jQuery EasyUI-CN:详尽的组件实例与参数解析
需积分: 6 96 浏览量
更新于2024-07-25
收藏 726KB DOC 举报
jQuery EasyUI是一个基于jQuery的用户界面组件库,它提供了一系列易于使用的UI控件和组件,用于快速开发具有现代交互效果的Web应用。本文档详细介绍了jQuery EasyUI中文版中的一些核心组件,包括Accordion(可折叠标签)、DateBox(日期框)、ComboBox(组合框)、Dialog(对话框)、Messager(提示框)、NumberBox(数字框)、ValidateBox(验证框)、Pagination(分页)、Window(窗口)、Panel(面板)、Tabs(标签)、Tree(树)、Layout(布局)、Datagrid(数据表)等。每个组件都包含了实例演示、参数设置、事件处理和方法调用等内容。
1. Accordion(可折叠标签):提供了折叠/展开功能,便于组织内容。示例展示了如何创建一个简单的Accordion,并通过`collapsible`, `split`等属性控制其行为。参数包括是否可以折叠、默认状态等。
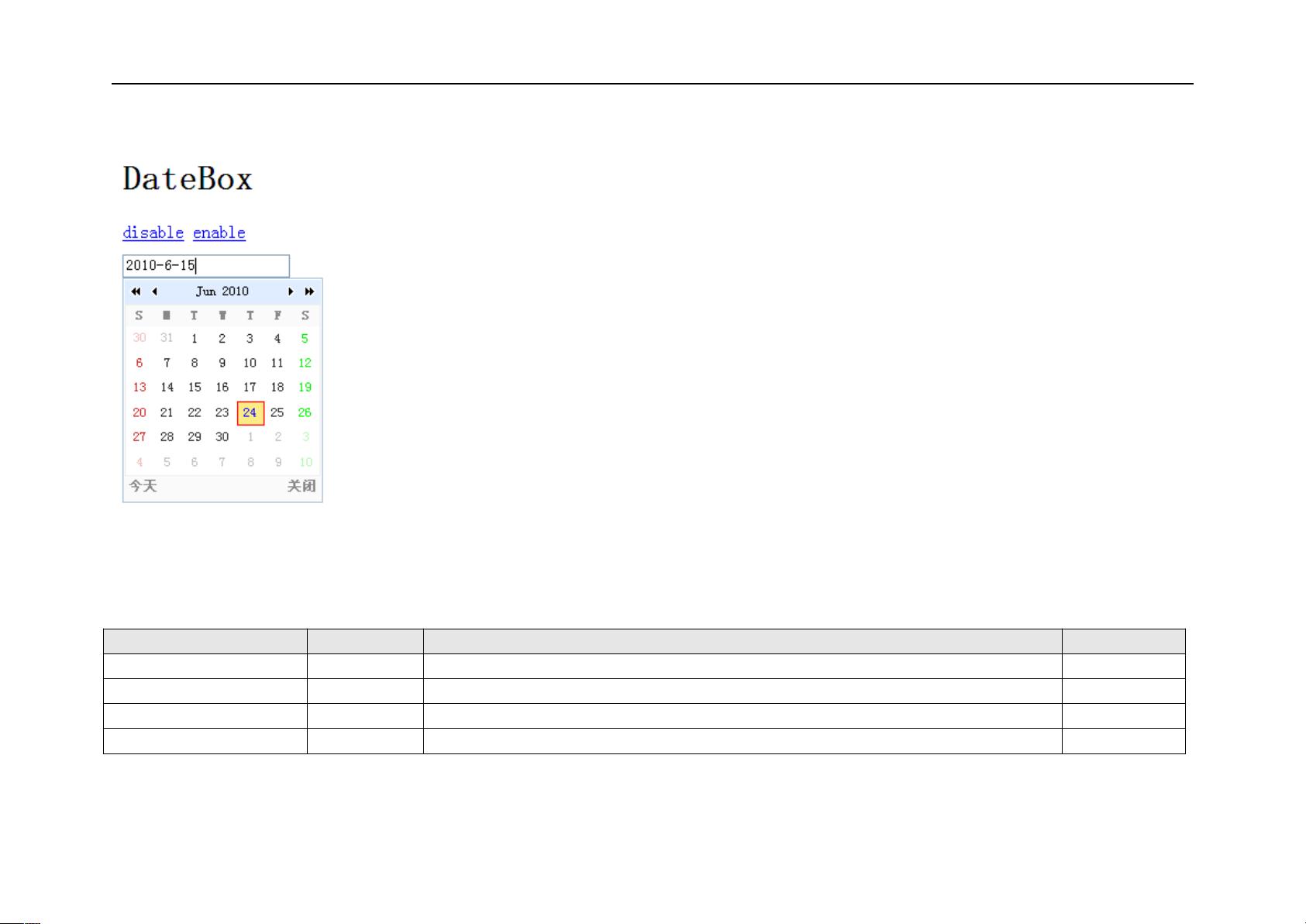
2. DateBox(日期框):允许用户选择日期,包含实例演示了如何初始化和获取选中的日期。参数涉及日期格式、初始值、日期范围限制等。事件如`onSelect`会在用户选择日期时触发,方法如`setValue`用于设置日期。
3. ComboBox(组合框):用于下拉选择,示例展示了如何添加选项并监听`onChange`事件。参数涉及选项数据源、默认值、显示模式等。
4. Dialog(对话框):弹出式窗口,用于展示或获取用户输入。实例演示了打开、关闭对话框以及设置对话框大小和位置。参数涵盖了标题、内容、按钮配置等。
5. Messager(提示框):显示简单的消息通知,有实例演示了消息显示和自定义样式。方法包括显示成功、错误、警告等不同类型的提示。
6. NumberBox(数字框):用于输入数字,包含实例演示了数字格式化和限制输入范围。参数包括最小值、最大值、步进等。
7. ValidateBox(验证框):用于验证用户输入,提供了实例和方法来实现数据校验,如必填项、格式检查等。
8. Pagination(分页):用于分页展示大量数据,有实例展示了如何设置总页数、当前页等。事件如`onBeforePageChange`会在切换页面前触发。
9. Window(窗口):类似于一个独立的浏览器窗口,展示了创建窗口、调整大小、关闭等功能。参数涉及窗口大小、位置、是否可拖动等。
10. Panel(面板):基本容器,用于布局其他控件。实例演示了如何创建面板并设置其外观和行为。
11. Tabs(标签):用于显示多块内容,可以切换不同的视图。实例展示了如何添加标签页、控制选中状态等。
12. Tree(树形控件):用于展示层级关系的数据结构,包括节点添加、删除、展开折叠等操作。参数涉及节点数据、节点图标等。
13. Layout(布局管理器):用于控制网页元素在屏幕上的布局,包括网格布局、卡片布局等。实例演示了如何配置布局容器和内部元素。
14. Datagrid(数据表格):用于显示和编辑表格数据,包括列定义、行操作、排序过滤等。实例展示了如何创建数据表格并绑定数据源。
通过学习这些组件的使用方法,开发者可以快速构建出功能丰富的用户界面,提升Web应用的用户体验。
2014-02-24 上传
2014-06-20 上传
2017-07-10 上传
2012-07-25 上传
2010-08-11 上传
2020-10-03 上传
2019-04-09 上传
2012-03-17 上传
2021-01-19 上传
q303221599
- 粉丝: 0
- 资源: 3
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录