ListView滚动位置控制与项目获取:实现保存用户浏览习惯
89 浏览量
更新于2024-08-29
收藏 100KB PDF 举报
在移动应用开发中,ListView控件因其高效的信息展示特性,被广泛应用于列表页面。本文主要关注于ListView的滚动相关功能,特别是如何实现当用户在列表页中滚动浏览后,能够保存并恢复其滚动位置,以及与之关联的项目。这种需求在场景中可能包括用户界面设计,如用户返回前一页面时显示他们最后浏览的内容,或者提供一个便捷的方式让用户从上次查看的位置继续浏览。
在实现这类需求时,关键在于利用ListView的内置辅助类ListViewPersistenceHelper。这个类包含两个重要的方法:`GetRelativeScrollPosition`和`SetRelativeScrollPositionAsync`。`GetRelativeScrollPosition`方法用于获取ListView的滚动位置,以字符串形式表示,它接受一个ListViewBase对象和一个 ListViewItemToKeyHandler 接口的实例,该接口处理将ListView项映射到键的过程。而`SetRelativeScrollPositionAsync`方法则是设置ListView的滚动位置,通过传入相对滚动位置字符串和一个将键转换回ListView项目的`ListViewKeyToItemHandler`实例来完成。
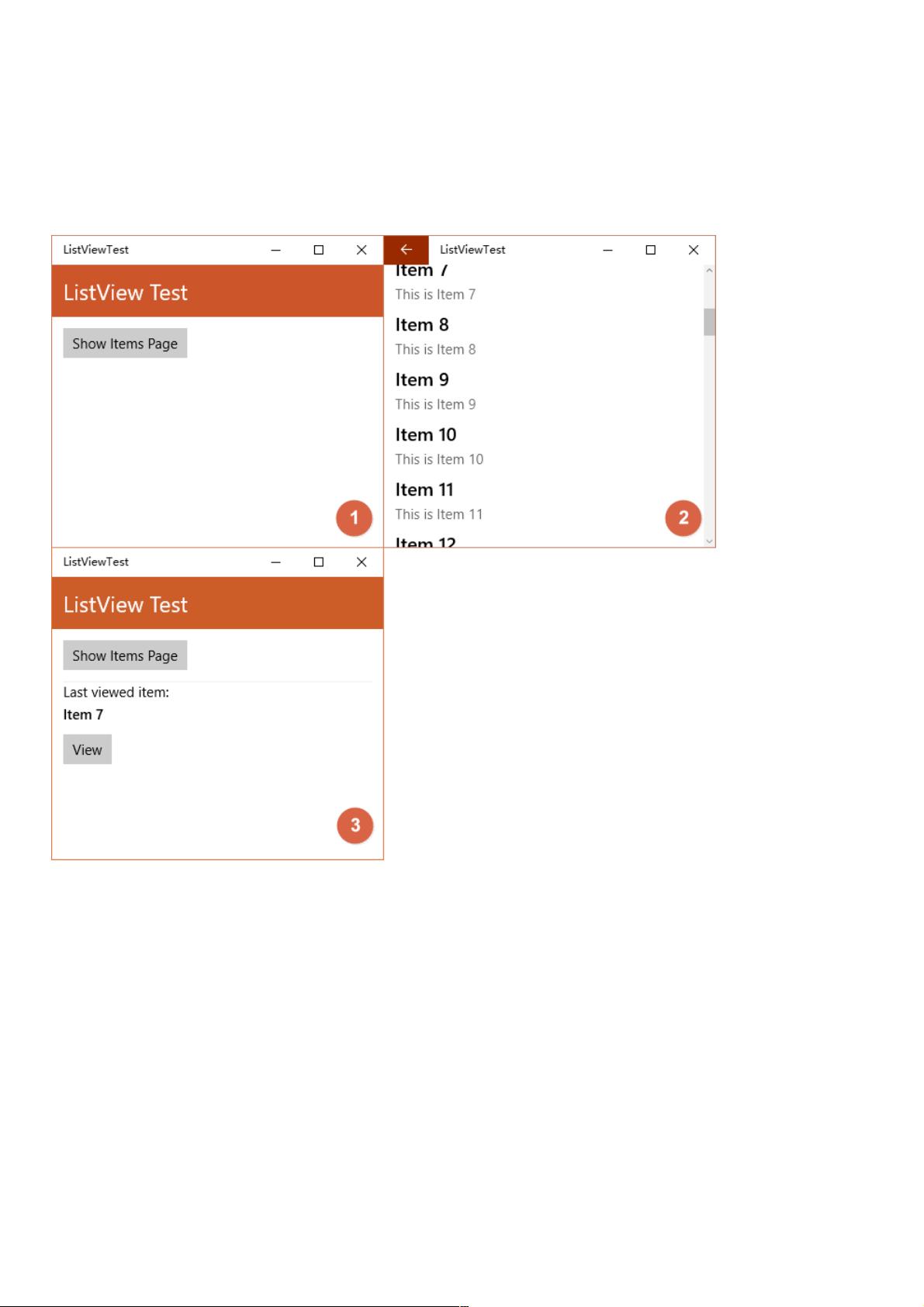
在Demo应用中,这些方法被用于跟踪用户在主页(MainPage)和列表页(ItemsPage)之间的交互。主页包含一个按钮,用于导航到列表页,同时展示最近浏览的项目及其位置。当用户从列表页返回时,应用会调用`GetRelativeScrollPosition`获取滚动位置,并根据该位置重新定位ListView。用户可以通过主页提供的按钮直接跳转到之前浏览的项目所在位置。
为了实现这一功能,开发者需要确保正确配置ListViewPersistenceHelper,传递合适的参数给这两个方法,以便在应用程序状态保存和恢复时保持滚动一致性。源码下载链接可以帮助开发者理解代码实现细节,包括如何处理滚动位置的存储和读取,以及如何与ListView的滚动事件和数据模型集成。
理解并灵活运用ListView的滚动管理机制对于提升用户体验至关重要,尤其是在处理列表类操作时,确保用户能够无缝地回到他们之前的状态。通过遵循上述步骤,开发者能够更好地满足这类滚动相关的业务需求。
235 浏览量
2014-07-12 上传
2013-07-30 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2014-10-16 上传
2011-10-27 上传
2020-09-05 上传
weixin_38517113
- 粉丝: 3
- 资源: 888
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库