Vue购物车实战:HTML+JavaScript代码示例
200 浏览量
更新于2024-09-01
5
收藏 81KB PDF 举报
本文将详细介绍如何使用Vue.js实现一个基础的购物车功能的小案例。通过结合HTML、CSS和JavaScript,我们将会构建一个简单的前端界面,其中包括商品列表、选择功能、数量调整以及总价计算。以下是详细的步骤和代码示例。
1. **HTML结构设置**:
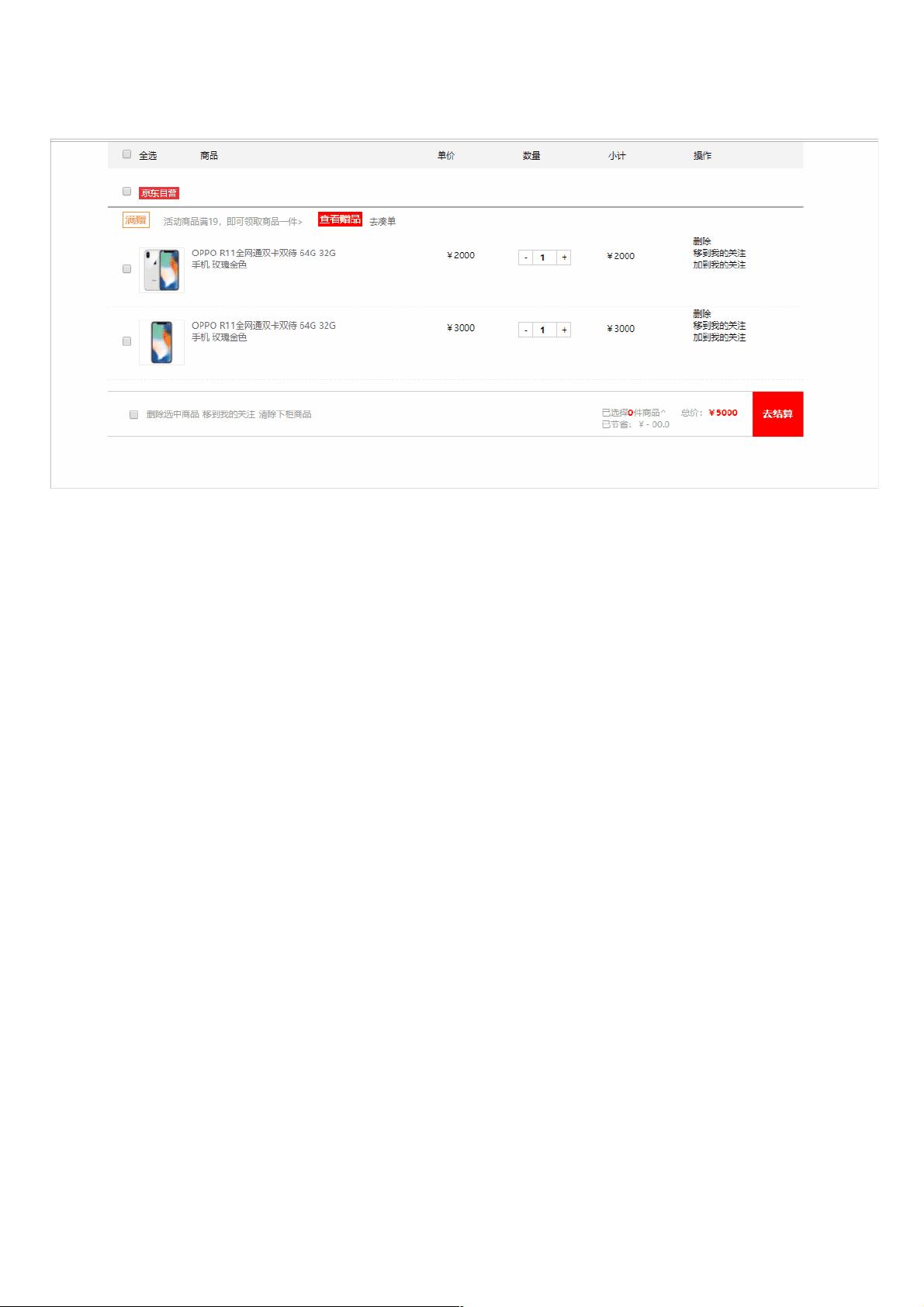
在HTML部分,首先定义了页面的基本结构,包括`<html>`、`<head>`和`<body>`标签。在`<head>`里引入了Vue.js和相关样式表,以及购物车相关的JavaScript文件。主体部分包含一个标题区(".con1"),用于显示商品信息(如商品名称、单价、数量等),以及两个下拉列表(".uls1"和".uls1a"),分别展示京东自营标志和满赠活动信息。`.uls2`是商品列表区域,每个商品项包含图片、名称、价格、数量控制按钮和减号按钮。
2. **Vue组件与数据绑定**:
使用Vue.js的核心是数据绑定和组件化思想。创建Vue实例时,并未直接在HTML中显式声明,而是通过JavaScript脚本的方式进行初始化。这表明这里可能会有一个隐藏的Vue实例,它管理着商品列表和状态,例如商品总价和选中状态。
3. **商品列表**:
`.uls2`中的商品列表项利用`<input type="checkbox">`和`<a>`标签构成,商品图片用`<img>`展示,商品信息如名称和价格则通过`<p>`标签呈现。`@click`事件监听器用于数量增加或减少操作,`ref`属性引用用于后续操作。
4. **数量调整**:
数量调整通过`.min`按钮实现,点击后会触发一个名为`sub`的方法,该方法接收两个参数:商品的当前数量和商品的价格,执行数量递减操作并更新商品总价。
5. **状态管理**:
文档提到的"全选"功能可能是通过复选框`.all`和`.allall1`来实现的,可能使用Vue的计算属性或者方法来处理商品的选中状态,并影响其他商品的选中。同时,"全选"按钮的操作也可能会影响商品列表中所有商品的数量,实现批量选择功能。
6. **CSS样式**:
标签中的`background`, `border`, `display`, `font`, `font-size`, `margin`, `margin-left`, `nth-child`等CSS属性可能用来调整页面布局和外观,确保购物车界面美观且易于交互。
总结:
通过本文实例,读者可以了解到如何运用Vue.js的基础知识,结合HTML和CSS构建一个简单的购物车功能。主要涉及组件化开发、数据绑定、事件处理以及状态管理。在实际项目中,还可以进一步优化用户体验,添加动画效果、本地存储功能、支付接口集成等。