 腾达BCM5357C0芯片固件救砖教程
- React与Rust编译WebAssembly的样板应用实践
- UBOOT 1.1.6下SDHC和MMC驱动支持实现
- React Native滑动按钮组件RNSwipeButton的功能与应用
- 一键修复IE错误 强力回归原始主页
- 全面技术覆盖的vc商城v1.30源代码及学习指南
- WC-Fontawesome:简化Font Awesome v5的Web组件集成