使用百度地图API构建网页应用
需积分: 7 162 浏览量
更新于2024-07-25
收藏 6.35MB PPTX 举报
"web design"
本文将探讨网页设计的基础,特别是与HTML相关的知识,并通过一个简单的百度地图API示例来介绍地图应用的开发。网页设计是创建和维护网站外观及用户体验的过程,它涉及到HTML、CSS、JavaScript等技术的综合运用。
HTML(HyperText Markup Language)是网页制作的核心语言,用于定义页面的结构。它通过一系列标签来表示内容的性质,如`<p>`用于段落,`<img>`用于图像,`<a>`用于链接等。在描述中提到的“baidu web 文档”可能包含关于HTML的学习资料,这些资料对于初学者了解网页制作的基础非常有帮助。
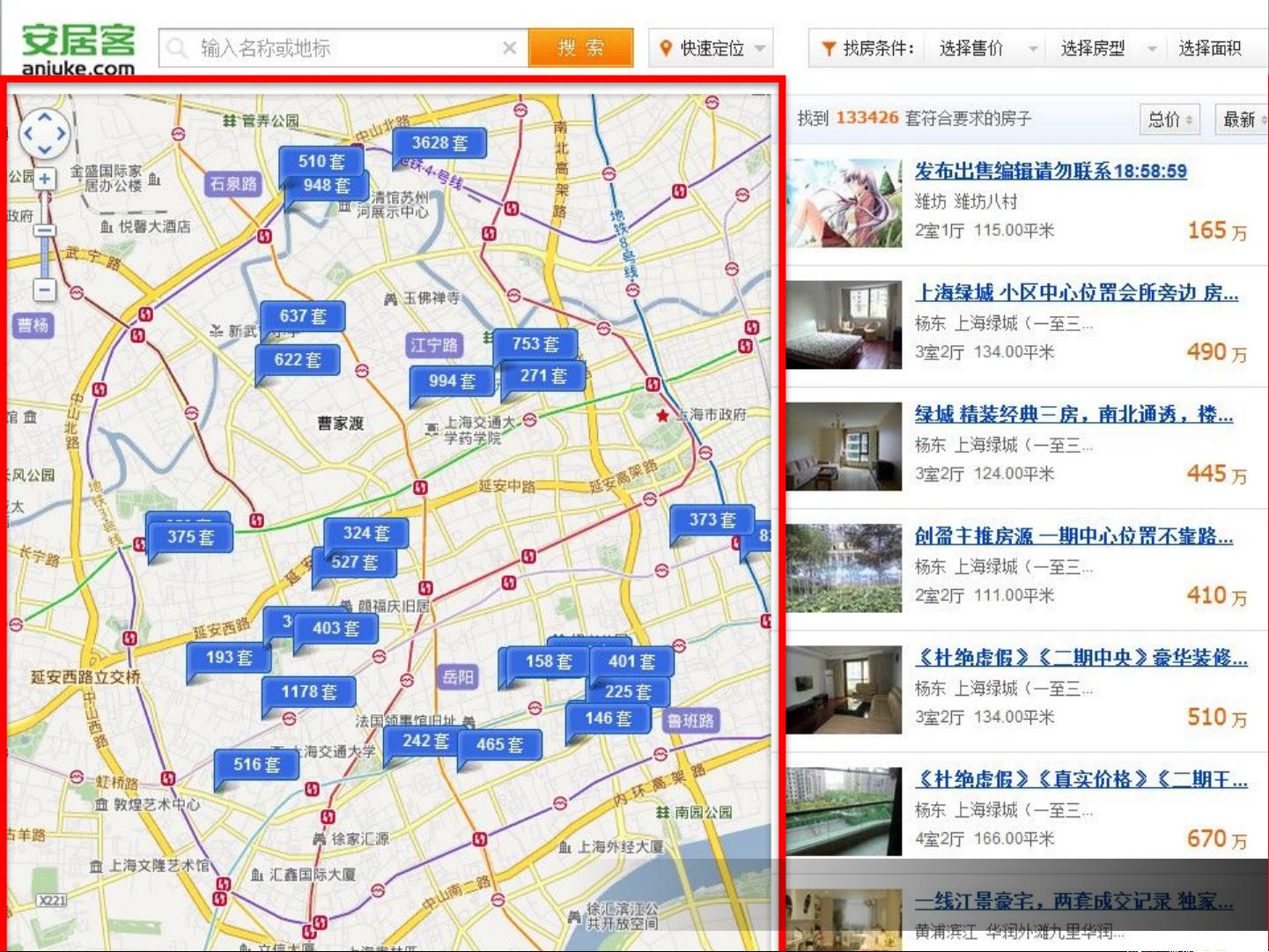
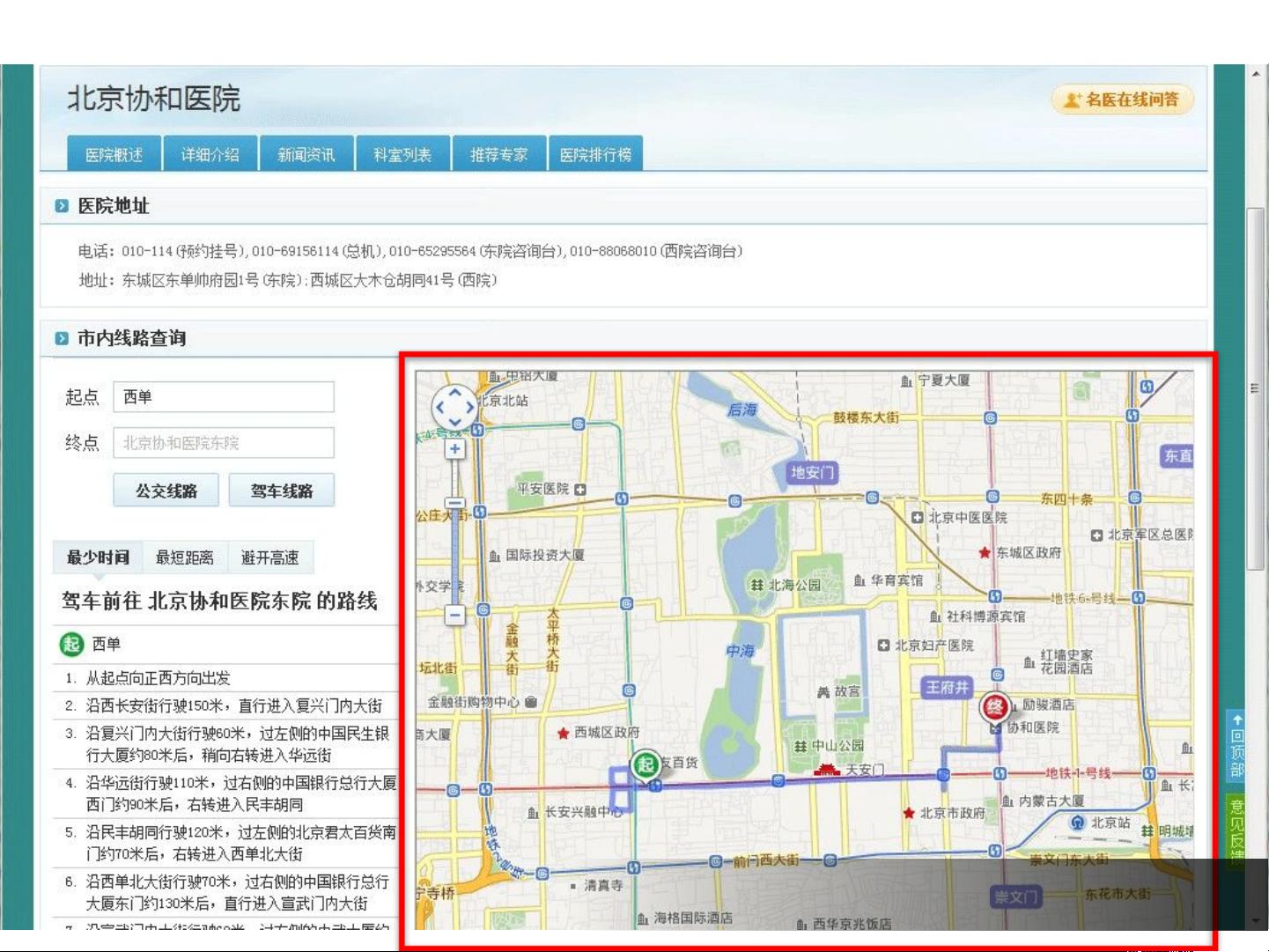
百度地图API是一个应用程序接口(API),允许开发者利用其功能来创建基于地图的应用程序。地图API通常包括Web Services、JavaScript API、Mobile API以及Flash API等不同版本,本课程主要讲解Web Services和JavaScript API。开发者可以借助这些API实现定位、路径规划、地图展示等功能,如在示例中,`map.baidu.com`、`kuaidi100.com`、`qunar.com`、`anjuke.com`和`39.net`等网站可能就是使用地图API实现了地图服务。
在地理信息系统中,坐标系是非常关键的概念。WGS-84是国际通用的经纬度坐标系统,而在国内,由于国家安全考虑,通常使用GCJ-02坐标系,百度地图则在此基础上进一步加密为BD-09坐标系,以保护用户隐私。投影系则将地理坐标转换为适合地图显示的平面坐标,例如,墨卡托投影常用于互联网地图,使得地图在不同级别下都能保持比例一致。
