基于Canvas使用贝塞尔曲线平滑拟合折线段的方法详解
31 浏览量
更新于2024-09-01
1
收藏 380KB PDF 举报
基于Canvas使用贝塞尔曲线平滑拟合折线段的方法
**贝塞尔曲线的概念**
贝塞尔曲线是一种数学曲线,用于描述平滑曲线的形状。它由法国工程师Pierre Bézier在1960年代提出,主要应用于计算机图形学和计算机辅助设计领域。贝塞尔曲线的特点是可以通过多个控制点来调整曲线的形状,使其变得更加平滑和自然。
**贝塞尔曲线在Canvas中的应用**
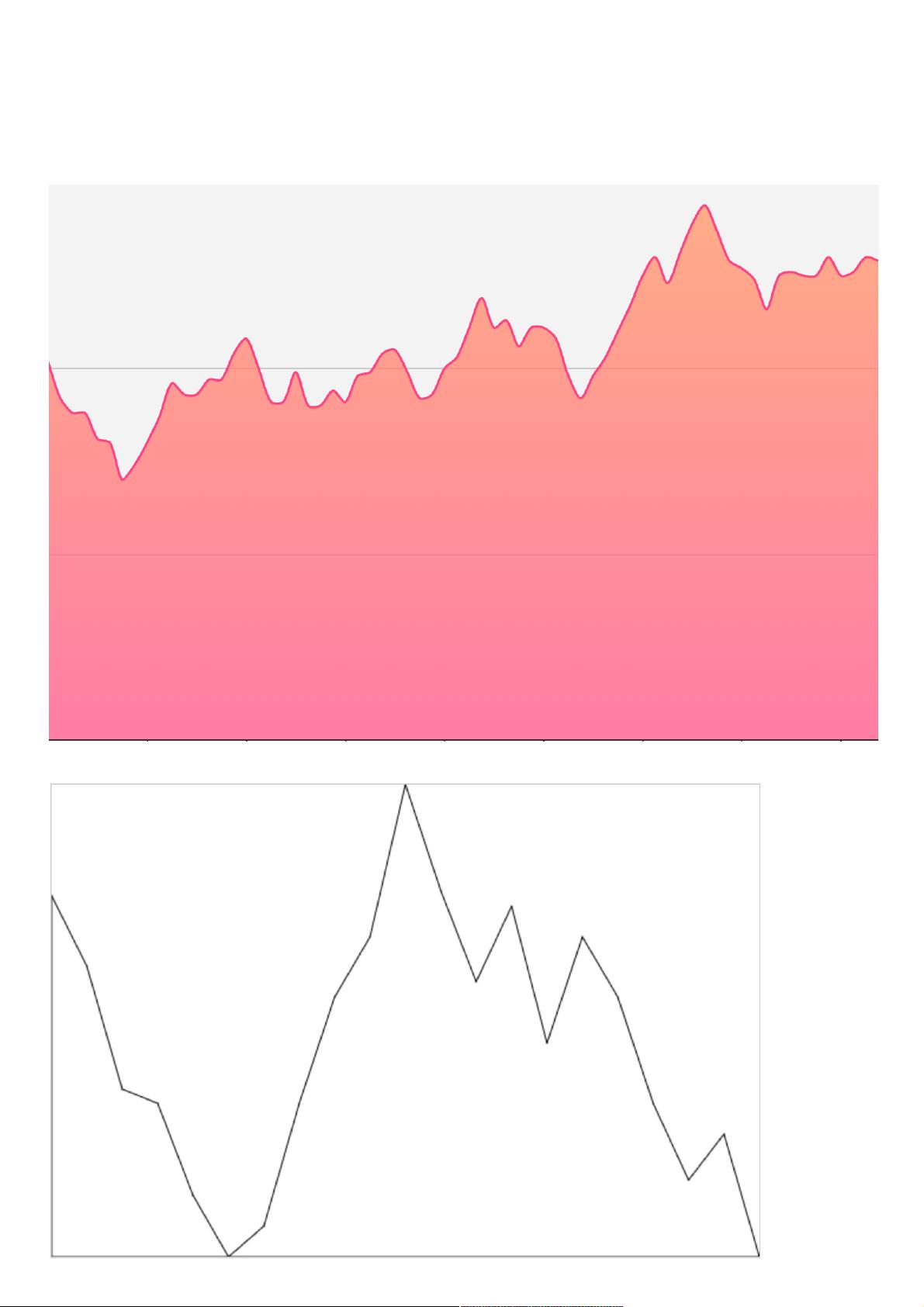
在Canvas中,我们可以使用贝塞尔曲线来平滑拟合折线段,实现更加自然和平滑的曲线效果。通过使用贝塞尔曲线,我们可以将折线段的棱角“磨平”,使其变得更加圆润和自然。
**为什么要平滑拟合折线段**
在数据可视化领域,折线图是最常见的一种图表类型。然而,折线图的棱角部分往往会使图表看起来不够平滑和自然。这时,我们可以使用贝塞尔曲线来平滑拟合折线段,实现更加平滑和自然的曲线效果。贝塞尔曲线可以帮助我们实现更加高质量的数据可视化效果。
**实现贝塞尔曲线平滑拟合折线段的步骤**
要实现贝塞尔曲线平滑拟合折线段,我们需要按照以下步骤进行:
1. 绘制折线图:首先,我们需要绘制一个基本的折线图,包括折线段的所有描点。
2. 贝塞尔曲线平滑拟合:然后,我们可以使用贝塞尔曲线来平滑拟合折线段,实现更加平滑和自然的曲线效果。
**模拟数据**
在本例中,我们使用了模拟数据来生成折线图。模拟数据是通过随机数生成的,模拟了真实数据的变化趋势。
**实现贝塞尔曲线平滑拟合的代码**
在实现贝塞尔曲线平滑拟合时,我们可以使用JavaScript语言来编写代码。首先,我们需要初始化一个构造函数来放置需要用到的数据,然后我们可以使用贝塞尔曲线来平滑拟合折线段。下面是一个简单的示例代码:
```
function LinearGradient(option) {
this.canvas = document.getElementById(option.canvas.id);
this.ctx = this.canvas.getContext('2d');
this.width = this.canvas.width;
this.height = this.canvas.height;
