手机网页制作:WAP1.2与XhtmlMP详解
需积分: 10 190 浏览量
更新于2024-09-17
收藏 176KB DOC 举报
随着移动互联网的飞速发展,手机网页制作已成为现代企业与个人用户关注的重要领域。手机网页,尤其是WAP(Wireless Application Protocol)网页,因其便携性和适应性在移动设备上的广泛应用而备受青睐。制作手机网页涉及到两个主要版本:WAP 1.2和WAP 2.0,它们分别采用不同的网页语言标准。
WAP 1.2主要使用WML(Wireless Markup Language),这是一种由HTML演变而来且基于XML的语言。尽管WML相对HTML更为严格,但它在功能上可能较为有限,因为早期的手机浏览器支持度不一。然而,由于历史原因,一些大型网站如手机新浪网、网易手机版仍然选择支持WML 1.2,以确保对旧设备的兼容性。
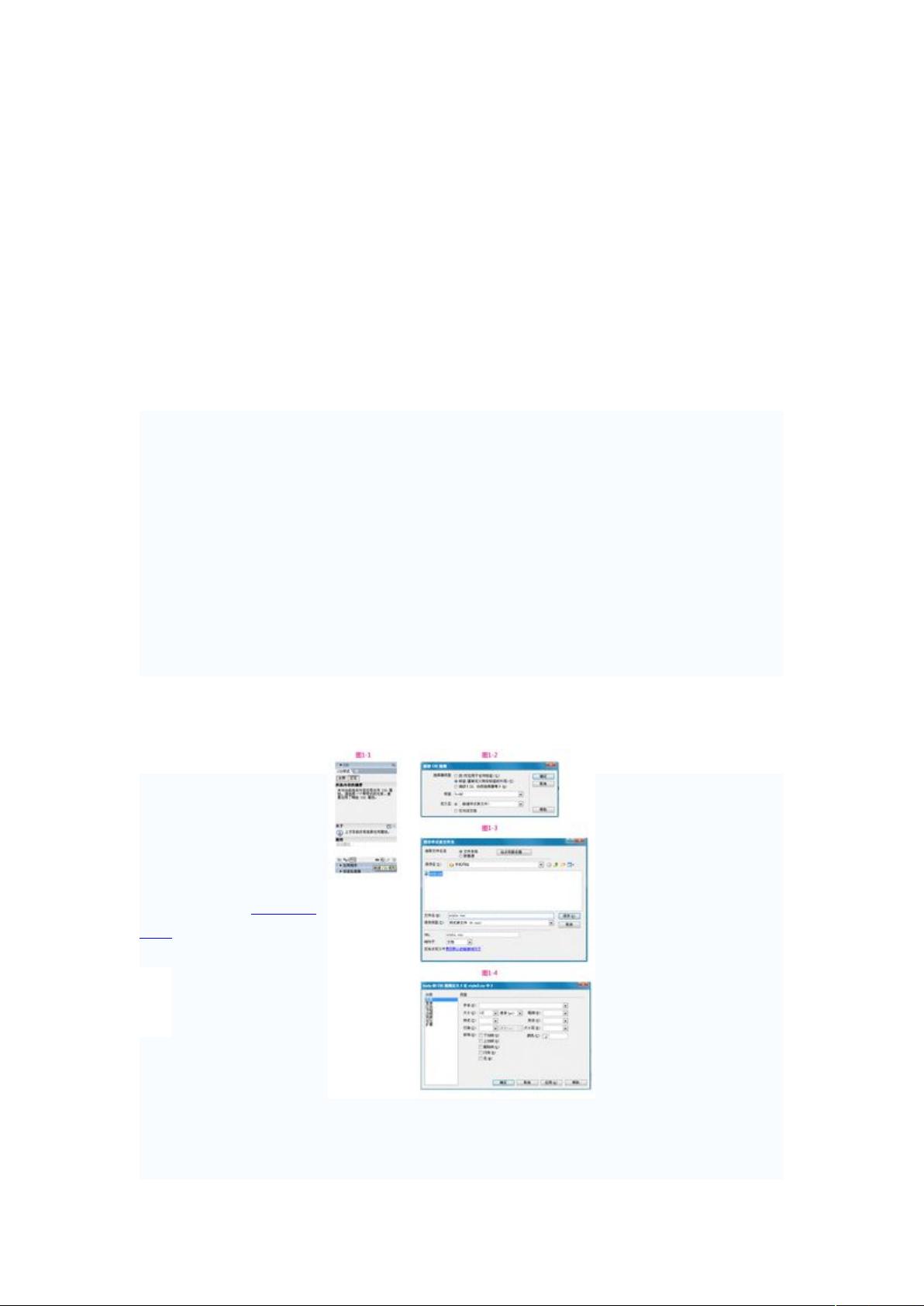
WAP 2.0则引入了XHTML MP(XHTML Mobile Profile),这是一种更为先进的标准,支持外部CSS样式表,使得网页设计更为灵活,接近于传统的桌面浏览器体验。使用XHTML MP进行手机网页制作,可以利用像Dreamweaver这样的工具,只需设置文档类型为"xhtml-mobile1.0",其余步骤与普通XHTML页面的制作流程相似。
如果你的项目需要使用WAP 1.2标准,虽然这意味着需要学习额外的标记语言技巧,但这也意味着你将掌握一种新的技术,从而提升自己的技能库。在后续的文章中,会详细介绍这两种语言的具体制作方法和技巧,包括但不限于如何编写有效的WML结构、如何优化XHTML MP页面性能以及如何确保跨平台兼容性。
手机网页制作不仅仅是选择正确的语言和工具,还需关注版本兼容性、用户体验和性能优化。随着技术的进步,WAP 2.0的优势日益明显,但同时了解和维护旧版本的兼容性也是必要的。对于任何想要在这个领域取得成功的人来说,持续学习和适应变化是关键。
2014-08-22 上传
2021-10-05 上传
2021-12-24 上传
2011-05-11 上传
2021-09-27 上传
2023-06-02 上传
2022-06-11 上传
rong0618
- 粉丝: 0
- 资源: 2
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能