在地图应用中,常见的元素包括TileLayer(瓦片图层)、Overlay(覆盖物,如Marker和InfoWindow)、线、面等。Marker用于标记特定位置,InfoWindow则可以显示与Marker关联的信息。同时,地图应用还会包含各种控件,如NavigationControl(导航控件)用于用户平移和缩放地图,MapTypeControl(地图类型控件)允许用户切换地图类型,还有缩略图、版权信息和比例尺等辅助元素。
为了展示一个基本的百度地图应用,我们可以编写一个简单的HTML页面,引入百度地图API,并创建一个空的div用于显示地图。以下是一个“HelloWorld”示例:
```html
<!doctype html>
<html>
<head>
<style>
#map_canvas {
width: 640px;
height: 400px;
}
</style>
<script src="http://api.map.baidu.com/api?v=1.4"></script>
</head>
<body>
<div id="map_canvas"></div>
<script>
var map = new BMap.Map("map_canvas"); // 创建地图实例
map.centerAndZoom(new BMap.Point(116.404, 39.915), 10); // 初始化地图,设置中心点坐标和缩放级别
</script>
</body>
</html>
```
这个示例会在页面上加载一个中心位于北京的百度地图,缩放级别为10。这只是一个基础的示例,实际的web设计和地图应用开发会涉及到更多的交互、动态数据处理以及个性化定制。学习和掌握这些技能将有助于构建功能丰富、用户体验优秀的网页应用。
2016-06-17 上传
2018-09-14 上传
2019-01-09 上传
2021-03-10 上传
2015-06-01 上传
2009-05-19 上传
2008-09-21 上传
2015-02-05 上传
2014-04-27 上传
u010852789
- 粉丝: 0
- 资源: 4
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜
 已收录资源合集
已收录资源合集