this.tooltip = option.tooltip;
this.title = option.text;
this.series = [...];
}
```
**总结**
贝塞尔曲线平滑拟合折线段是数据可视化领域中的一种重要技术。通过使用贝塞尔曲线,我们可以实现更加平滑和自然的曲线效果,提高数据可视化的质量。在本文中,我们介绍了贝塞尔曲线的概念、贝塞尔曲线在Canvas中的应用、为什么要平滑拟合折线段、实现贝塞尔曲线平滑拟合折线段的步骤、模拟数据和实现贝塞尔曲线平滑拟合的代码。
2020-10-15 上传
2020-11-20 上传
2020-09-22 上传
2020-10-17 上传
2020-09-28 上传
2020-09-27 上传
2019-08-10 上传
2021-05-02 上传
2023-05-25 上传
weixin_38721565
- 粉丝: 3
- 资源: 916
最新资源
- 人工智能基础实验.zip
- chkcfg-开源
- Amaterasu Tool-开源
- twitter-application-only-auth:Twitter仅限应用程序身份验证的简单Python实现。
- 第一个项目:shoppingmall
- webpage-test
- JTextComponent.rar_Applet_Java_
- 人工智能原理课程实验1,numpy实现Lenet5,im2col方法实现的.zip
- PyPI 官网下载 | vittles-0.17-py3-none-any.whl
- Real-World-JavaScript-Pro-Level-Techniques-for-Entry-Level-Developers-V-:实际JavaScript的代码存储库
- Sitecore.Support.96670:修补程序解决了以下问题:选中“相关项目”复选框时,并非所有子项目都会发布,
- BioGRID-PPI:生物二进制PPI数据集和BioGRID的处理
- ownership-status:所有权状态页
- DMXOPL:用于末日和源端口的YMF262增强的FM补丁集
- VideoCapture.rar_视频捕捉/采集_Visual_C++_
- trd_mc:一个简单的蒙特卡洛TPX响应仿真引擎。专为ROOT互动模式