自定义Android下拉刷新控件实现
43 浏览量
更新于2024-09-04
收藏 156KB PDF 举报
"Android开发中的下拉刷新控件实现教程"
在Android应用开发中,列表控件如RecyclerView、ListView等是常见的组件,用于展示大量数据。然而,仅使用这些基本控件往往无法满足所有需求,特别是在需要添加下拉刷新和上拉加载功能时。虽然市面上已有诸如SwipeRefreshLayout等第三方库提供此类功能,但自己动手实现不仅能更好地理解其工作原理,也有助于提升编程技能。
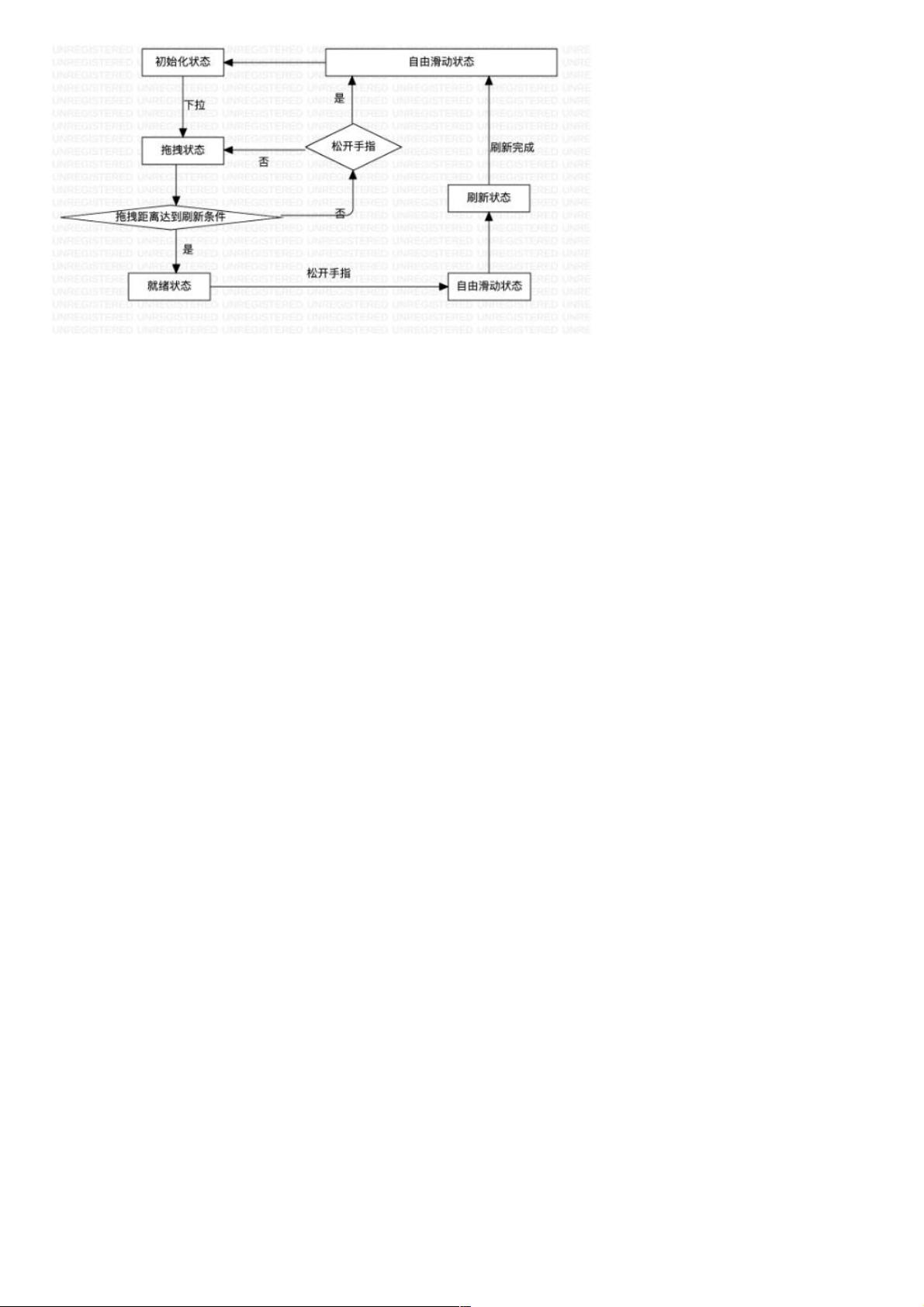
本教程将讲解如何实现一个简单的自定义下拉刷新控件。首先,我们需要分析其实现原理。下拉刷新的核心在于一个可滚动的头部视图(刷新头)随着用户的下拉手势逐渐进入视野,展示刷新状态。为了实现这一效果,我们将创建一个包含两部分的自定义容器:顶部的刷新头和列表区域。
容器布局可以使用LinearLayout或自定义布局来实现。刷新头的状态管理至关重要,通常包括5种状态:初始化(INIT)、可下拉(PULL_DOWN)、释放即刷新(RELEASE_TO_REFRESH)、刷新ING(REFRESHING)和刷新完成(REFRESH_COMPLETED)。通过监听用户手势和改变状态,我们可以控制刷新头的动画和交互反馈。
以下是代码实现的简要结构:
```java
public class PullRefreshView extends LinearLayout {
private static final String HEADER_TAG = "HEADER_TAG";
private static final String LIST_TAG = "LIST_TAG";
private static final String TAG = "PullRefreshView";
private int mState = State.INIT;
private boolean mIsDragging = false;
private Context mContext;
// 构造函数和其他成员变量...
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
// 布局逻辑...
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
// 拦截触摸事件处理...
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// 处理触摸事件,包括下拉判断和状态切换...
}
// 方法用于更新刷新状态和执行刷新操作...
// 添加回调接口,以便在刷新完成后通知外部...
}
```
在这个类中,`onLayout()`方法用于设置子视图的位置,`onInterceptTouchEvent()`和`onTouchEvent()`则用于处理触摸事件,判断是否进行下拉操作并切换状态。同时,我们还需要实现状态切换的方法,以及在刷新完成后通知外部代码的回调接口。
实现过程中,需要注意手势检测的准确性,以及刷新状态的平滑过渡,这通常涉及到动画的运用。此外,与列表的联动也是关键,需要确保在刷新状态时,列表不会继续滚动,而在刷新完成后再恢复正常的滚动行为。
自定义下拉刷新控件需要理解触摸事件的处理、视图布局以及状态机的设计。通过这个过程,开发者可以更深入地了解Android的事件分发机制、自定义视图的绘制和动画,以及对用户交互的响应机制。动手实践不仅能提高技术能力,还能使你在面对复杂需求时更有信心。
2016-08-03 上传
2020-09-01 上传
2021-10-11 上传
2023-12-24 上传
2023-06-28 上传
2023-03-27 上传
2023-05-26 上传
2023-05-19 上传
2023-05-16 上传
weixin_38553791
- 粉丝: 3
- 资源: 915
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率