Flash元件、实例与库的使用教程
需积分: 7 40 浏览量
更新于2024-07-26
收藏 389KB PPT 举报
"使用元件、实例与库"这一主题在Flash动画创作中占据着核心地位,因为它涉及到如何高效管理和重用素材,从而提升工作效率和作品质量。元件、实例和库是Flash中的三个重要概念,它们对于构建动态、交互式的多媒体内容至关重要。
元件(Components)是Flash中的基本构建块,它们是可以重复使用的独立单元,不占用额外的文件空间。元件有自己的时间轴和舞台,可以在多个位置实例化,而修改原件会影响到所有实例。元件分为三类:图形、按钮和影片剪辑。
1. 图形元件:主要用于静态图像或简单的动画片段,它们的时间轴与主时间轴同步,但不支持交互性。
2. 按钮元件:用于创建响应鼠标操作的交互式按钮,可以定义不同的图形状态,并为这些状态分配动作。
3. 影片剪辑元件:拥有独立时间轴的动态内容容器,可以包含复杂的动画、交互和声音,甚至嵌套其他影片剪辑。
实例(Instances)是对元件的引用,它们是元件在主场景中的具体表现。实例可以在尺寸、颜色等方面与原件不同,而且可以独立设置属性,例如在ActionScript中通过实例名称来控制实例的行为。
库(Library)是存储所有元件、位图、声音等资源的地方,方便管理和组织项目素材。有效的库管理能够帮助保持作品的整洁,提高查找和重用资源的效率。
操作元件和实例主要包括创建、编辑和管理等步骤:
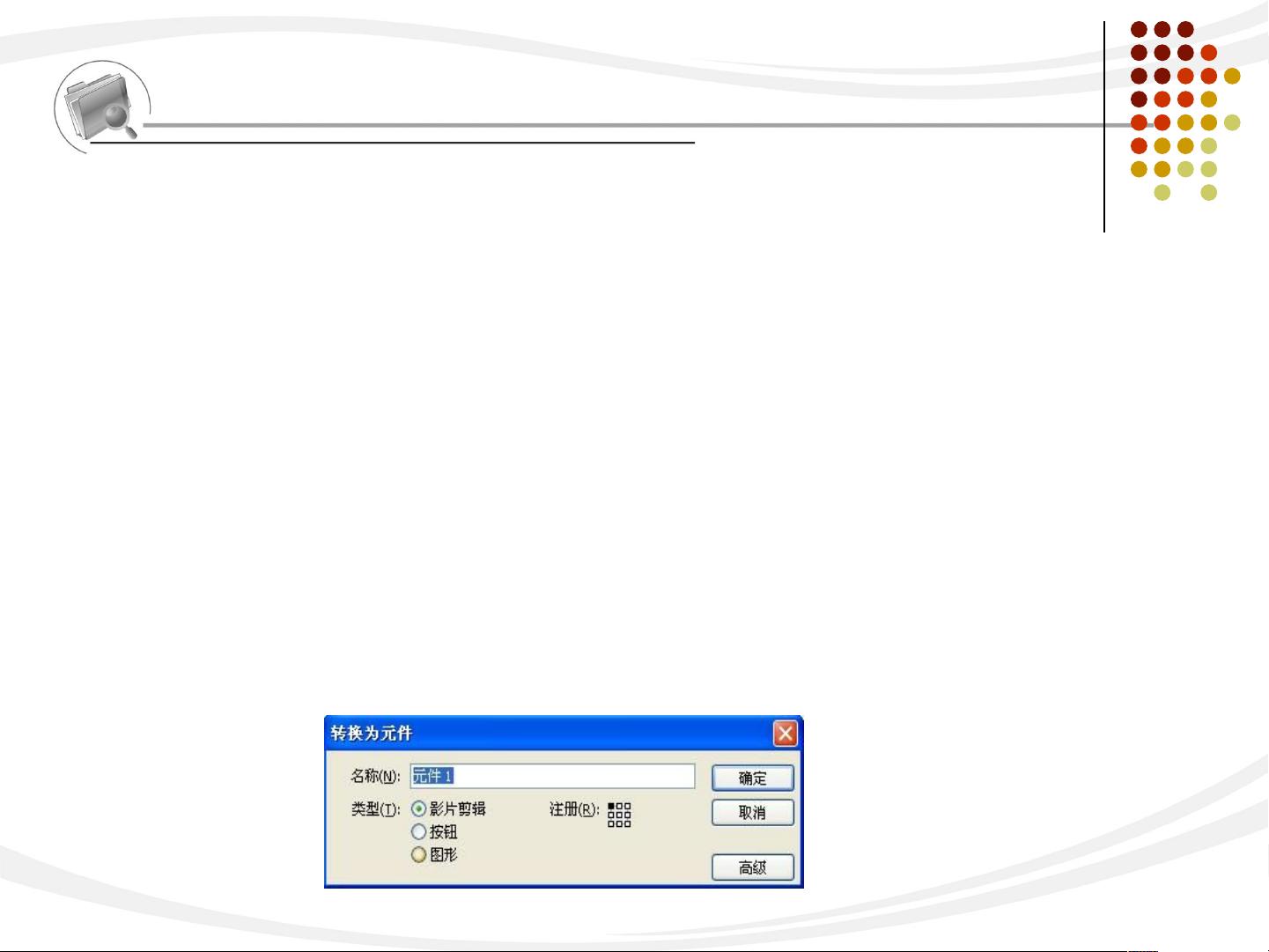
- 创建元件:可以将舞台上的对象转换为元件,或者直接创建一个新的空元件。在Flash界面中,可以选择“插入”菜单的“新建元件”选项,或在库面板中点击“新建元件”按钮,然后在弹出的对话框中指定元件类型和名称。
- 编辑元件:进入元件编辑模式,可以在元件的时间轴上编辑内容,添加帧、图层,或应用动画效果。
- 实例的编辑:在主舞台上,可以直接调整实例的大小、位置和颜色,也可以在属性面板中更改实例的属性,如名称、透明度等。
- 库的管理:在库面板中,可以组织和重命名元件,设置元件的链接属性,以及导入和导出资源。
了解并熟练掌握元件、实例和库的使用,是成为熟练的Flash动画设计师的关键技能。通过灵活运用这些工具,可以创建出富有表现力和交互性的多媒体内容,无论是在教育、娱乐还是网页设计等领域,都有着广泛的应用。
2021-10-04 上传
2021-10-10 上传
2021-10-01 上传
2018-12-13 上传
2021-10-03 上传
2021-10-09 上传
wsck
- 粉丝: 0
- 资源: 3
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程