js抽奖转盘实现技术解析
144 浏览量
更新于2024-09-02
收藏 152KB PDF 举报
"本文主要探讨了如何使用JavaScript(js)实现抽奖转盘的功能,通过实例代码和步骤解析了抽奖转盘的原理、实现方法及关键点。内容包括HTML结构、CSS样式以及JavaScript逻辑,旨在帮助开发者理解并创建自己的抽奖转盘效果。"
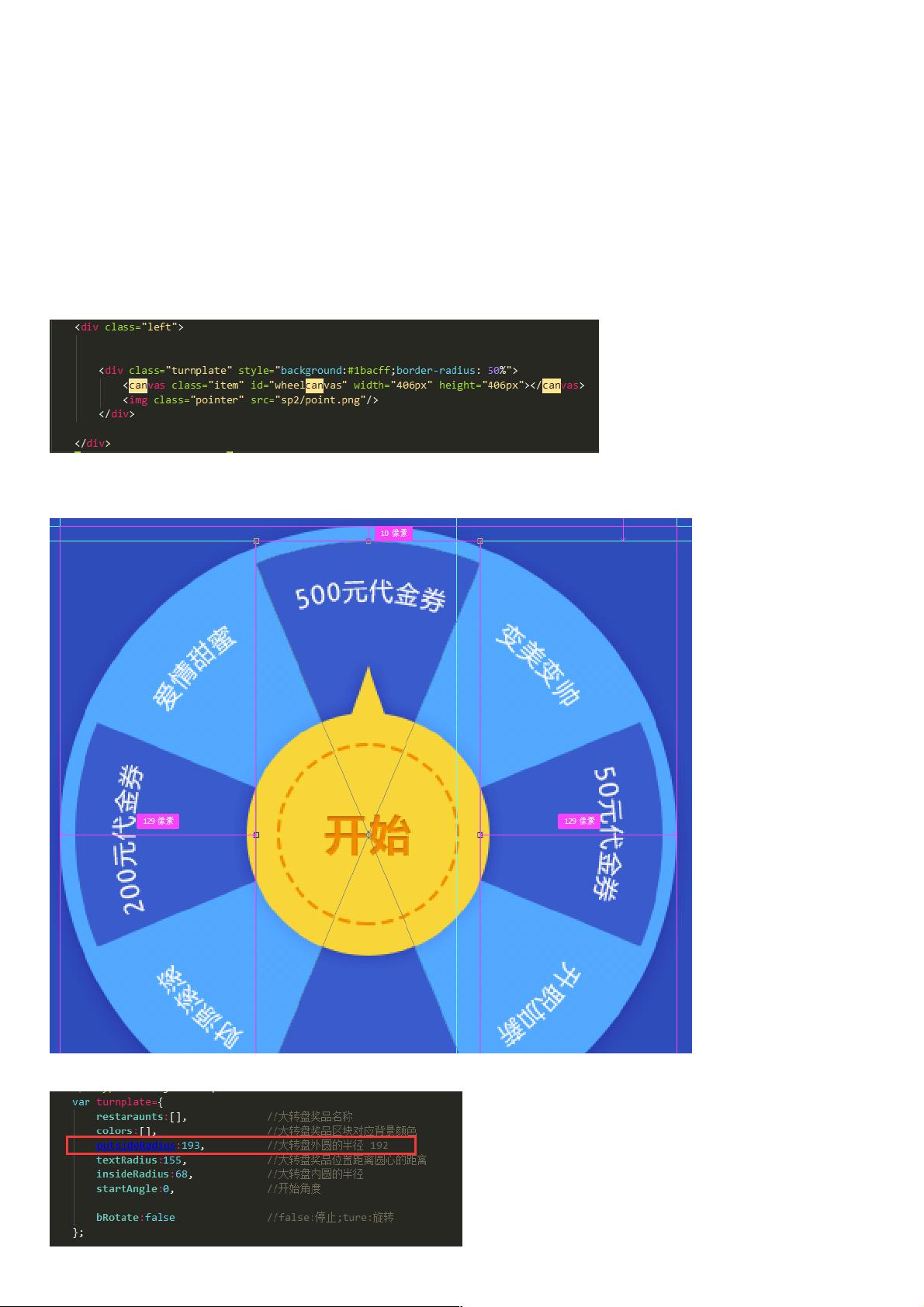
抽奖转盘在各种互动活动中广泛应用,其主要由一个大圆盘和一个小圆盘组成,大圆盘显示奖品,小圆盘用于确定指针的位置。在HTML部分,可以看到`.turnplate` div元素用于构建转盘背景,`canvas`元素用于绘制转盘上的奖品区域,而`.pointer` img元素则是指针图片。`canvas`的宽高是大圆直径的两倍,以确保圆形显示正确。圆心坐标通常设定为宽高的平均值,此处为(203,203)。
在JavaScript中,定义了一个`turnplate`对象来存储转盘的相关数据,如奖品名称数组(`restaraunts`)、对应颜色数组(`colors`)、外圆半径(`outsideRadius`)、奖品文字距离圆心的距离(`textRadius`)、内圆半径(`insideRadius`)、起始角度(`startAngle`)以及旋转状态(`bRotate`)。外圆留空的问题可以通过减去内圆半径来计算,例如这里的外圆半径是193,是大圆半径203减去内圆半径10得到的。
在实际应用中,动态添加奖品和颜色可以通过修改`turnplate.restaraunts`和`turnplate.colors`数组来实现。当页面加载完成后,使用jQuery的`$(document).ready()`函数来执行初始化和事件绑定。
抽奖转盘的动画效果通常是通过改变`canvas`上的绘图角度来实现。通过设置定时器(`setTimeout`或`setInterval`),逐渐增加起始角度,当达到某个阈值时停止旋转,以模拟真实的抽奖过程。这个阈值可以根据奖品区域的分布来计算,以确保指针停在相应奖品上。
为了实现平滑的旋转效果,可以采用缓动函数来控制速度变化,比如线性、二次、三次或四次贝塞尔曲线等。此外,还需要考虑兼容性和性能优化,避免在移动设备上造成过大的CPU负担。
js抽奖转盘的实现涉及HTML布局、CSS样式和JavaScript动画,通过理解这些基本原理和技巧,开发者可以灵活地创建各种自定义的抽奖效果。在实际开发中,还需关注用户体验,确保转盘的随机性和公正性,以增加用户的参与度和活动的吸引力。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2012-07-16 上传
2018-01-24 上传
2014-10-30 上传
2013-10-27 上传
2020-10-17 上传
2022-10-17 上传