移动应用界面设计尺寸与规范指南
版权申诉
97 浏览量
更新于2024-08-05
收藏 117KB DOCX 举报
移动应用界面设计的尺寸设置及基础规范是一个关键的主题,特别是在Android和iOS平台上,由于多分辨率为设计师和开发者带来了挑战。本文旨在提供新手设计师关于尺寸选择、图标和字体大小设定、设计稿版本需求以及切图策略的指导。
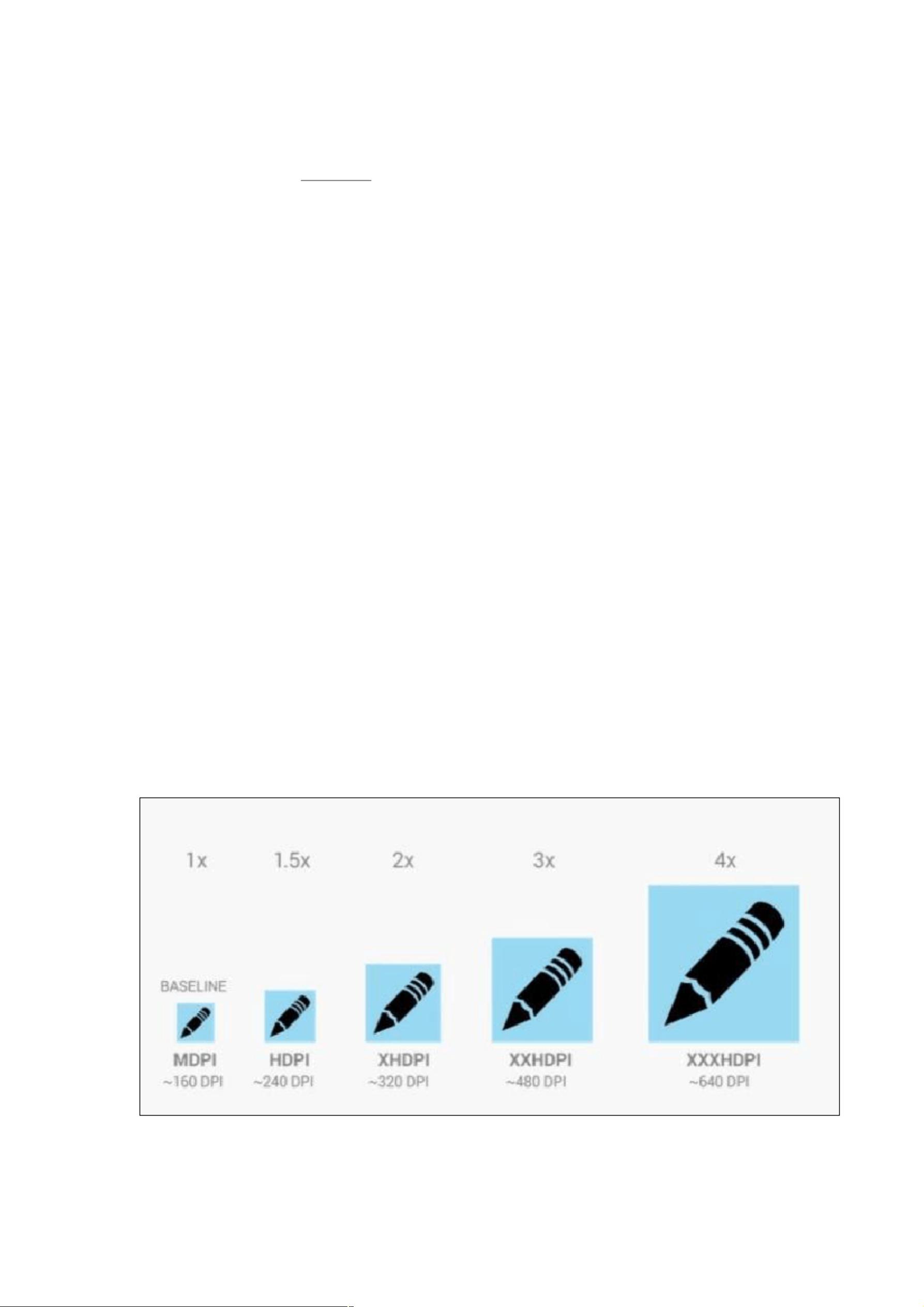
首先,Android平台的分辨率多样性体现在ldpi、mdpi、hdpi、xhdpi、xxhdpi、xxxhdpi等不同dpi模式。尽管dpi和ppi概念有所不同(ppi用于像素密度,dpi更常用于打印精度),在移动设备屏幕上,两者在计算时可以视为等效。例如,iPhone 5的Retina屏幕ppi为326,而Android手机分辨率为720x1280的可能接近320dpi,480x800的接近240dpi,320x480的接近160dpi。
理解当前市场分布也十分重要,如友盟指数数据显示,480x800和720x1280分辨率的设备占据较大比例,而低分辨率设备占比相对较小。因此,在设计时,针对主流分辨率进行适配至关重要。
在Android开发中,文本尺寸通常使用sp(Scale-independent Pixel)单位,而非文字的尺寸使用dp(Density-independent Pixel)或px(Pixels)。这意味着设计师需要根据设备的密度进行适配,确保在不同dpi下显示效果一致。
在设计过程中,是否需要为不同设备设计多套设计稿取决于项目需求和目标用户群体。一般而言,可以考虑创建适应性设计,通过媒体查询(Media Queries)或者设计系统来统一处理尺寸变化。此外,切图技术也需考虑,如使用矢量图形SVG,以便于在不同分辨率下缩放不失真。
iOS设计规范同样重要,虽然与Android有所区别,但都强调用户体验的一致性和清晰度。了解苹果的设计指南(如iPhone Human Interface Guidelines,简称HIG)是必不可少的,包括间距、图标大小、按钮样式等细节规定。
移动应用界面设计不仅关注尺寸设置,还要考虑到设备兼容性、用户舒适度和品牌一致性。通过学习并遵循官方规范,结合实际数据分析,设计师可以有效地为不同平台创建出满足用户需求的优秀界面。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-06-17 上传
2023-03-11 上传
2021-10-23 上传
2022-06-10 上传
2022-06-17 上传
2021-10-13 上传
Cheng-Dashi
- 粉丝: 106
- 资源: 1万+
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析