jQuery EasyUI-CN:简洁高效的信息技术组件文档
需积分: 10 161 浏览量
更新于2024-07-24
收藏 994KB DOC 举报
jQuery EasyUI是一个基于jQuery的开源UI框架,它提供了简单易用且功能强大的界面组件,适用于构建美观且高效的Web应用程序。该文档详细介绍了jQuery EasyUI中的多个核心组件,包括Accordion(可折叠标签)、DateBox(日期框)、ComboBox(组合框)、Dialog(对话框)、Messager(提示框)、NumberBox(数字框)、ValidateBox(验证框)、Pagination(分页)、Window(窗口)、Panel(面板)、Tabs(标签)、Tree(树)、Layout(布局)、Datagrid(数据表)等。
Accordion组件允许开发者创建可以折叠或展开的内容块,用于组织信息。其1.1实例展示了如何在HTML中集成Accordion,并通过设置参数如标题、内容和关闭图标来定制组件的行为。例如,`data-options="collapsible:true"`表示可以折叠,`collapsed:`属性用于初始化时的状态。
DateBox组件则提供了选择日期的功能,支持多种模式和定制选项。2.2参数部分列出了诸如显示模式、初始日期、日期格式等可配置选项。事件如`onSelect`和`onChange`可用于处理用户选择日期的操作,而方法如`setValue`和`getValue`则是与日期值交互的关键。
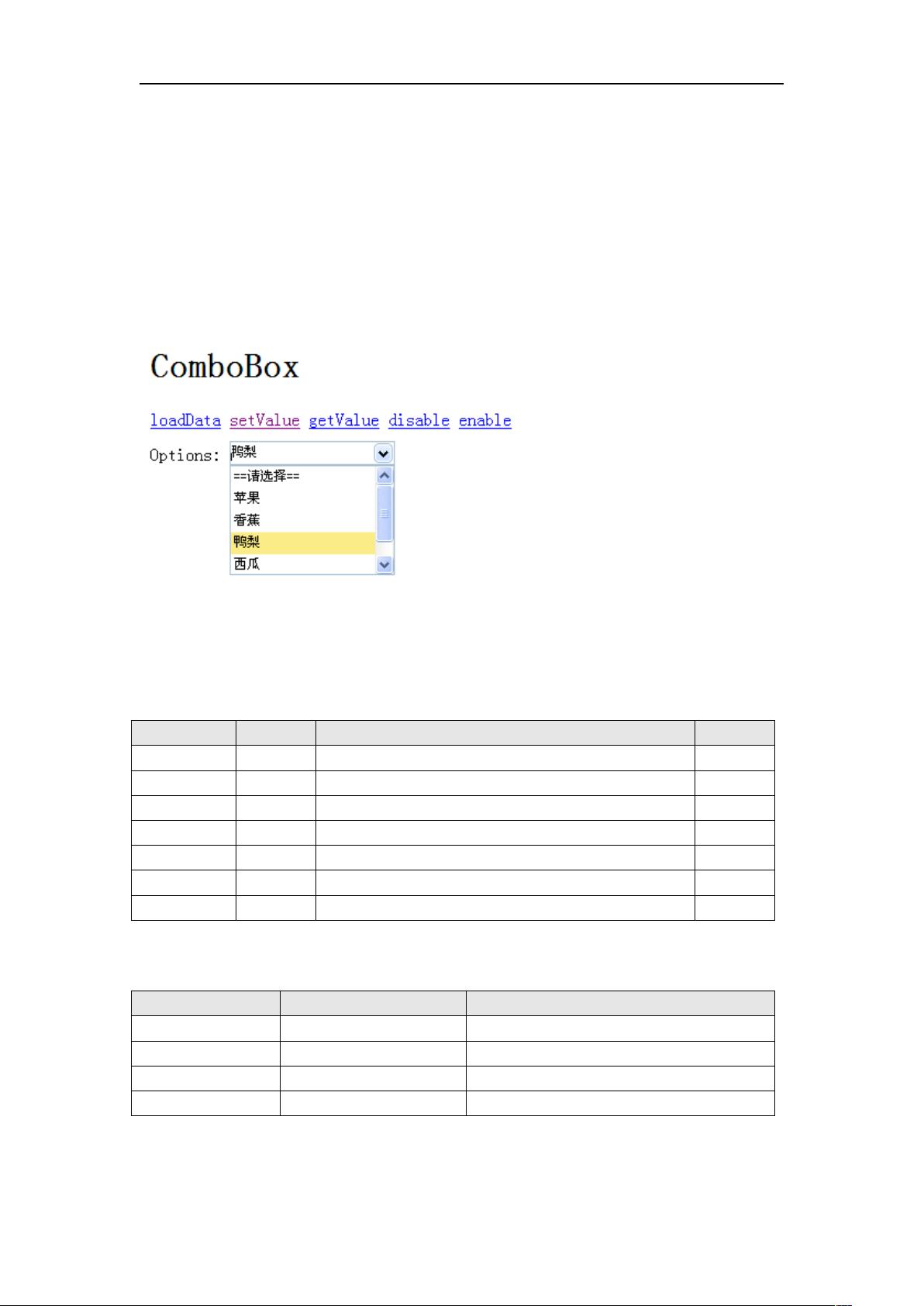
ComboBox组件用于下拉选择,包含实例展示如何使用数据源、选择项预览、以及事件如`onChange`来响应用户的选择。3.3事件中,`onSelect`和`onBeforeSelect`分别在选中项和选择前触发,确保了良好的用户体验。
Dialog组件用于弹出对话框,提供丰富的定制选项,如大小、位置、模态等。4.2参数中涉及了这些特性,同时`close`方法用于关闭对话框,`setTitle`设置对话框标题等。
Messager提供简单的消息提示功能,12.2方法部分有`show`和`hide`方法用于显示和隐藏消息,而扩展部分可能包含自定义样式或动画选项。
Datagrid是数据表格组件,支持数据绑定、排序、分页等功能。14.2参数着重于列定义、数据源配置、以及事件如`onLoadSuccess`处理数据加载完成的情况。
jQuery EasyUI文档涵盖了丰富的UI组件,每个组件都提供了一套完整的实例、参数说明、事件处理和方法调用,使得开发者能够快速上手并构建出功能完备的前端界面。无论你是初次接触EasyUI还是希望深入理解其工作原理,这份文档都是不可或缺的参考资源。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-09-24 上传
2022-09-22 上传
2011-02-14 上传
2012-07-11 上传
2011-06-13 上传
l277978707
- 粉丝: 0
- 资源: 3
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录