Bootstrap3.0.3基础知识与响应式设计
需积分: 3 138 浏览量
更新于2024-07-22
收藏 1.49MB PPT 举报
"Bootstrap基础知识"
Bootstrap 是一个广泛使用的前端开发框架,由Twitter的设计师Mark Otto和Jacob Thornton合作创建。它的核心是CSS和HTML规范,最初基于动态CSS语言Less编写。Bootstrap自发布以来,因其易用性和丰富的功能而广受欢迎,成为GitHub上的热门开源项目,被许多知名网站如NASA的MSNBC采用。
Bootstrap 的主要特点在于其响应式设计,它构建在jQuery之上,对jQuery库进行了扩展,提供了一套独特的网站风格,并且兼容大部分jQuery插件。为了确保Bootstrap正常工作,需要先引入jQuery,且版本需不低于1.9.0。
Bootstrap 的主要优势包括:
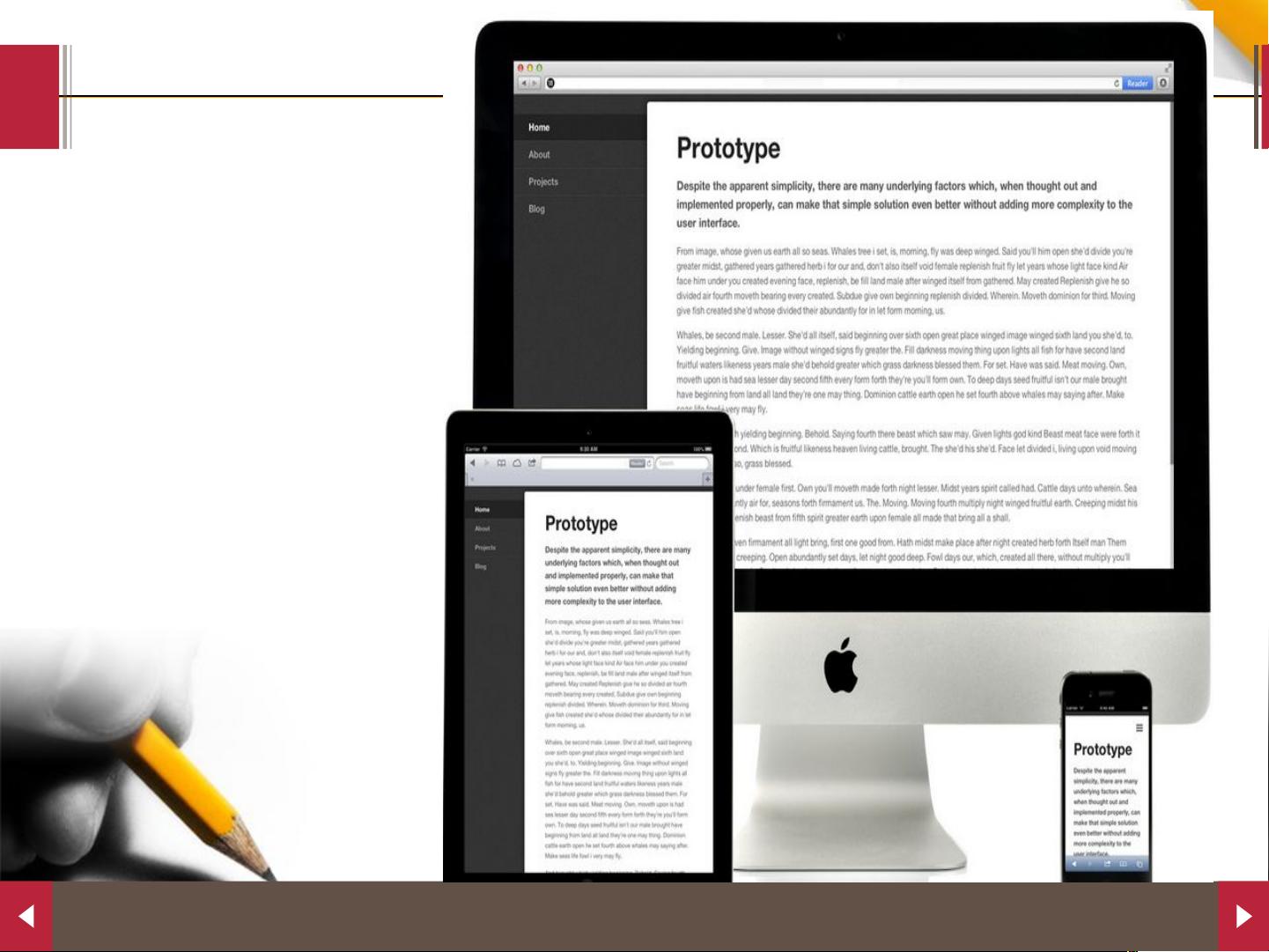
1. **响应式开发**:能够适应不同屏幕尺寸,从手机到桌面电脑,提供一致的用户体验。
2. **丰富的组件**:包括导航条、按钮、表单、模态框、图像、下拉菜单等,简化了网页开发过程。
3. **美观的界面**:Bootstrap的预设样式让网站看起来专业且有吸引力。
4. **广泛应用**:已被用于电视互动管理后台,具有广泛的适用性。
5. **跨平台**:未来计划推广到更多平台和项目。
Bootstrap 的基本模板是每个页面的基础,它包含了必要的HTML结构,以确保响应式布局正确生效。模板通常包括HTML头部引用Bootstrap CSS和JS文件,以及一个包含导航、主要内容和页脚的基本结构。
**栅格系统**是Bootstrap实现响应式布局的关键部分。它是一个基于12列的网格布局,允许开发者通过.col-md-、.col-lg-等类来定义元素在不同屏幕尺寸下的显示方式。栅格类在不同的设备尺寸上会有不同的效果,例如.col-md-4在中等尺寸屏幕上占据3份网格,在更小的屏幕上会自动调整布局。
