Chrome DevTools 调试 JavaScript 教程
61 浏览量
更新于2024-08-30
收藏 988KB PDF 举报
"在Chrome DevTools中调试JavaScript的详细步骤,包括如何使用Sources面板,设置断点,检查和修改变量,以及了解不同类型的断点,如代码行断点、DOM更新断点、XHR/Fetch断点、事件侦听器断点、异常断点和函数断点,帮助开发者更高效地找出并修复程序中的错误。"
在现代Web开发中,Chrome DevTools是不可或缺的调试工具,尤其对于JavaScript的调试。本文以一个简单的计算错误为例,逐步讲解如何在Chrome DevTools中定位并解决问题。
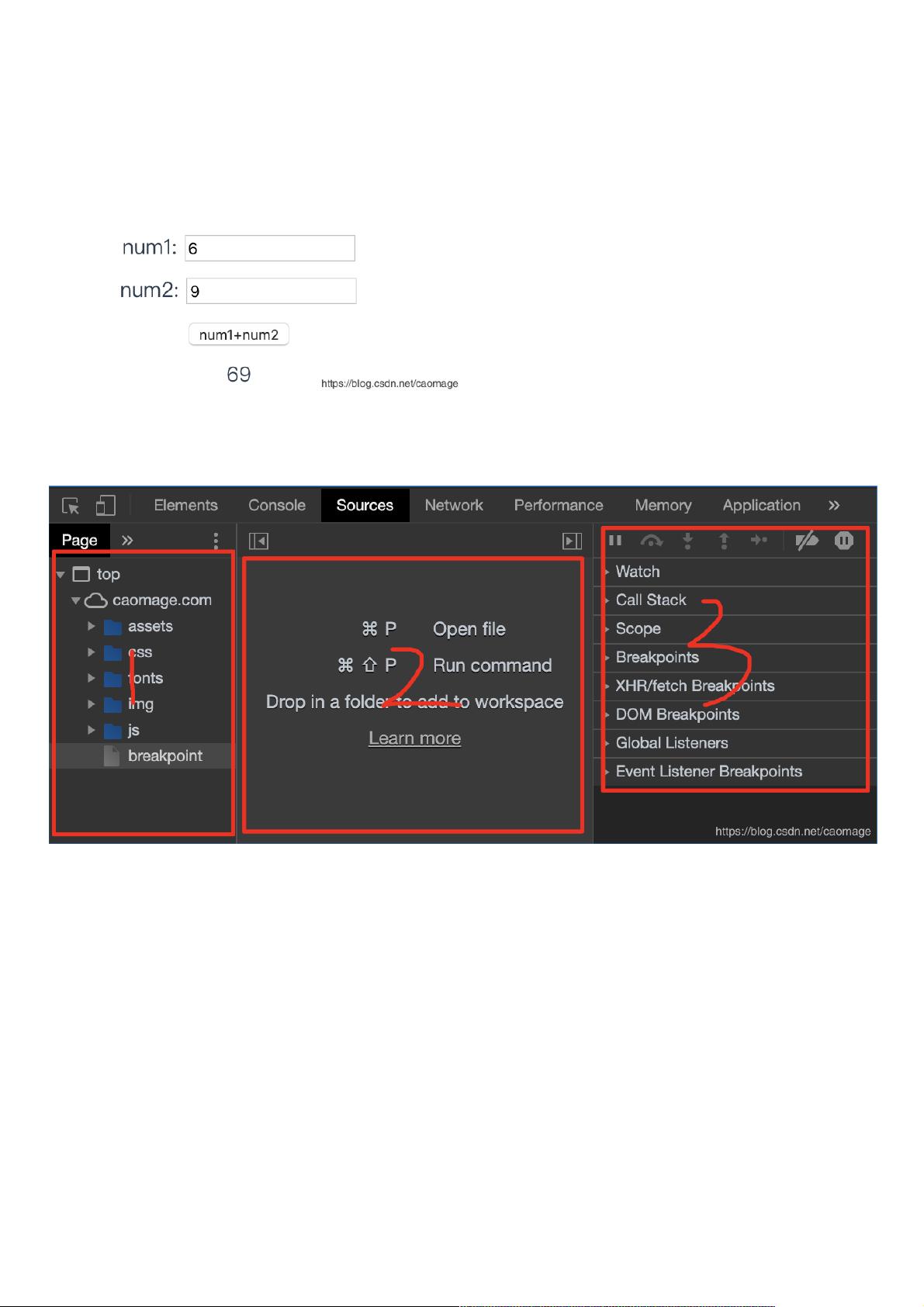
首先,我们来到“案发现场”。在这个例子中,一个计算加法的小程序出现了错误,预期结果15被错误地显示为69。为了找到问题,我们需要打开Chrome DevTools。在Mac上,可以通过Command+Option+I快捷键,或者在Windows和Linux系统中使用Control+Shift+I来启动DevTools。初始界面通常显示Console面板,我们需要切换到Sources面板。
Sources面板是调试JavaScript的核心区域,它分为三个主要部分:文件预览窗口、代码编辑窗口和JavaScript调试窗口。文件预览窗口列出所有加载的文件,代码编辑窗口显示所选文件内容,而JavaScript调试窗口则提供各种调试工具。
接下来,我们利用断点来暂停代码执行。断点是一种强大的工具,它允许我们在特定代码行暂停,查看此时的变量状态。与使用console.log()相比,断点更加灵活,因为它能自动暂停在关键位置,无需手动插入和移除日志语句。设置断点很简单,只需在代码行号旁边点击,就可以在执行到这一行时暂停。此外,断点还可以显示所有变量的值,而不仅仅是预先指定的值。
在Sources面板中,我们可以设置不同类型的断点,以适应不同的调试需求:
1. **代码行断点**:在代码行号旁边点击,当执行到这一行时暂停。
2. **DOM更新断点**:在元素的属性上设置,当该属性发生变化时暂停。
