HTML固定标题列与表格头部代码示例
177 浏览量
更新于2024-08-30
收藏 103KB PDF 举报
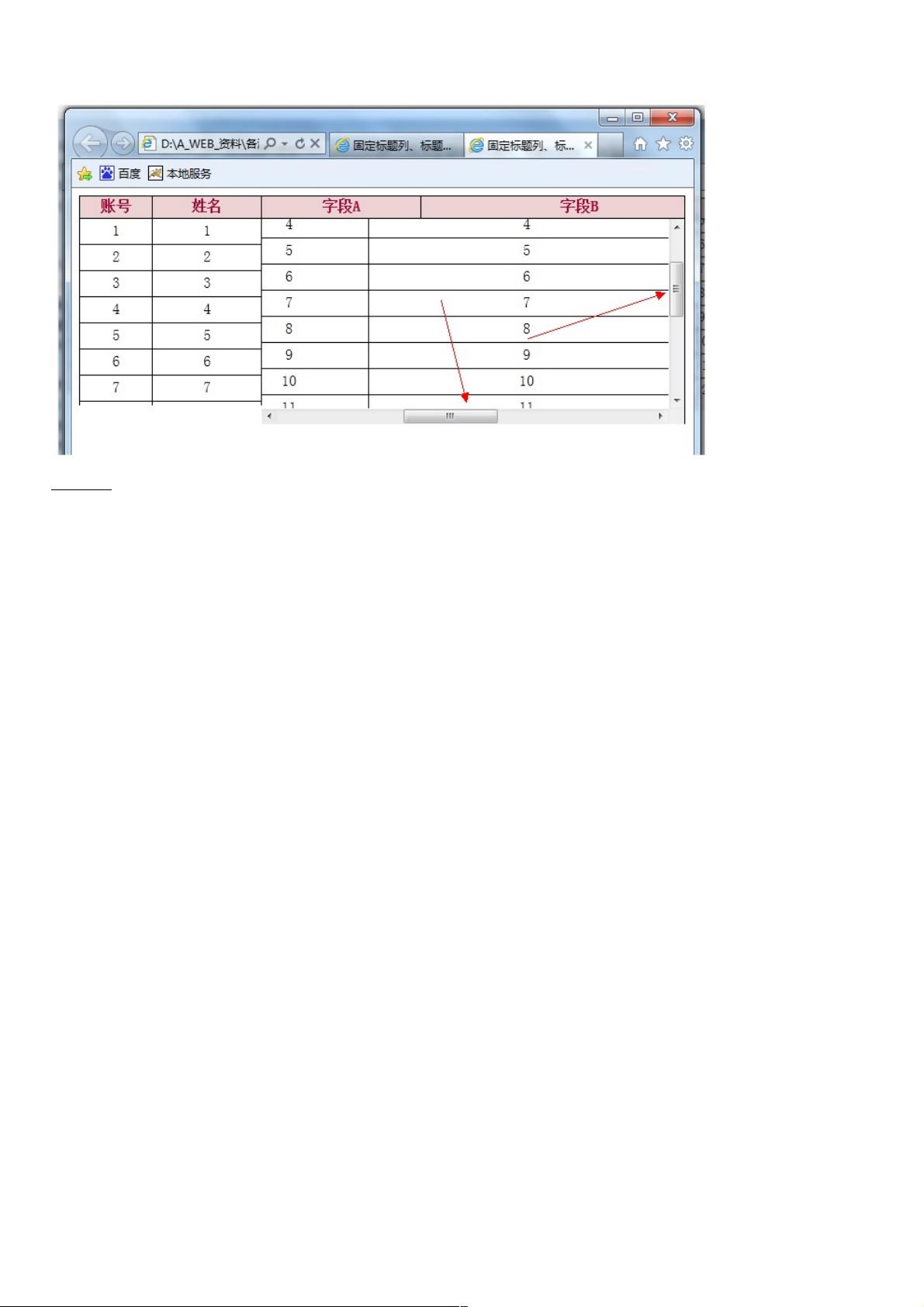
本文档主要介绍了如何在HTML中创建一个具有固定标题列和标题头的表格,并提供了一个具体的代码示例来实现这一功能。以下详细解释了实现这一效果的关键知识点:
1. **HTML结构**:
开始部分定义了HTML文档的基本结构,使用`<!DOCTYPE html>`声明文档类型为XHTML 1.0 Transitional,以及`<html>`标签作为根元素。`xmlns`属性设置了XML命名空间,`<head>`标签内包含`<meta>`标签用于设定字符编码,确保正确显示文本,同时设置了页面标题`<title>`。
2. **CSS样式**:
- `table`样式:设置了表格的边框合并(`border-collapse: collapse;`)和间距(`border-spacing: 0px;`),使表格更整洁。宽度设为100%,使得表格可以适应父容器,`border`属性为黑色实线边框。
- `td`(表格数据单元格)样式:定义了单元格的边框样式,包括1像素的黑色实线边框、高度、居中对齐内容,并设置左边界为0。
- `th`(表格标题单元格)样式:背景色、文字颜色、边框样式与`td`类似,但顶部和左边界都设置为0,且有特殊的背景颜色和字体颜色,通常用于突出显示表头。`white-space: nowrap;`保持标题在一行显示,`height`小于`td`以适应标题头的视觉设计。
- `.t_left`类:用于左侧固定的列,设置了宽度、高度、浮动和边框样式。
- `.t_r_content`类:代表右侧滚动区域,设置宽度为100%,背景色为白色,高度为220px,并启用滚动条以适应内容。
- `.cl_freeze`类:高度固定,用于冻结左侧列,隐藏超出内容,宽度与`.t_r_content`相同。
3. **响应式设计**:
注释中的部分代码说明了高度差和宽度调整的重要性。例如,`.t_r_content`的高度和`.cl_freeze`的高度之间的差距是20px,可以根据需要进行调整。此外,为了保证左侧标题列在不同浏览器下的显示效果,使用了`width: auto`,但在Opera下可能存在问题,需要根据具体情况进行调整。右侧内容的实际宽度由`.t_r`和`.cl_freeze`的宽度之和决定。
这篇文章提供了一套实现固定标题列和标题头的HTML表格的完整代码和相关样式,适合于需要创建响应式、具有一定交互性的网页表格布局。通过理解这些代码和样式,开发者可以灵活地应用于实际项目中,创建出符合需求的美观和功能性的表格。
2008-12-15 上传
2015-06-09 上传
点击了解资源详情
2019-06-05 上传
2020-10-20 上传
2022-11-18 上传
2011-11-15 上传
2019-05-05 上传
weixin_38583286
- 粉丝: 2
- 资源: 936
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