Android实现图片选择器功能详解及代码示例
116 浏览量
更新于2024-09-01
收藏 124KB PDF 举报
在Android开发中,实现图片选择器功能是一项常见的需求,本文将详细介绍如何通过集成GitHub上的第三方库来轻松构建一个功能齐全的图片/视频选择器。首先,我们需要引入名为"Phoenix"的库,它提供了一站式的图片、视频选择、预览、编辑和压缩解决方案。这个库的版本为1.0.15,可以通过在app模块的build.gradle文件中的dependencies部分添加以下依赖来获取:
```groovy
implementation 'com.github.guoxiaoxing:phoenix:1.0.15'
```
在应用的全局配置中,我们需要初始化图片加载器,确保当用户选择图片时能够正确显示。在`App`类的`onCreate()`方法中,添加以下代码来设置图片加载逻辑:
```java
Phoenix.config().imageLoader(new ImageLoader() {
@Override
public void loadImage(Context context, ImageView imageView, String imagePath, int type) {
Glide.with(context).load(imagePath).into(imageView);
}
});
```
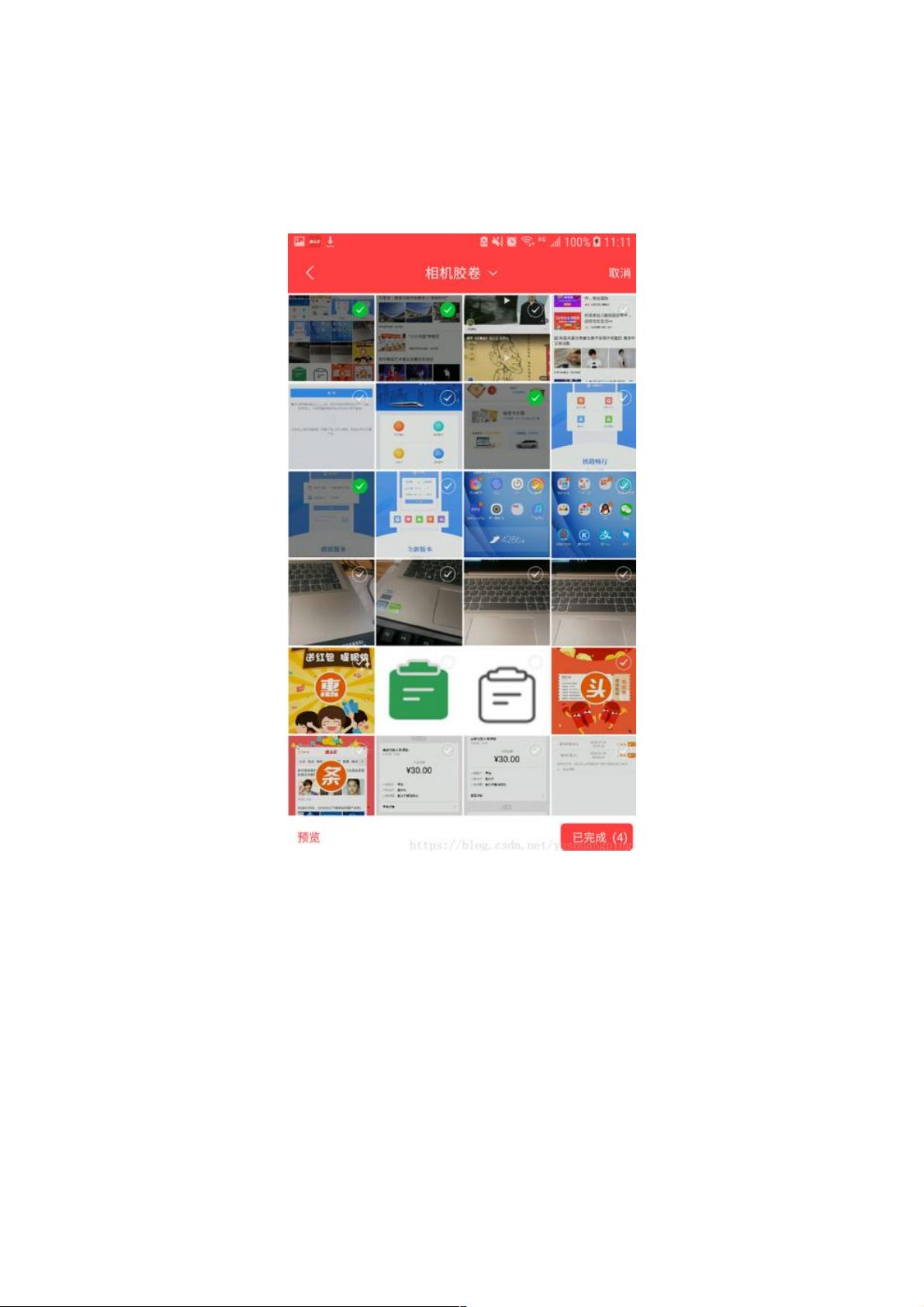
要启动图片选择器,你可以创建一个私有方法`callUpSelector()`,根据需要设置一些选项,如主题颜色、文件类型、最大选择数量等:
```java
private void callUpSelector(boolean isCamera, int type, int REQUEST_CODE) {
if (TextUtils.isEmpty(fileID)) {
Phoenix.with()
.theme(PhoenixOption.THEME_RED) // 设置主题为红色
.fileType(MimeType.ofImage()) // 显示图片文件类型
.maxPickNumber(9) // 设置最大选择数量为9张
.minPickNumber(0) // 设置最小选择数量为0张
.spanCount(4) // 每行显示4个选项
.enablePreview(true) // 开启预览功能
.enableCamera(isCamera) // 是否允许拍照
.enableAnimation(false) // 关闭选择图片的动画效果
.enableCompress(true) // 启用图片压缩功能
.start(this, REQUEST_CODE); // 传入当前活动和请求码,开始选择器
}
}
```
通过这种方式,开发者可以快速地为自己的应用添加一个直观且功能丰富的图片选择器,用户可以在拍照、选择现有图片以及预览图片的基础上进行操作,体验良好。这个示例不仅提供了代码实现,还展示了如何根据项目需求灵活调整选择器的参数,以满足不同的业务场景。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-04 上传
2016-12-06 上传
2021-11-04 上传
2019-08-13 上传
2012-06-28 上传
点击了解资源详情
weixin_38643307
- 粉丝: 8
- 资源: 925
最新资源
- Testing-React-Practice
- ADS1292R_stm32ads1292r_ads1292rSTM32_ads1292r_ADS1292R基于STM32的驱动
- 项目
- musicExtractBackend:音乐提取服务的后端
- jsblocks.I18n:jsblocks 框架的小型 I18n 扩展
- Postman-Plot
- Library-Management-System:具有PHP和MySQL的图书馆管理系统
- Python库 | python-ffmpeg-video-streaming-0.0.11.tar.gz
- 预算跟踪器
- Brightnest:家庭自动化系统
- 毕业设计&课设--仿京东商城毕业设计.zip
- BathtubFunctionFit:用于估计第四个多项式函数的参数的Python脚本。 此功能通常用于在等温线种群建模中内插有关死亡率对温度的依赖性的数据
- react-fullstack-boilerplate:沸腾板
- Excel模板考试日程安排表.zip
- rbf_pidtest_matlab
- SimplyCoreAudioDemo::speaker_high_volume:SimplyCoreAudio演示项目