Web制图应用:叠加层中的特征克隆与删除
需积分: 0 136 浏览量
更新于2024-08-05
收藏 816KB PDF 举报
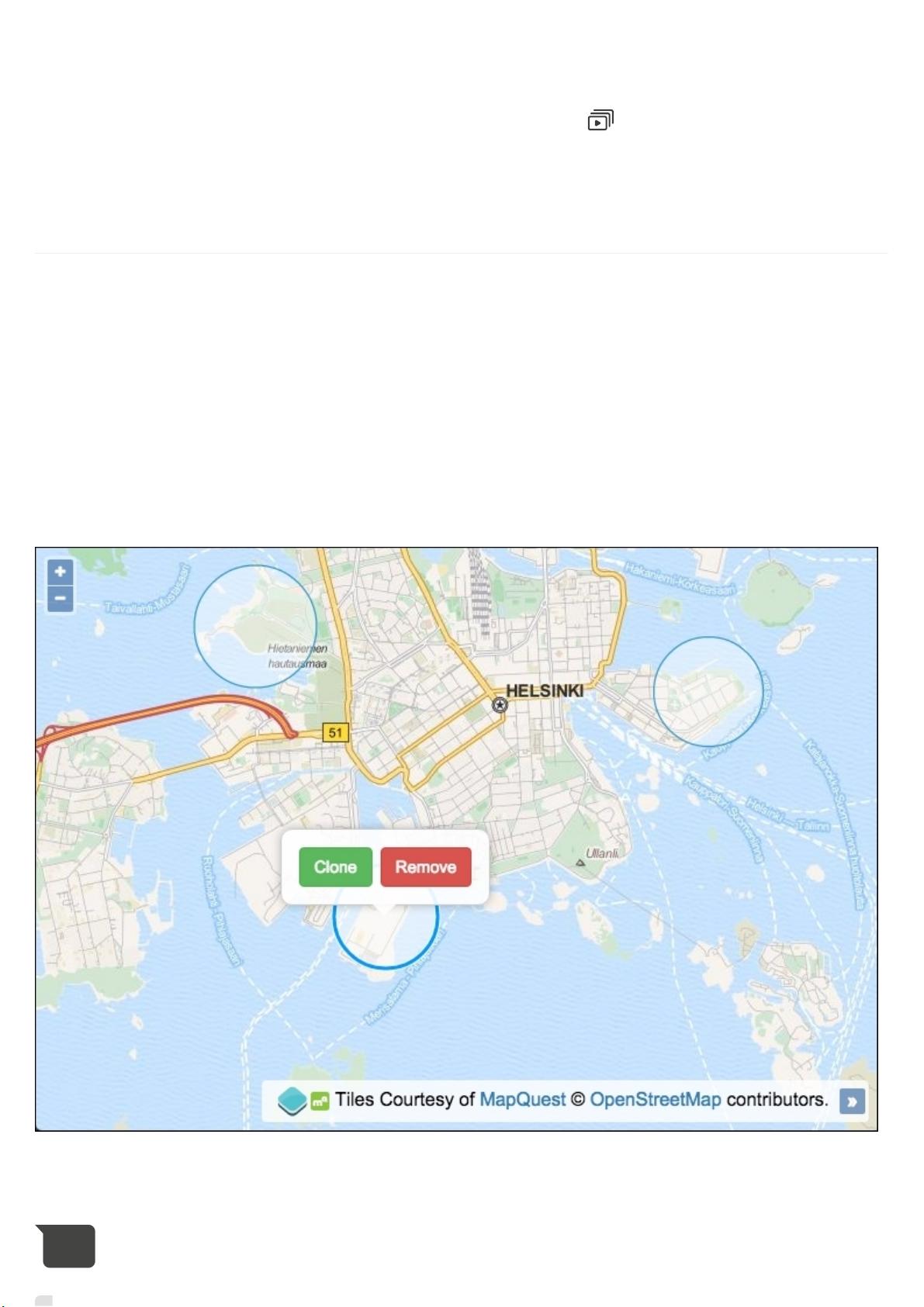
"本教程将介绍如何在Web制图应用程序中使用叠加层来实现功能的删除和克隆,特别是通过单击地图上的要素触发操作。示例代码基于C#,并涉及OpenLayers库,用于创建和管理地图上的矢量层。提供的源代码位于ch03/ch03-removing-cloning-feature-overlay目录下。示例展示了一个包含克隆和删除按钮的叠加气泡,用户可以对地图上的圆形特征进行操作。"
在Web制图应用程序中,叠加层是一种关键的工具,它允许在地图上动态添加、编辑和展示信息。这些叠加层通常包含一系列的地理特征,如点、线和多边形,它们代表现实世界中的对象或事件。在这个场景中,我们关注的是如何在用户与地图交互时,通过叠加层上的功能来处理这些地理特征。
首先,创建HTML文件并设置基本结构。这里有一个用于显示地图的`<div>`元素(id为"js-map")和另一个`<div>`元素(id为"js-overlay"),其中包含两个按钮,分别用于克隆(Clone)和删除(Remove)地图上的特征。
接着,在自定义JavaScript文件中,我们实例化了一个新的矢量层,该层包含三个使用`ol.geom.Circle`创建的圆形特征。每个圆形特征都有一个中心坐标和半径,这里用经纬度表示。这些特征被添加到一个`ol.source.Vector`中,再由`ol.layer.Vector`使用。
然后,我们创建一个地图实例,设置了视图(view)的缩放级别和中心点,并将地图的`target`设置为之前创建的"js-map" `div`。地图的图层层叠中除了包含用于底图的`ol.layer.Tile`(这里使用MapQuest OSM图层)外,还包含了我们的矢量层。
为了响应用户的交互,我们需要监听地图的点击事件,以便在用户点击特定特征时触发相应的操作(克隆或删除)。这通常涉及到监听`click`事件,获取被点击的特征,然后调用OpenLayers提供的方法来克隆或移除这些特征。克隆特征可能涉及创建一个新的相同特征的副本,并将其添加到源中;删除特征则需要从源中移除选定的特征。
这个教程提供了使用OpenLayers在Web制图应用中实现叠加层交互的一个基础实例,展示了如何结合C#和JavaScript来增强地图的用户体验,使用户能够直接在地图上操作和管理地理数据。通过学习和实践这个示例,开发者可以更好地理解和掌握Web制图中的高级功能,如用户交互、地理特征的动态操作等。
2021-03-31 上传
212 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2025-03-10 上传
豆瓣时间
- 粉丝: 30
最新资源
- AMeDAS降水量3D图演示:1小时数据分析
- React应用开发与部署指南:项目结构和脚本使用
- IIS虚拟服务器:网站搭建的利器
- 户户通机顶盒解锁及定位擦除工具使用指南
- Foobar2000:支持SACD播放的iOS文件拖拽式播放器
- Windows平台下的OpenBLAS库发布:X86与X64版本
- 经营怪物工厂挑战:打造最强恶魔之王游戏体验
- Eclipse SVN插件SVN-1.6.13安装配置教程
- TMS CETools 1.6.0.0 for PocketPC的发布与特性
- 批量导线数据简易处理与课程设计应用
- Excel VBA 2003程序员必备参考与源代码解析
- CMC5401开发资料压缩包下载
- FileZilla 3.5.3 FTP客户端安装文件解压缩指南
- 打造基础JavaScript项目框架教程
- DELPHI实现PBOC2.0核心算法工具包发布
- Java环境配置与演示程序部署流程指南