提升网页速度:Google与Yahoo前端优化策略与工具
需积分: 32 60 浏览量
更新于2024-07-20
收藏 232KB DOC 举报
"Web前端优化最佳实践及工具集锦"
前端优化是提升Web应用性能的关键,它直接影响到用户体验。Google和雅虎提供了多种最佳实践和工具来帮助开发者优化前端性能,减少页面加载时间,提高响应速度,从而提升用户体验。以下是一些主要的优化策略和工具:
1. 避免坏请求:当页面引用不存在的资源时,会导致浏览器与服务器之间的无效通信,增加加载时间。使用Google的PageSpeed工具可以检测并修复这类问题。
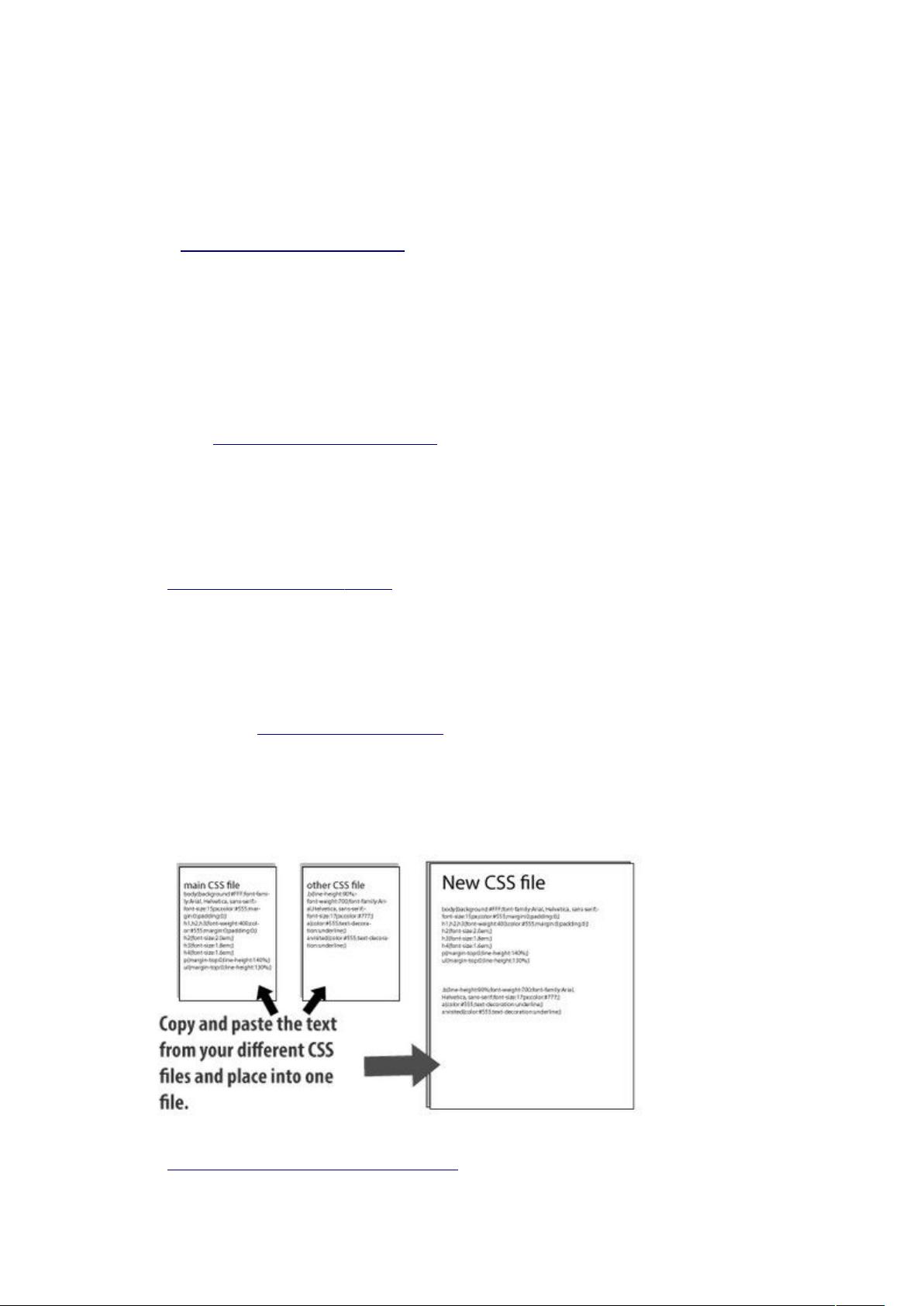
2. 避免使用CSS @import:@import语句可能导致CSS文件按顺序加载,而非并行加载,影响性能。推荐直接在HTML中链接CSS文件,或使用CSS delivery工具检查并转换@import规则。
3. 使用CDN(内容分发网络):CDN可以将静态资源分发到全球各地的服务器,用户可以从最近的服务器获取内容,显著减少延迟。
4. 压缩和合并文件:通过Gzip压缩HTML、CSS和JavaScript文件,减少传输大小。同时,合并多个CSS和JS文件为单个文件,减少HTTP请求次数。
5. 图片优化:使用适当的图片格式(如WebP或JPEG 2000)、压缩图片、减小尺寸,可以大幅减少图片的加载时间。
6. 利用缓存:设置合适的HTTP缓存头,让浏览器缓存可复用的资源,减少重复下载。
7. 延迟加载非关键内容:使用懒加载技术,只在用户滚动到可视区域时加载非首屏的内容,如图片和视频。
8. 减少DOM元素数量:过多的DOM节点会影响渲染速度。精简HTML结构,减少不必要的元素。
9. 优先加载首屏内容:通过调整CSS和JavaScript的加载顺序,确保首屏内容优先显示,提升用户体验。
10. 使用异步加载和Defer属性:对于非阻塞脚本,使用async或defer属性,防止脚本阻塞页面渲染。
