jQuery EasyUI DataGrid详解:属性与用法
需积分: 10 47 浏览量
更新于2024-09-12
收藏 215KB DOC 举报
"jQuery EasyUI DataGrid是一个基于jQuery和EasyUI框架的数据展示组件,用于创建功能丰富的表格。它扩展了$.fn.panel.defaults,并且依赖于panel、resizable、linkbutton和pagination组件。DataGrid提供了多种配置选项来定制其外观和行为,如列定义、冻结列、自动调整列宽、行条纹化、数据请求方法、标识字段、数据源URL、加载提示信息以及分页功能等。"
在jQuery EasyUI中,DataGrid是一种强大的表格控件,它允许开发者以交互式的方式展示和操作数据。以下是对DataGrid关键特性的详细说明:
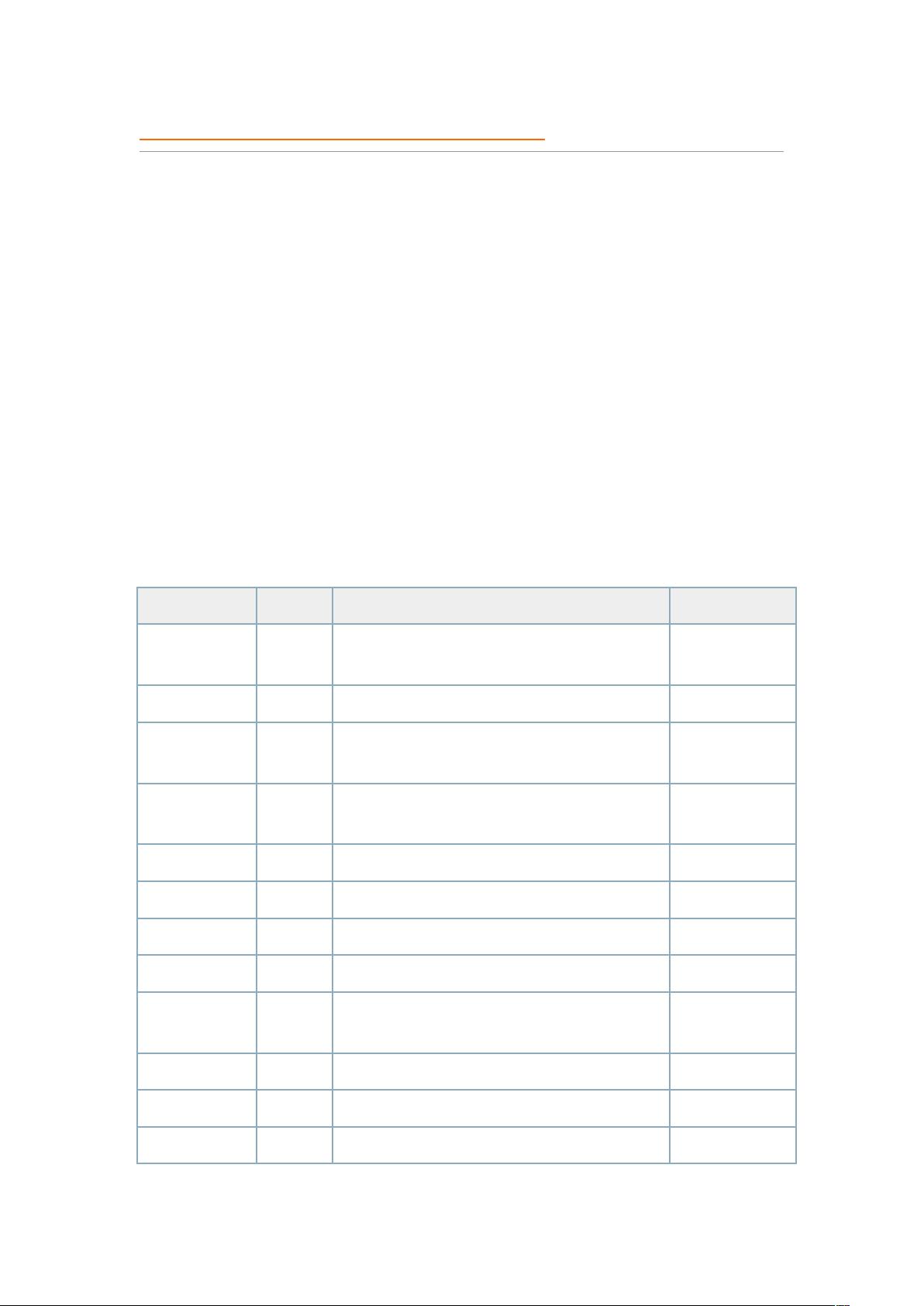
1. **列配置(columns)**:定义DataGrid的列结构,包括字段名(field)、标题(title)、宽度(width)和对齐方式(align)等。例如,`{field: 'code', title: 'Code', width: 100}`表示一个名为'code'的列,标题为'Code',宽度为100像素。
2. **冻结列(frozenColumns)**:允许指定一些列固定在左侧,不会随着滚动条移动,方便用户查看关键信息。
3. **自动调整列宽(fitColumns)**:如果设置为true,DataGrid会根据表格宽度自动调整列宽,以避免水平滚动条的出现。
4. **行条纹化(striped)**:启用后,奇偶行会有不同的背景色,提高视觉区分度。
5. **请求方法(method)**:设置向服务器请求数据时的HTTP方法,如post或get。
6. **不换行(nowrap)**:默认情况下,内容会在一行内显示,不进行换行。
7. **标识字段(idField)**:用于标识每行数据的唯一字段名,通常对应数据库中的主键。
8. **数据源(url)**:指定从哪个URL获取远程数据。
9. **加载提示(loadMsg)**:当从服务器加载数据时显示的提示信息,提供用户友好的等待体验。
10. **分页(pagination)**:启用分页功能,会在表格底部显示分页栏,允许用户浏览大量数据。
11. **行号(rownumbers)**:如果设置为true,会在每行前显示行号。
除了上述特性,DataGrid还支持其他高级功能,如排序(sorting)、过滤(filtering)、编辑(editing)、选择(selecting)、行操作(row operations)等。通过这些功能,开发者可以构建出功能全面、用户体验良好的数据管理界面。在实际应用中,开发者可以根据需求灵活配置这些选项,以满足各种复杂的业务场景。
205 浏览量
218 浏览量
2010-11-23 上传
2014-02-21 上传
110 浏览量
2011-08-18 上传
2012-07-04 上传
2011-12-05 上传