使用Vue构建Todo List应用
PDF格式 | 74KB |
更新于2024-09-02
| 149 浏览量 | 举报
"Vue制作Todo List网页教程,包含HTML部分代码示例,展示了Vue的双向绑定机制和指令应用。"
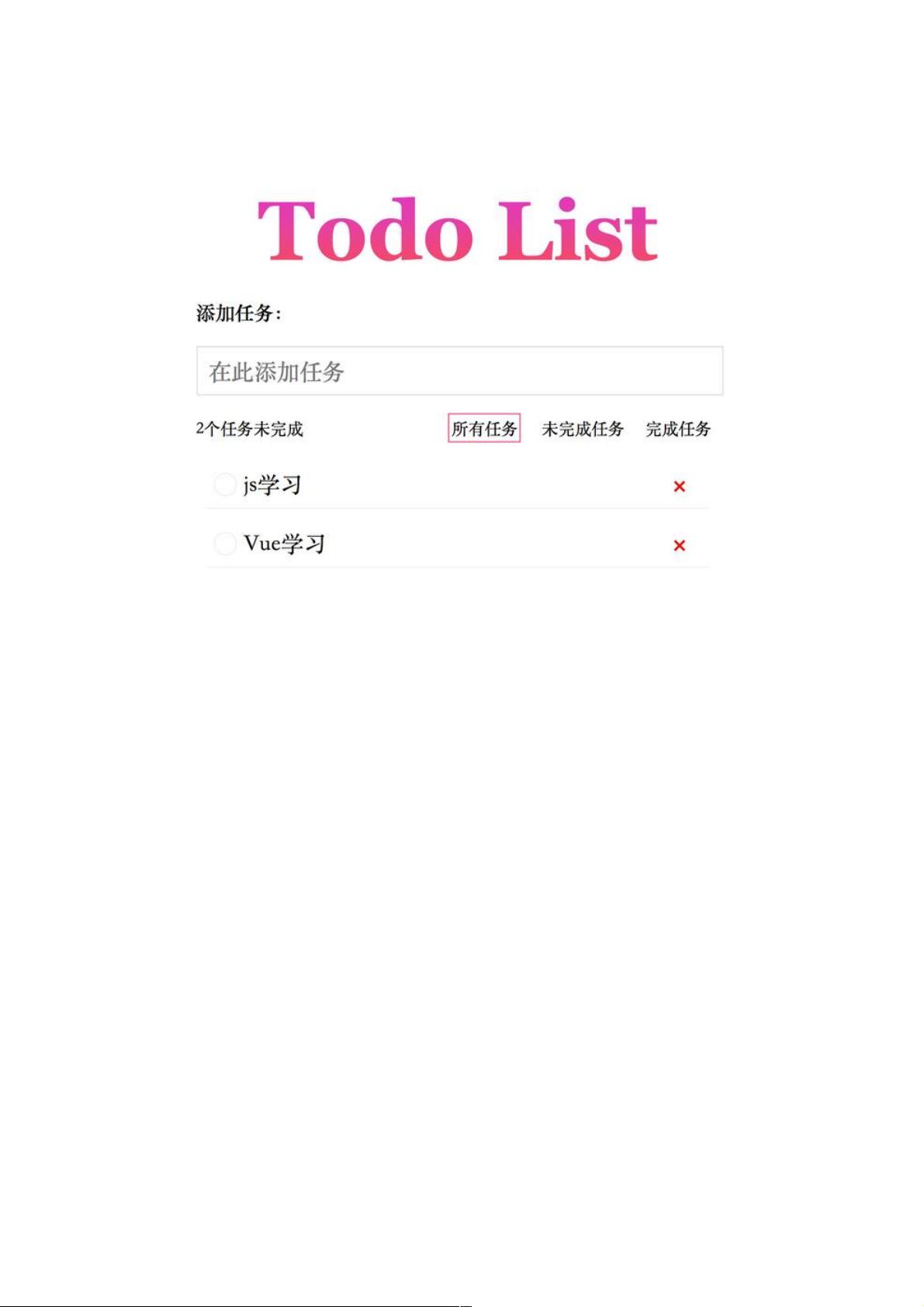
在本文中,我们将探讨如何使用Vue.js框架制作一个简单的Todo List网页。Vue.js是一个轻量级的前端JavaScript框架,以其易学易用和数据驱动的特性而广受欢迎。在制作Todo List时,我们将充分利用Vue的核心概念,如组件化、数据绑定和事件处理。
首先,Vue.js的双向绑定机制是其核心特点之一。在Todo List的例子中,`v-model`指令用于实现输入框(`<input>`)与Vue实例的数据绑定。当用户在输入框中输入内容时,`v-model`会实时同步输入值到Vue实例的`things`属性。例如,`v-model="things"`确保了HTML中的输入值与Vue实例的`things`变量保持一致,当`things`改变时,输入框的内容也会随之更新。
另外,Vue.js的指令系统使得DOM操作变得简单。在给出的HTML代码中,`@keyup.enter`监听键盘的回车键事件,当用户按下回车时,触发`addTodo`方法。这展示了Vue的事件处理能力,使得我们可以轻松地响应用户操作。
此外,`v-show`指令控制元素的可见性,如`v-show="list.length"`会根据`list`数组的长度决定是否显示`.task-count`元素。`v-bind:class`用于动态绑定类,使得我们可以根据条件改变元素的CSS类,例如`{active: visibility=='all'}`,当`visibility`等于`'all'`时,`active`类会被添加到元素上,从而改变样式。
Todo List网页还涉及到数据过滤,通过不同的链接切换显示不同状态的任务。`visibility`变量决定了显示哪个任务列表,通过`a:href`元素绑定的链接,可以切换`visibility`的值,进而改变显示的内容。
在CSS部分,你可以根据个人喜好自定义界面样式,以达到清爽的效果。例如,可以通过调整字体、颜色、布局等来优化界面设计。
这个Vue.js的Todo List项目是学习Vue基础和实践数据驱动编程理念的好例子。它涵盖了Vue的核心特性,包括数据绑定、事件监听、条件渲染和指令使用,对于初学者来说是一个很好的起点。如果你想要深入学习,可以访问提供者在Github上的完整代码仓库,进一步研究并实践该项目。
相关推荐









weixin_38709139
- 粉丝: 7
最新资源
- 深入解析ELF文件格式及其在操作系统中的应用
- C++ Primer 第四版习题解答(前五章)
- 数学建模必备:实用先进算法详解
- 500毫秒打字游戏实现与键盘事件处理
- 轨迹跟踪算法:无根求曲线绘制的高效方法
- UML指南:Java程序员的全面设计实践
- 探索WPF:新一代Web呈现技术
- 轻量级Java企业应用:POJO实战
- Linux指令详解:cat、cd和chmod
- 使用SWIG将C++绑定到Python的实战指南
- 掌握Linux shell编程:实战指南与变量操作
- Linux多用户创建与设备挂载指南
- Tapestry4入门与框架演变解析
- C#入门指南:从语言概述到实战编程
- MIME类型详解:从电子邮件到浏览器的多媒体数据处理
- Solaris10操作系统学习指南