CSS3动画实践:打造个性化Loading效果
186 浏览量
更新于2024-08-31
收藏 272KB PDF 举报
"这篇文章主要探讨了如何使用CSS3来创建DIY Loading动画,提供了一些基本概念和实例。"
在Web开发中,CSS3动画是一种强大的工具,它允许开发者创建丰富的用户体验,尤其是对于加载动画(Loading动画)的设计,可以极大地提升网站的视觉吸引力。CSS3动画是基于关键帧(@keyframes)的概念,通过指定元素在动画过程中的不同样式状态,让元素从初始样式平滑过渡到最终样式。
首先,理解CSS3动画的基础是关键。动画是通过改变元素的样式属性来实现的,这些变化可以是连续的,也可以在特定时间点发生。在CSS3中,你可以使用百分比表示动画进度,比如0%代表动画开始,100%代表动画结束。这使得开发者能够精确控制动画每一阶段的样式。
@keyframes规则是创建CSS3动画的核心。在这个规则中,开发者定义了一系列的样式规则,动画将会按照这些规则从一个样式平滑过渡到另一个。例如:
```css
@keyframes pointLoading {
0% {
transform: scale(1);
opacity: 1;
}
100% {
transform: scale(0.3);
opacity: 0.5;
}
}
```
上述代码定义了一个名为"pointLoading"的动画,元素在0%时保持原大小(scale(1))和完全可见(opacity: 1),而在100%时缩小至0.3倍大小(scale(0.3))且半透明(opacity: 0.5)。
接下来,要将这个动画应用到HTML元素上,你需要指定动画名称以及动画的持续时间。例如:
```css
.point-loading span {
animation: pointLoading 2s infinite;
}
```
这段CSS代码将"pointLoading"动画应用到了类为"point-loading"的每个子元素(span)上,动画将持续2秒,并无限循环(infinite)。
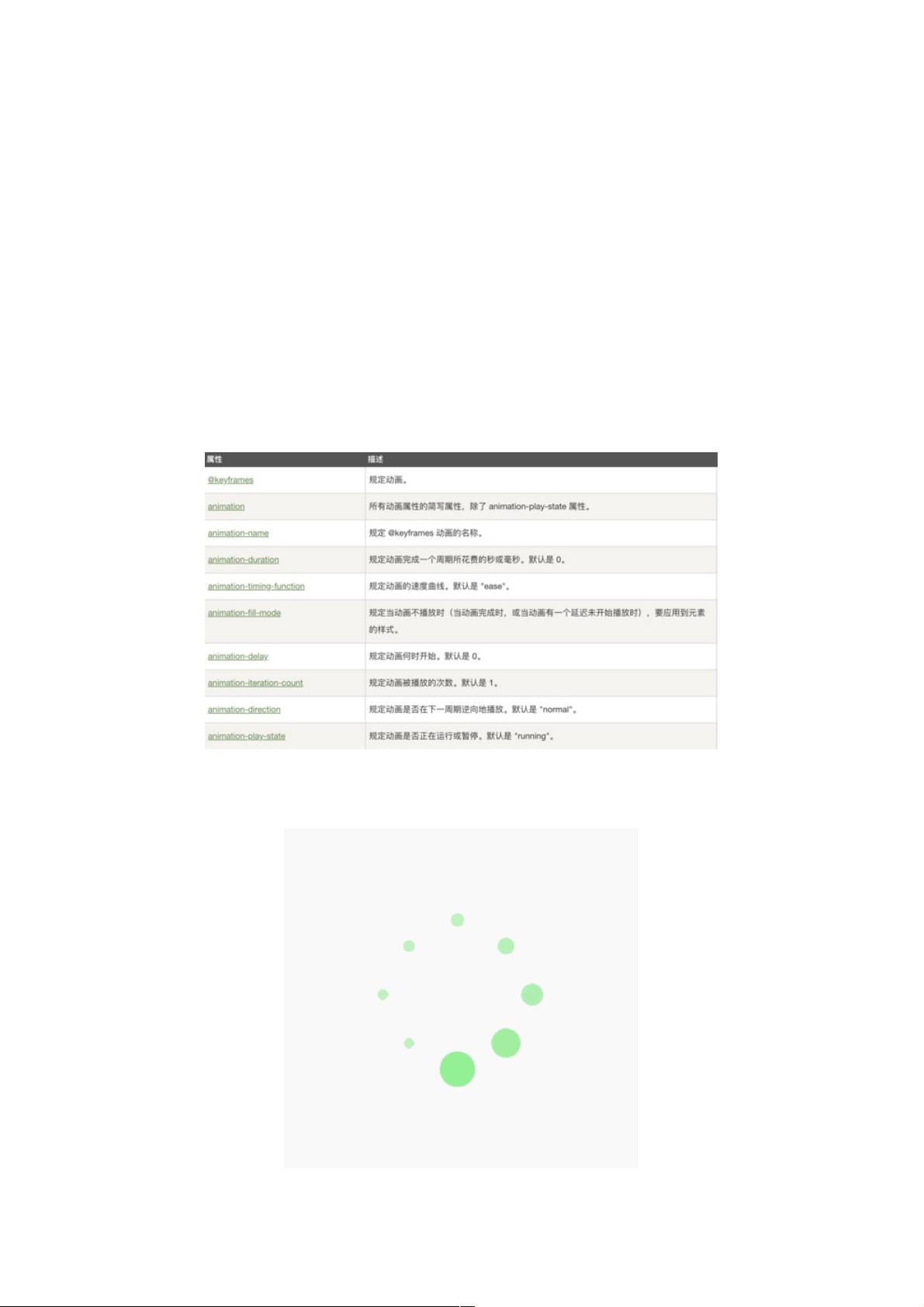
在提供的示例中,创建了一个Loading动画,由8个点组成。每个点是一个独立的span元素,通过应用相同的CSS动画实现同步闪烁的效果。通过调整各个点的动画延迟,可以实现不同的闪烁顺序,增加动态感。
CSS3的DIY Loading动画设计提供了极大的灵活性和创造性,开发者可以根据需求自定义各种复杂且吸引人的加载效果。只要掌握@keyframes规则和CSS动画属性,就可以轻松创造出独特的网页动画效果,提升网页的互动性和用户体验。
2582 浏览量
1350 浏览量
2022-11-17 上传
122 浏览量
501 浏览量
524 浏览量
184 浏览量
weixin_38553648
- 粉丝: 5
- 资源: 921