3. **XHR/Fetch断点**:当有XMLHttpRequest或Fetch请求发出时暂停。
4. **事件侦听器断点**:在特定事件处理函数触发时暂停。
5. **异常断点**:当发生未捕获的异常时暂停。
6. **函数断点**:在函数调用时暂停。
在调试过程中,我们可以通过Scope窗口查看当前作用域内的变量值,Watch窗口可以监视特定变量的变化,而控制台则是验证和测试表达式的好地方,可以实时查看变量、执行代码和检查返回结果。
在本文中提到的示例中,通过在适当位置设置断点,我们可以观察num1和num2的值,找出导致错误的原因。一旦发现问题,可以直接在代码编辑窗口中进行修改,然后使用F8键继续执行,看是否得到预期结果。这种方法不仅适用于简单示例,也可以用于复杂项目中的错误排查,大大提高了调试效率。
掌握在Chrome DevTools中调试JavaScript的技巧,对于任何Web开发者来说都是极其重要的。通过熟练运用断点和其他功能,我们可以迅速定位问题,提升开发和调试的效率。
243 浏览量
183 浏览量
145 浏览量
217 浏览量
249 浏览量
161 浏览量
175 浏览量
175 浏览量
162 浏览量
weixin_38545485
- 粉丝: 5
- 资源: 982
最新资源
- C#读取硬件信息C#读取硬件信息.doc
- 关于delphi6深入编程技术
- CSS实用教程(层叠样式表)
- Ant colonies for the traveling salesman problem
- 运筹学PPT--单纯形解法-动画
- arcgis二次开发\ArcGISEngine的开发及应用研究.pdf
- 操作系统课程设计进程同步
- 系统构架设计与UML简介
- PCA82C250中文资料
- 系统软件综合设计进程同步
- css基础-梦之都教学
- AT24C16A.pdf
- oracle误删除表空间后恢复
- JSR 181 Web Services Metadata for the JavaTM Platform
- AIX系统维护大全 AIX常见系统查询、维护知识
- RAC Troubleshooting