手动创建项目目录结构教程
183 浏览量
更新于2024-08-26
收藏 605KB PDF 举报
"本文是《从零入门系列》的第二部分,主要介绍手动创建项目目录结构的方法,包括创建项目名称和目录,按照官方目录结构新建各个文件夹,并满足两个具体需求:显示红色字体的“你好”和实现全局应用对象的getString方法。文中详细解释了app.json、index.wxml、index.wxss、app.js以及index.js的编写,以完成需求的实现,并提到了在开发过程中可能遇到的问题及解决策略。"
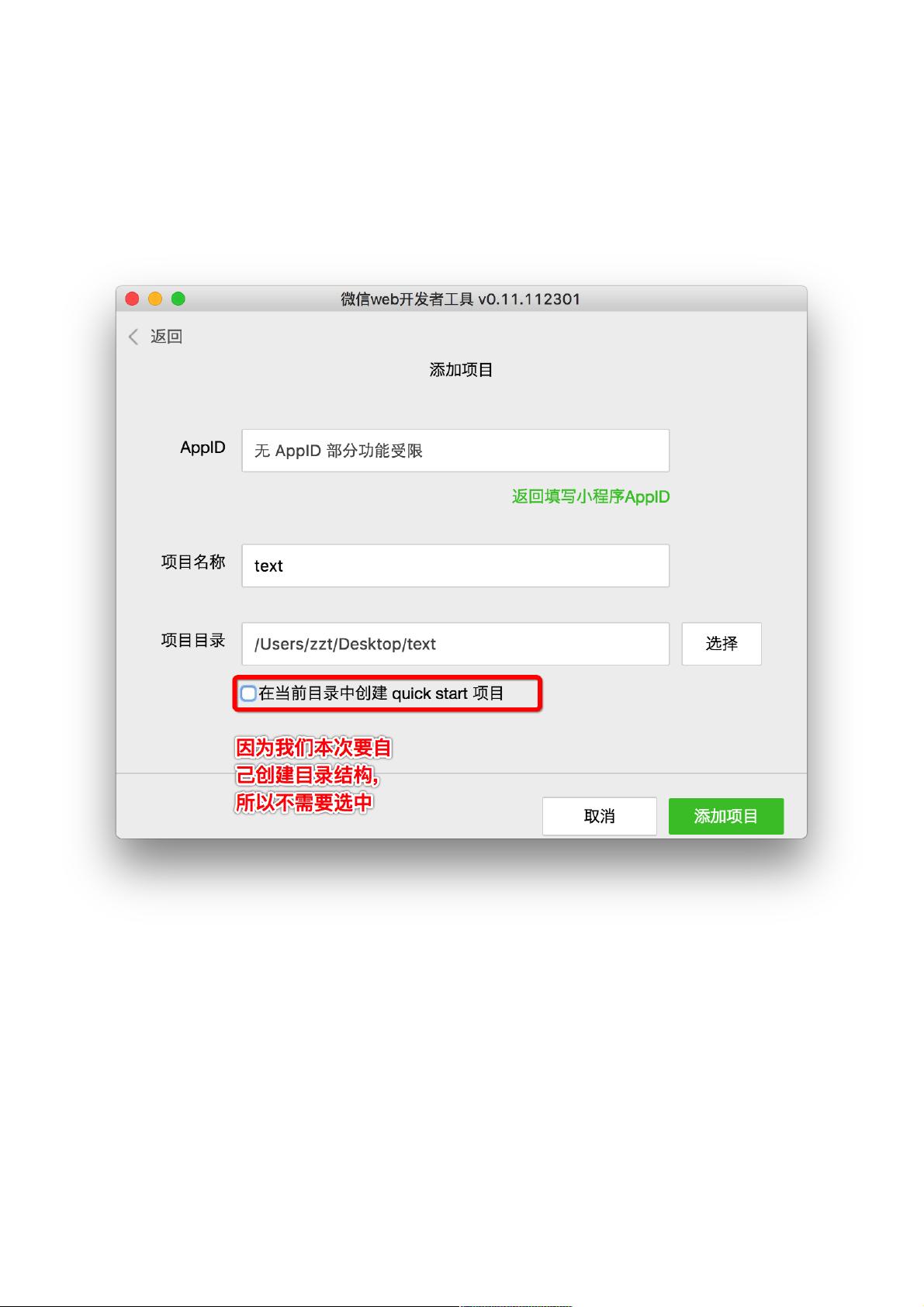
在开发移动应用或小程序时,手动创建项目目录结构是一项基础任务。本篇文章主要针对初学者,旨在帮助他们理解如何从头开始构建项目结构。首先,文章指出在创建新项目时,不要勾选自动生成目录结构的选项,以便手动进行操作。接下来,按照官方推荐的目录结构,逐步新建必要的文件夹,如pages、utils等,以保持代码组织清晰。
对于需求一,文章详细解释了如何实现屏幕打印红色字体“你好”。在app.json中,配置pages属性来指定页面的路径,这里是"pages/index/index",表示index页面是默认启动页。接着,在index.wxml中使用<text>标签插入文本“你好”,并利用index.wxss设置text标签的颜色为红色,从而达到显示红色字体的效果。
需求二是实现全局应用对象的方法getString,并在index.js页面调用。在app.js中,通过App函数定义应用程序实例,并在其中添加getString方法。在index.js中,使用getApp()获取全局应用程序对象,然后调用getString方法,并在Page的onLoad生命周期函数中执行,将结果输出到控制台。
在实际开发过程中,可能会遇到各种问题,例如路径错误、语法错误等。文章中虽然没有详述所有可能的问题,但通过展示错误示例,提示开发者要注意检查代码的正确性和完整性。
这篇文章提供了手动创建项目目录结构的基本步骤,以及如何实现特定功能的示例,对初学者了解小程序开发流程非常有帮助。通过跟随教程操作,读者可以熟悉相关文件的作用和编写方式,为进一步学习和实践打下基础。
2022-04-13 上传
2023-06-30 上传
2023-05-28 上传
2023-06-12 上传
2024-04-03 上传
2023-07-25 上传
2023-05-13 上传
2023-06-07 上传
2023-07-12 上传
weixin_38659955
- 粉丝: 4
- 资源: 915
最新资源
- OptiX传输试题与SDH基础知识
- C++Builder函数详解与应用
- Linux shell (bash) 文件与字符串比较运算符详解
- Adam Gawne-Cain解读英文版WKT格式与常见投影标准
- dos命令详解:基础操作与网络测试必备
- Windows 蓝屏代码解析与处理指南
- PSoC CY8C24533在电动自行车控制器设计中的应用
- PHP整合FCKeditor网页编辑器教程
- Java Swing计算器源码示例:初学者入门教程
- Eclipse平台上的可视化开发:使用VEP与SWT
- 软件工程CASE工具实践指南
- AIX LVM详解:网络存储架构与管理
- 递归算法解析:文件系统、XML与树图
- 使用Struts2与MySQL构建Web登录验证教程
- PHP5 CLI模式:用PHP编写Shell脚本教程
- MyBatis与Spring完美整合:1.0.0-RC3详解