11. 利用HTTP/2:HTTP/2支持多路复用,能并行处理多个请求,显著提高页面加载速度。
12. 优化字体加载:使用Web字体时,考虑使用字体加载API,避免文字闪烁或延迟显示。
13. 使用预加载和预读取:预加载对页面加载至关重要的资源,预读取则可以提前加载用户可能访问的页面。
除了以上实践,Google和雅虎还提供了PageSpeed Insights和YSlow等工具来评估和改进网站性能。这些工具提供详细的评分和建议,帮助开发者定位和修复性能瓶颈。
Web前端优化是一个持续的过程,需要结合最佳实践和技术工具,不断优化和调整,以确保用户能够获得快速、流畅的浏览体验。同时,优化还能减少服务器负担,降低带宽成本,对于开发者和用户都有益处。
执念深几许
- 粉丝: 17
- 资源: 4
最新资源
- copy-douyu-jupiter:抄一遍框架
- jd-gui-0.3.3.windows(反编译).zip
- bonfire-syntax:融合了温暖和朴实色彩的深色主题。 对于原子
- Project-Repository-2021:DGM 1610 002 2021Spring
- Android系统原理与开发要点详解_培训课件.rar
- 安卓屏幕工具箱v1.8.3免费版.txt打包整理.zip
- business-analyst-projects
- jsqry:用于查询js对象数组的简单JS库
- 430-vs1003-MP3-codeC-sch-pcb,mqttc语言源码,c语言
- GravitySim-Rust:使用 Piston2d 框架用 Rust 编写的简单 n 体模拟器
- tpLectorDeNotas
- [交友会员]aMember会员系统_amember.rar
- 安卓小霸王模拟器,儿时的记忆.txt打包整理.zip
- gin-source-learn:Gin框架源码学习
- Small_Projects__01:一个回购,其中发布了简短的程序以供将来开发
- Bar-scolastico