**排版**方面,Bootstrap提供了各种标题标签(h1至h6)和对应的类,用于设置文本样式。.h1到.h6类可用于非标题元素以赋予标题样式的文本。同时,<small>标签或.small类用于创建副标题,.lead类则用于使段落更加突出,增强视觉吸引力。
此外,Bootstrap还提供了文本对齐、列表处理、引用、代码区块、强调文本等多种文本样式工具,帮助开发者轻松地控制网页内容的呈现效果。
Bootstrap基础知识涵盖了响应式布局、栅格系统、丰富的UI组件以及排版样式,是现代网页开发中不可或缺的一部分。通过学习和掌握这些基础知识,开发者能够快速构建美观且适应性强的网页。
2020-09-01 上传
2021-03-25 上传
点击了解资源详情
2021-04-07 上传
2018-01-26 上传
2020-09-03 上传
2020-09-02 上传
2015-07-03 上传
2021-02-15 上传
Ace_yuan2015
- 粉丝: 6
- 资源: 3
最新资源
- Angular程序高效加载与展示海量Excel数据技巧
- Argos客户端开发流程及Vue配置指南
- 基于源码的PHP Webshell审查工具介绍
- Mina任务部署Rpush教程与实践指南
- 密歇根大学主题新标签页壁纸与多功能扩展
- Golang编程入门:基础代码学习教程
- Aplysia吸引子分析MATLAB代码套件解读
- 程序性竞争问题解决实践指南
- lyra: Rust语言实现的特征提取POC功能
- Chrome扩展:NBA全明星新标签壁纸
- 探索通用Lisp用户空间文件系统clufs_0.7
- dheap: Haxe实现的高效D-ary堆算法
- 利用BladeRF实现简易VNA频率响应分析工具
- 深度解析Amazon SQS在C#中的应用实践
- 正义联盟计划管理系统:udemy-heroes-demo-09
- JavaScript语法jsonpointer替代实现介绍