小程序闭包难题:JS闭包解析与解决方案
47 浏览量
更新于2024-08-26
收藏 392KB PDF 举报
"微信小程序开发过程中遇到的闭包问题及JavaScript闭包的解决方案"
在JavaScript编程中,闭包是一个重要的概念,尤其在处理异步操作和变量作用域时显得尤为重要。微信小程序开发中,由于其特有的运行环境和生命周期,闭包问题可能会导致变量访问权限和数据同步问题。本文通过一个实际的需求场景,探讨了如何利用闭包来解决这些问题。
需求场景描述:
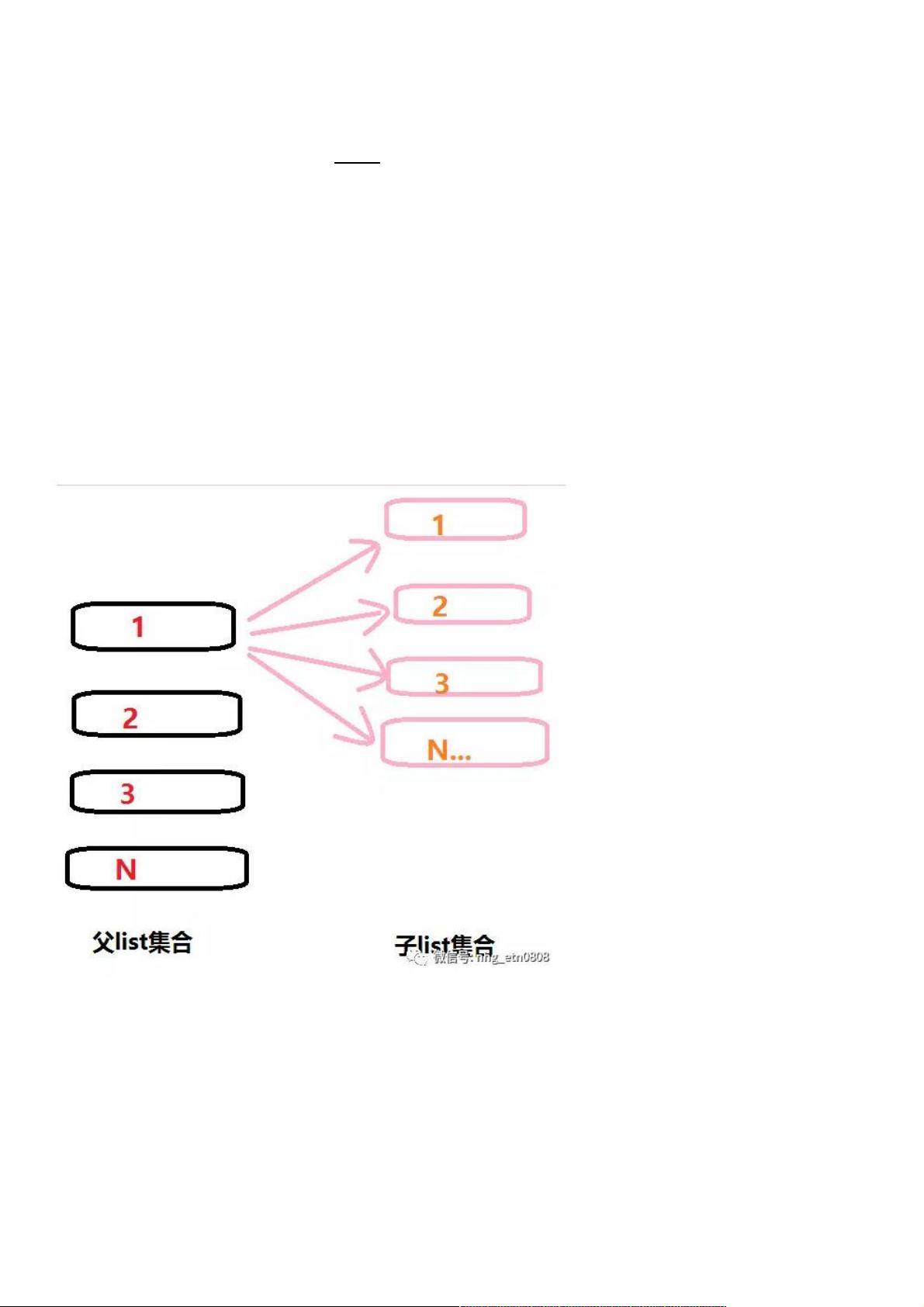
开发者需要将未知数量的一对多数据请求加载到页面,但由于后端接口不支持一次性返回所有匹配数据,需要前端进行处理。通常的做法是使用双重for循环遍历数据,但在这种情况下,内部循环无法正确访问外部循环的变量,因为异步的`wx.request`操作使得内部循环在外部循环结束后才执行,导致变量值错误。
问题分析:
当在内部循环中使用`wx.request`这样的异步操作时,外部循环的变量(例如`i`)在内部循环执行时已经更新为最后的值。因此,内部循环无法获取到正确的外部变量值,从而影响数据匹配。
闭包解决方案:
1. 方案一:创建匿名函数作为闭包,为每个内部循环创建独立的作用域,将需要的外部变量值(如`i`)保存在这些闭包中。这样,每个内部循环都有自己的`i`副本,不会互相影响。这种方法适用于基本类型的变量,因为它们是按值传递的。
2. 方案二:同样利用闭包创建独立作用域,但是将事件绑定在返回的匿名函数上,以便在事件触发时能访问到正确的变量值。这种方法可以确保当事件处理函数执行时,它仍然能访问到当初创建时的变量状态。
闭包的核心在于它可以记住并访问创建它的词法作用域,即使该作用域已经不再存在。在这个场景中,闭包可以捕获外部循环的`i`值,并在内部循环的异步操作完成后仍能保持其初始状态,从而解决了变量同步的问题。
理解闭包:
闭包不仅是一个技术概念,更是解决复杂问题的工具。它允许函数访问和修改其外部作用域的变量,即使在函数执行完毕后。闭包在JavaScript中的应用广泛,包括模块化、数据封装、记忆化等。在微信小程序开发中,正确理解和使用闭包可以有效地避免变量污染和数据错乱,提高代码的可读性和可维护性。
闭包是JavaScript编程中不可或缺的一部分,对于前端开发者而言,深入理解和熟练运用闭包是提高编程技能的关键。通过不断地实践和学习,开发者可以逐渐掌握闭包的精髓,并将其应用到实际项目中,解决类似微信小程序中遇到的变量访问和异步操作问题。
2020-11-26 上传
2020-12-09 上传
点击了解资源详情
点击了解资源详情
2021-03-18 上传
2021-02-05 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38647822
- 粉丝: 3
- 资源: 935
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