wxDev-C++入门教程:构建HTMLEditor工程
"wxDev C++ 使用入门"
wxDev-C++ 是一个集成开发环境(IDE),专门用于使用C++语言开发wxWidgets应用程序。wxWidgets是一个跨平台的GUI库,允许开发者创建原生外观的应用程序,同时支持Windows、Linux和macOS等多个操作系统。
这篇入门教程主要涵盖了以下几个知识点:
1. **启动与设置**:当首次打开wxDev-C++时,会有每日提示,提供一些实用的小技巧。用户可以选择关闭这些提示,以便专注于开发工作。
2. **创建新工程**:通过【文件】--【新建】--【工程】,选择wxWidgetsFrame模板。在【新工程】窗口中,为工程命名,例如“HTMLEditor”,并指定保存位置。创建工程后,最好为每个工程创建一个同名的文件夹,以保持项目组织有序。
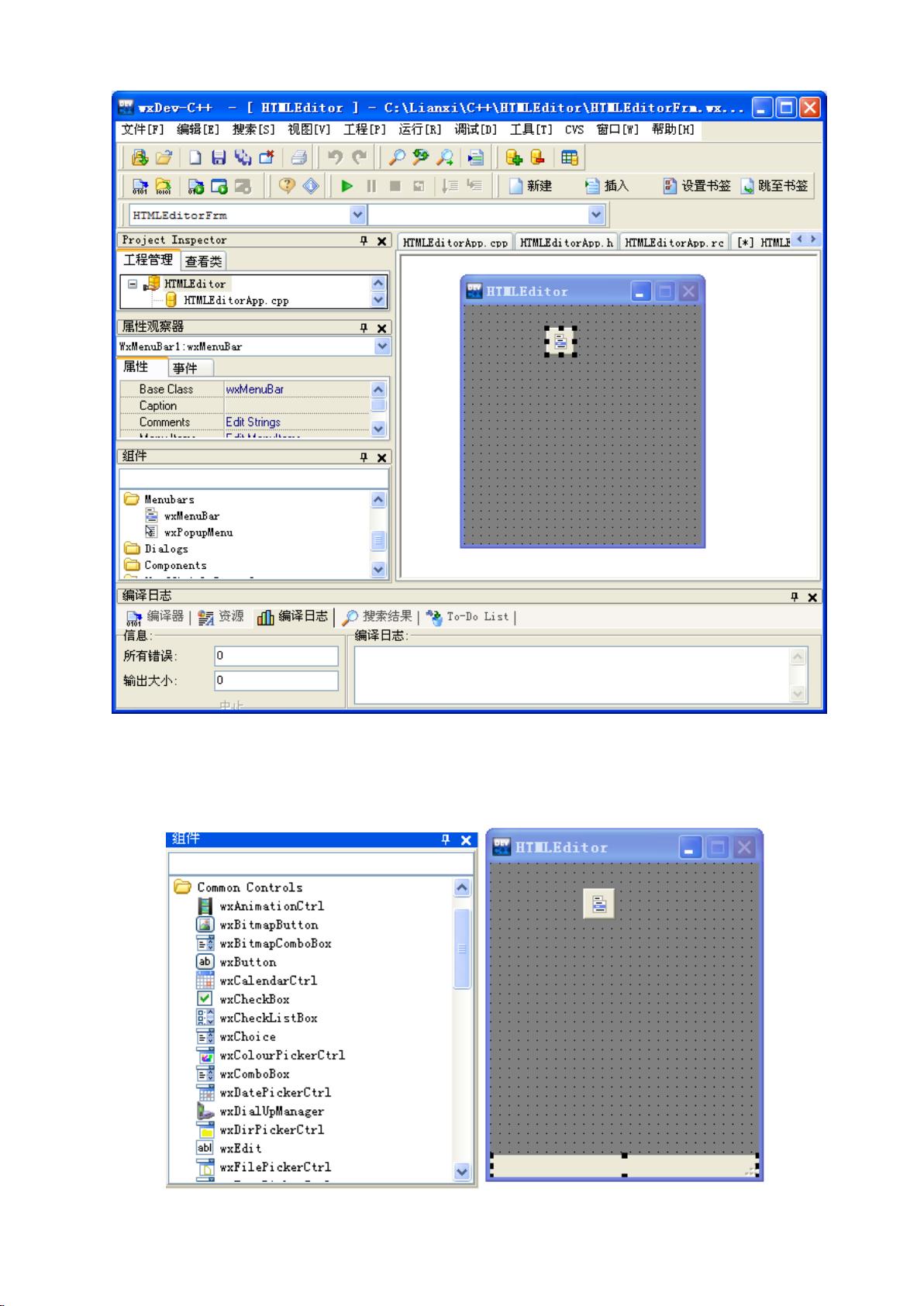
3. **界面配置**:虽然初始界面包含设计视图,但缺少控件面板和属性工具栏。通过【视图】--【ShowPlusPanel】,可以启用【属性观察器】和【组件选项板】。这将帮助用户在设计时查看和修改控件的属性。
4. **添加控件**:教程逐步介绍了如何添加控件。首先添加`wxMenubar`,通过双击组件选择它,然后在Frame上单击放置。接着添加`wxStatusBar`,位于【CommonControls】中。再之后,添加`wxSplitterWindow`,它在【Containers】中,用于分割屏幕区域。此外,还添加了`wxHtmlWindow`和`wxMemo`,分别用于显示HTML内容和文本输入。
5. **布局管理**:默认布局可能是水平的,但可以通过点击两个窗口之间的分隔线来调整为垂直布局。`wxSplitterWindow`允许动态调整两个子窗口的大小。
6. **控件操作**:在设计界面中,用户可以直接通过鼠标操作来调整控件的位置和大小,以构建所需的用户界面。
通过这篇教程,初学者可以学习到如何使用wxDev-C++来创建基本的wxWidgets应用,包括创建工程、添加控件、布局管理和界面设计等关键步骤。后续的学习可能涉及事件处理、菜单添加、代码编写以及调试等更深入的C++和wxWidgets编程技术。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2011-01-03 上传
2012-08-10 上传
2012-06-18 上传
1395 浏览量
点击了解资源详情
点击了解资源详情
yarouaisigua
- 粉丝: 0
- 资源: 1
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新