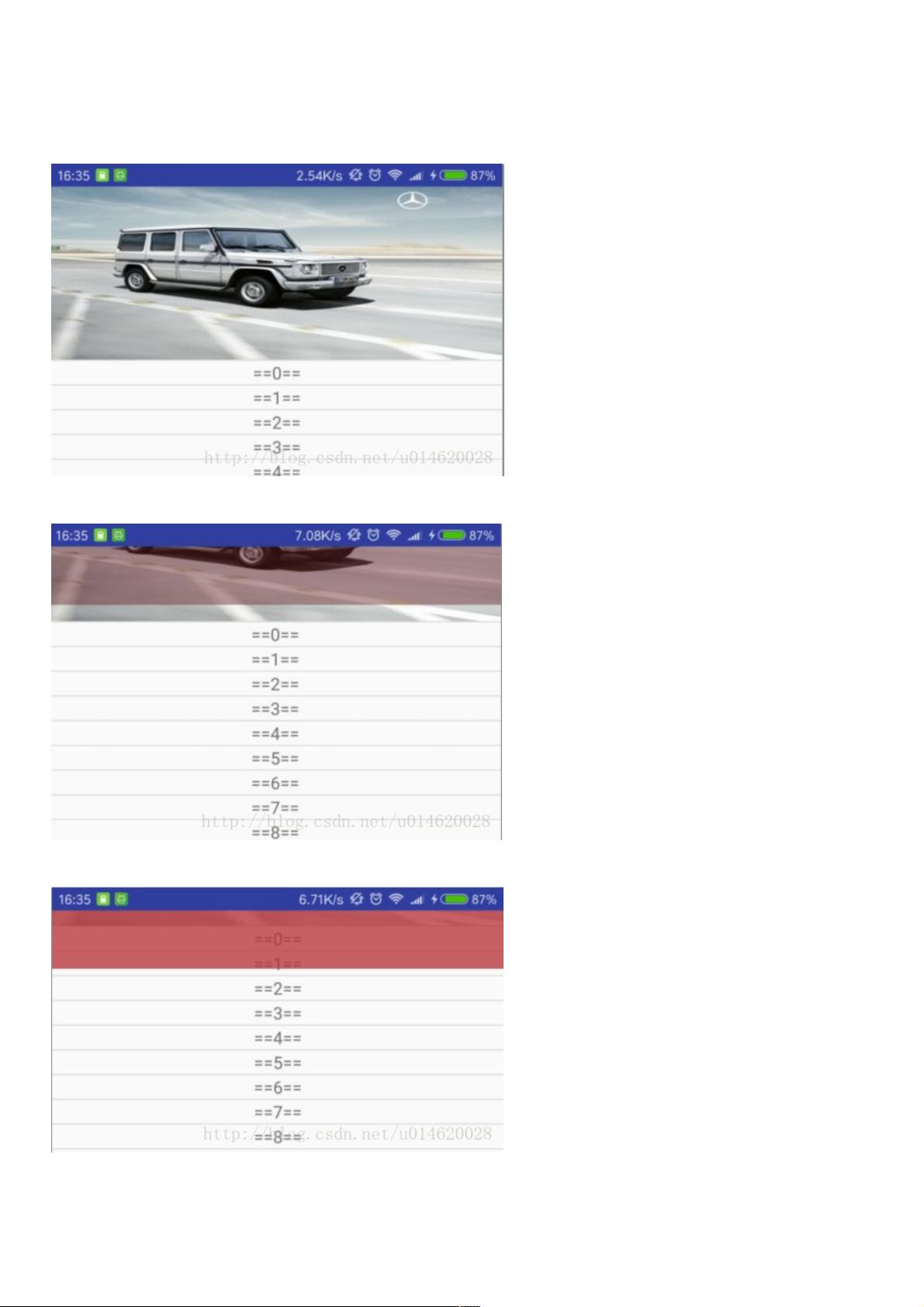
Android ListView滑动渐变标题栏效果实现
88 浏览量
更新于2024-08-29
收藏 205KB PDF 举报
该资源主要介绍了如何在Android应用中实现ListView滑动时标题栏背景颜色的渐变效果,从完全透明逐渐变为不透明。作者提供了相关的布局文件代码和实现这一功能的步骤。
在Android开发中,动态改变标题栏背景是一种常见的交互设计,可以提升用户体验。在这个例子中,开发者通过监听ListView的滚动事件,实时调整标题栏的背景透明度,从而实现从透明到不透明的平滑过渡。这种效果通常用于当用户滚动列表时,让标题栏更加显眼,帮助用户保持对当前页面的感知。
首先,我们来看一下布局文件。`activity_main_10.xml`是主活动的布局文件,包含了一个ListView和一个TextView作为标题栏。ListView占据整个父布局,而标题栏是一个简单的TextView,初始设置为完全透明。布局文件中的关键部分如下:
```xml
<ListView
android:id="@+id/listvew"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<TextView
android:id="@+id/title_tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00000000" <!-- 完全透明 -->
android:gravity="center"
android:orientation="vertical"
android:padding="5dp"
android:textSize="30sp"/>
```
接着,`head_layout.xml`是ListView的头部布局,这里没有给出完整的代码,但通常这个布局会包含与标题栏相关的元素,用于配合实现渐变效果。
为了实现滑动渐变效果,开发者需要在Activity或Fragment中获取ListView的实例,并添加滚动监听器。在监听器回调方法中,根据滚动位置计算并设置标题栏的透明度。例如,可以使用`AlphaAnimation`类来创建一个透明度动画,或者直接修改标题栏背景颜色的透明度值(ARGB中的A通道)。
代码中可能包含以下关键部分:
```java
ListView listView = findViewById(R.id.listvew);
listView.setOnScrollListener(new AbsListView.OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
// 滚动状态改变时的处理
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
// 获取第一个可见项的位置
int top = view.getChildAt(0).getTop();
// 计算标题栏的高度,如状态栏高度55px
int statusBarHeight = 55;
// 根据滚动位置计算标题栏的透明度
float alpha = (float) Math.min(top, -statusBarHeight) / -statusBarHeight;
// 设置标题栏的背景透明度
findViewById(R.id.title_tv).setAlpha(alpha);
}
});
```
这段代码中,`onScroll()`方法会在ListView滚动时被调用。它首先获取第一个可见项的顶部距离,然后根据这个距离计算标题栏应该具有的透明度。透明度值范围是0(完全透明)到1(完全不透明),然后将这个值应用到标题栏上。
通过这种方式,当用户向上滚动ListView时,标题栏的背景会逐渐变得不透明,而向下滚动时则会变回透明。这种效果在许多现代Android应用中都很常见,能够提供更流畅的用户体验。
2018-06-08 上传
2019-08-12 上传
点击了解资源详情
2020-08-27 上传
2016-08-12 上传
2016-08-12 上传
1526 浏览量
点击了解资源详情
2019-08-06 上传
weixin_38734361
- 粉丝: 6
- 资源: 904
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载