登录验证:短信验证码实现步骤
需积分: 0 135 浏览量
更新于2024-08-04
收藏 603KB DOCX 举报
该资源主要涉及的是网页应用中使用短信验证码进行用户登录的过程,包括登录界面的构建、倒计时功能实现、手机校验逻辑以及阿里云通讯平台的短信发送。
1. 登录流程与界面设计
- 用户在`index.html`页面点击登录按钮后,跳转至登录页面。
- 登录页面需要包含输入手机号和短信验证码的表单,以及获取验证码的按钮。
2. 倒计时功能
- 当用户点击获取验证码的按钮(id为`#btn`)时,通过JavaScript设置定时器`setInterval`,每秒执行一次`readSecond()`函数,实现倒计时效果。
- `readSecond()`函数中,会递减剩余时间`time`并更新按钮上的显示,当时间归零时,清除定时器,按钮恢复初始状态并允许再次点击。
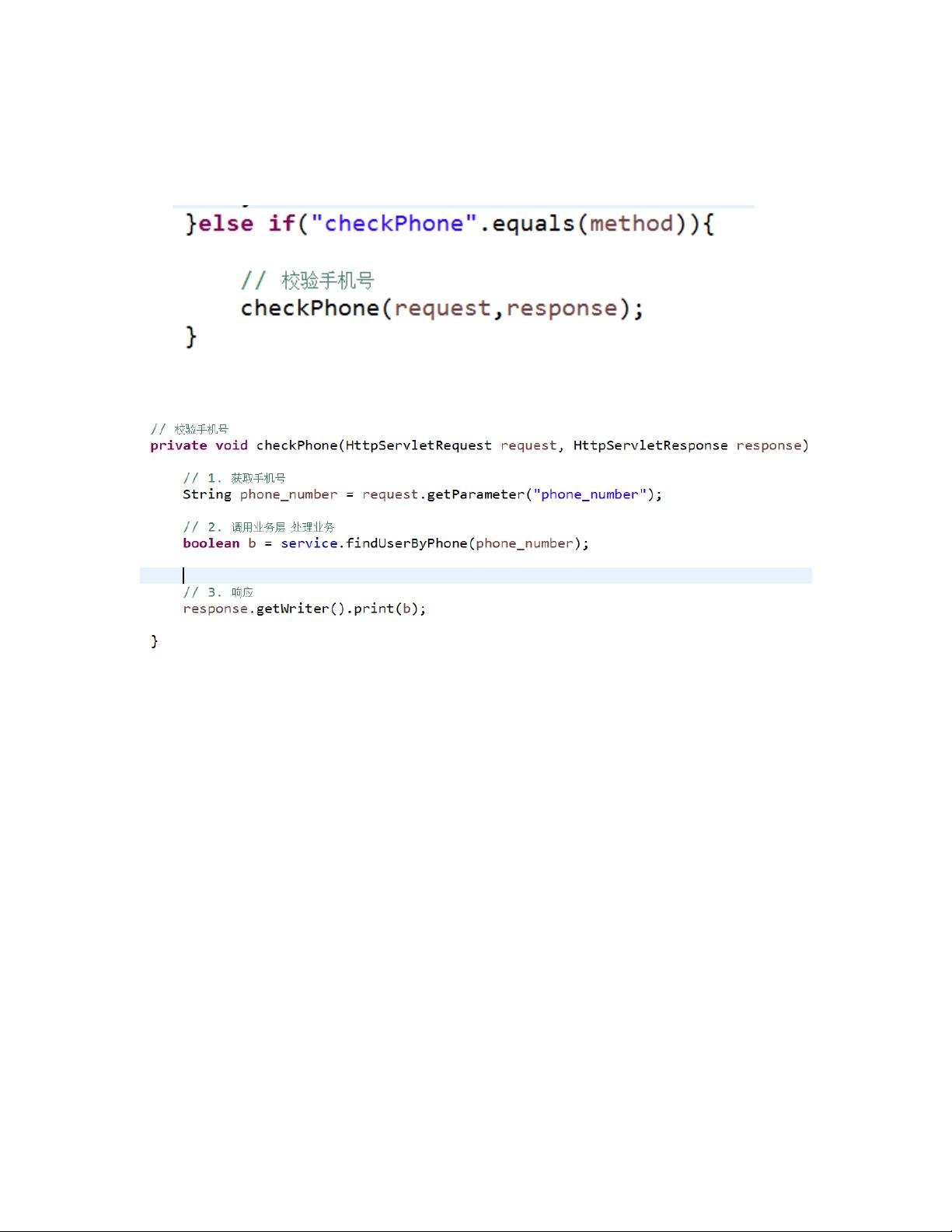
3. 手机号码验证
- 用户输入手机号后,前端发送请求到服务器进行校验。
- 在服务器端的`UserServlet`的`doGet`方法中处理请求,调用业务层处理手机校验的逻辑。
- 业务层进一步调用DAO层,根据接收到的手机号查询数据库,判断该手机号是否已注册。
4. 阿里云短信服务
- 使用阿里云通讯服务进行短信发送,首先需要在阿里云官网注册账号并访问短信服务页面。
- 申请签名管理和短信模板,这是阿里云发送短信的基本配置。
- 下载官方提供的DEMO或参考代码示例,了解如何集成阿里云的短信SDK。
- 根据阿里云的API文档,编写代码发送短信,例如在Java中,可以使用类似`smsSend()`的函数进行发送,注意设置超时时间和异常处理。
5. 示例代码
- 示例代码片段展示了如何在Java中发送短信,但实际应用中,开发者需要将`smsSend()`函数与前面的手机号校验逻辑结合,确保在用户点击获取验证码后调用此函数,并传递正确的参数(如手机号和模板ID)。
这个资源讲述了基于HTML、JavaScript和服务器端Java技术实现的短信验证码登录过程,以及如何利用阿里云的短信服务发送验证码。开发者在实现这类功能时,需要考虑前端与后端的交互、用户界面的友好性以及与第三方服务的接口整合。
2020-08-27 上传
2020-08-19 上传
2024-12-03 上传
lirumei
- 粉丝: 72
- 资源: 301
最新资源
- 电信设备-一种浏览器中进程间通信的方法、装置和浏览器.zip
- 基于Springboot+Vue高校学生社团管理系统设计源码案例设计.zip
- zoom-sdk-electron:Zoom Electron SDK
- addressbookmvc:http
- 一个由JavaScript和HTML5写的抽奖小程序.zip
- Python库 | prosopopee-1.1.1.tar.gz
- 电信设备-虚拟现实场景中的移动控制方法、装置及终端设备.zip
- KEXP Streaming Player (Listener Developed)-crx插件
- 企业员工岗前培训管理系统的设计与实现(论文+源码)-kaic.zip
- CmProjects-开源
- react-todo:一个简单的React Todo应用
- jsp+sql智能交通道路管理系统(论文+任务书+外文翻译+开题报告+文献综述).rar
- HTML5 Canvas实现的鼠标点击长按粒子动画特效源码.zip
- Machine_learning
- 电信设备-虚拟显示交互型3D信息镜框[2].zip
- FOAFgen-开源