Highcharts数据处理与配置详解
需积分: 1 48 浏览量
更新于2024-09-12
收藏 518KB DOCX 举报
"Highcharts是一款强大的JavaScript图表库,用于创建各种动态、交互式的图表。它支持多种图表类型,包括面积图、区域面积图、柱状图、折线图、饼图、散点图和曲线图等。在配置Highcharts时,我们需要对数据进行适当的处理,并在前端与后端之间进行有效的通信。"
在使用Highcharts时,首先需要确保引入必要的库文件。这两个关键的文件是jQuery和Highcharts的核心JavaScript文件,它们分别是`jquery-1.4.2.min.js`和`highcharts.js`。jQuery是Highcharts依赖的JavaScript库,用于简化DOM操作和事件处理,而`highcharts.js`包含了Highcharts的图表绘制功能。
数据处理方面,Highcharts可以接受字符串格式和JSON格式的数据。如果你的数据源是Java中的List集合,可以通过Google的Gson库将其转换为JSON字符串。例如,你可以创建一个Gson对象,然后调用`toJson()`方法将List转换为JSON格式的字符串,代码如下:
```java
List<?> list = ... // 数据集合
Gson gs = new Gson();
String jsonStr = gs.toJson(list);
```
在前端,通常会使用Ajax或jQuery来从后端获取这些数据。假设你已经获取到了JSON数据并转换为数组`browsers`,可以通过以下方式将数据赋值给Highcharts的series数据:
```javascript
chart.series[0].setData(browsers);
```
这里,`chart.series[0]`指的是你想要更新的系列,`setData()`方法用于设置该系列的数据显示数据。
Highcharts的配置选项非常丰富,其中Series的`type`属性是至关重要的,它决定了图表的类型。以下是`type`支持的一些数据列类型:
- `Area`:面积图,显示数据的累积值。
- `Areaspline`:区域面积曲线图,具有平滑的曲线连接。
- `Bar`:柱状图,以垂直条形表示数据。
- `Column`:柱状图的横向版本,用水平条形展示数据。
- `Line`:折线图,适合展示趋势和变化。
- `Pie`:饼图,用扇形表示各个部分的比例。
- `Scatter`:散点图,用于展示数据点之间的关系。
- `Spline`:曲线图,与折线图类似,但数据点间使用平滑的曲线连接。
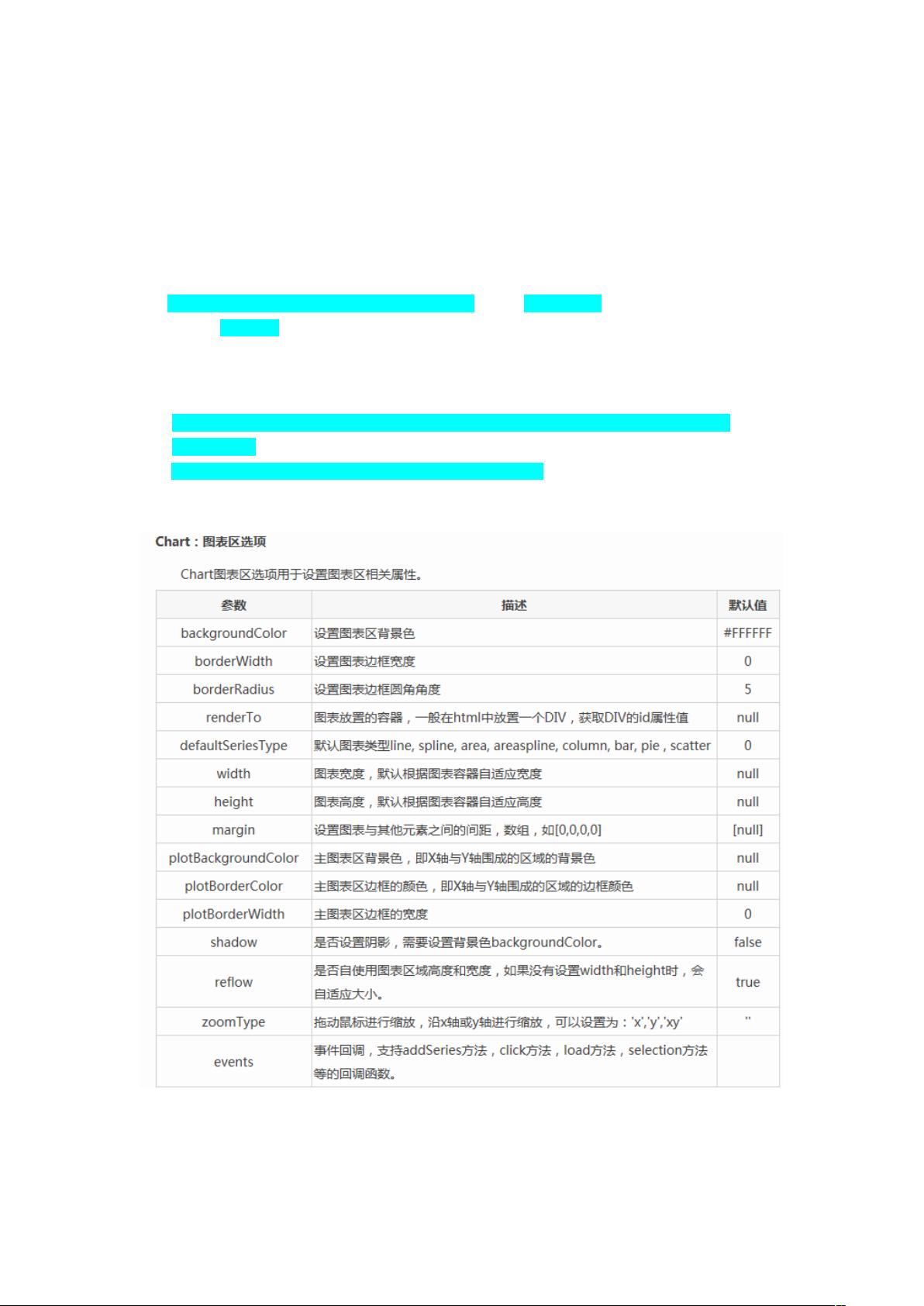
配置Highcharts时,你可以自定义各种参数,如颜色、标题、图例、轴的刻度和标签、数据标签、工具提示等,以满足你的特定需求。例如,你可以设置图表标题:
```javascript
title: {
text: '图表标题'
}
```
或者设置X轴和Y轴的标签:
```javascript
xAxis: {
title: {
text: 'X轴标签'
}
},
yAxis: {
title: {
text: 'Y轴标签'
}
}
```
Highcharts提供了丰富的API和文档,使得开发者可以根据自己的需求轻松定制和扩展图表,使其既美观又功能强大。无论你是要创建基本的图表还是复杂的交互式图表,Highcharts都是一个值得信赖的工具。
2020-12-14 上传
2019-09-04 上传
2020-12-13 上传
点击了解资源详情
点击了解资源详情
2021-01-19 上传
2016-06-11 上传
2015-12-02 上传
2021-03-31 上传
通过
- 粉丝: 0
- 资源: 3
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率