CSS字体尺寸设置解析:px, pt, %, em, rem, vw
80 浏览量
更新于2024-08-31
收藏 296KB PDF 举报
"这篇文章主要讲解了CSS中的字体尺寸设置,特别是CSS3中引入的新单位的使用,适合需要学习这方面知识的读者参考。"
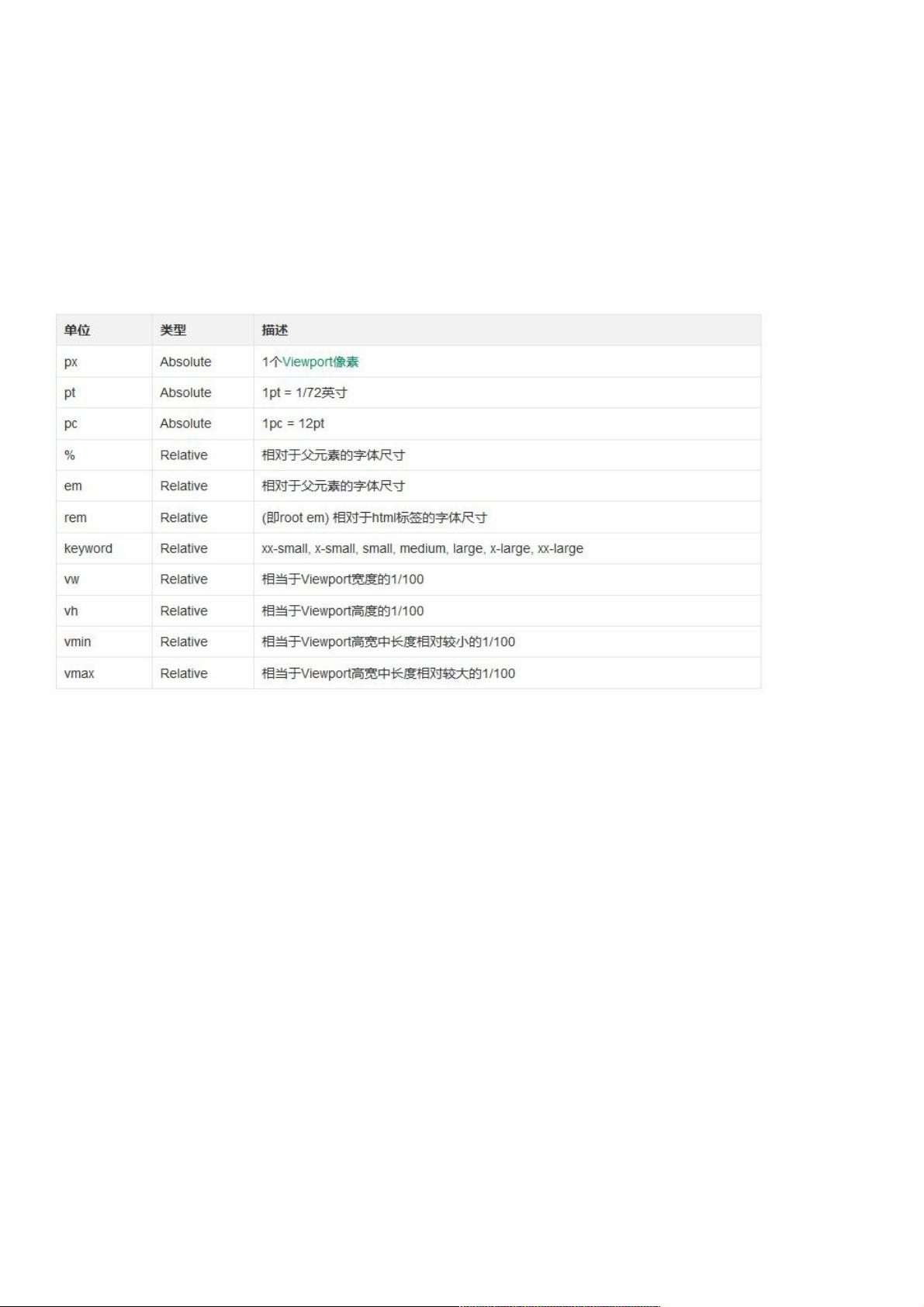
在CSS中,字体尺寸的设定是网页设计中不可或缺的一部分,它决定了文本在屏幕上的显示大小。本文详细介绍了常用的字体尺寸单位,包括绝对单位和相对单位,并通过实例帮助理解它们之间的差异。
首先,绝对单位包括px(像素)和pt(点)。px单位是基于屏幕像素的,1px通常对应于显示器的一个物理像素。pt单位则是基于打印世界的单位,1pt大约等于1/72英寸,但在屏幕显示中并不总是与物理英寸对齐。绝对单位的尺寸不会因其他元素的变化而改变。
相对单位如%、em和rem则更具灵活性。百分比单位基于父元素的字体尺寸,例如,一个设置为`font-size:100%`的元素将继承其父元素的字体大小。em单位是相对于元素自身的字体大小,这意味着如果一个元素的`font-size`设为2em,它的字体将比默认大小大两倍。而rem单位(root em)则与em相似,但它是相对于根元素(通常是`<html>`)的字体大小,而不是直接父元素。
文章中通过例子展示了当`<html>`的`font-size`设置为200%时,所有使用相对单位(如em或%)的子元素的字体大小都会相应地放大。这种特性使得通过调整根元素的字体尺寸,可以轻松实现响应式设计,适应不同设备的屏幕大小。
此外,文章还提到了em与%在计算时的差异。由于em是基于当前元素自身字体尺寸,而%是基于直接父元素的字体尺寸,所以在嵌套结构中,em的计算会受到更多层级的影响。例如,当`<body>`的`font-size`设为2em(即32px),那么在其内部的`<p>`元素如果设置`font-size:1em`,也会是32px。但如果设置为`font-size:0.5em`,则会恢复到默认的16px,因为这是相对于`<body>`的字体大小。
理解并熟练运用这些字体尺寸单位是创建响应式和适应性布局的关键。通过选择合适的单位,设计师可以确保文本在不同屏幕尺寸和分辨率下的可读性和视觉一致性。对于CSS初学者或希望深入理解CSS字体尺寸设置的开发者来说,这是一个非常实用的指南。
2020-09-24 上传
2020-09-25 上传
2023-02-27 上传
2021-10-16 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38667920
- 粉丝: 3
- 资源: 909
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程