AngularJS指令中的controller、compile与link函数有什么不同
38 浏览量
更新于2024-08-31
收藏 132KB PDF 举报
Angular.js指令中的controller、compile与link函数的不同之处
在Angular.js中,指令(directive)是一个非常重要的概念,它允许开发者自定义HTML元素的行为。然而,在指令中有三个函数经常让人感到困惑:controller、compile和link函数。这三个函数都在指令的生命周期中扮演着重要的角色,但它们的执行顺序和作用域却有所不同。
首先,让我们来看一下controller函数。controller函数是指令的一部分,它的作用域是$scope对象。controller函数通常用于初始化指令的$scope对象,并将其与视图相关联。在上面的示例代码中,我们可以看到controller函数的实现:
```
controller: function($scope, $element, $attrs, $transclude) {
console.log("controller");
}
```
接下来,让我们来看一下compile函数。compile函数是指令的编译阶段,它的作用域是模板(template)。compile函数通常用于将指令的模板编译成函数,以便在后续的链接阶段使用。在上面的示例代码中,我们可以看到compile函数的实现:
```
compile: function(tElement, tAttrs, transclude) {
console.log("compile");
return {
pre: function(scope, iElement, iAttrs, controller) {
console.log("pre");
},
post: function(scope, iElement, iAttrs, controller) {
console.log("post");
}
};
}
```
最后,让我们来看一下link函数。link函数是指令的链接阶段,它的作用域也是$scope对象。link函数通常用于将指令的$scope对象与视图相关联,并将其与controller函数的输出结果结合起来。在上面的示例代码中,我们可以看到link函数的实现:
```
link: function(scope, iElement, iAttrs, controller) {
console.log("link");
}
```
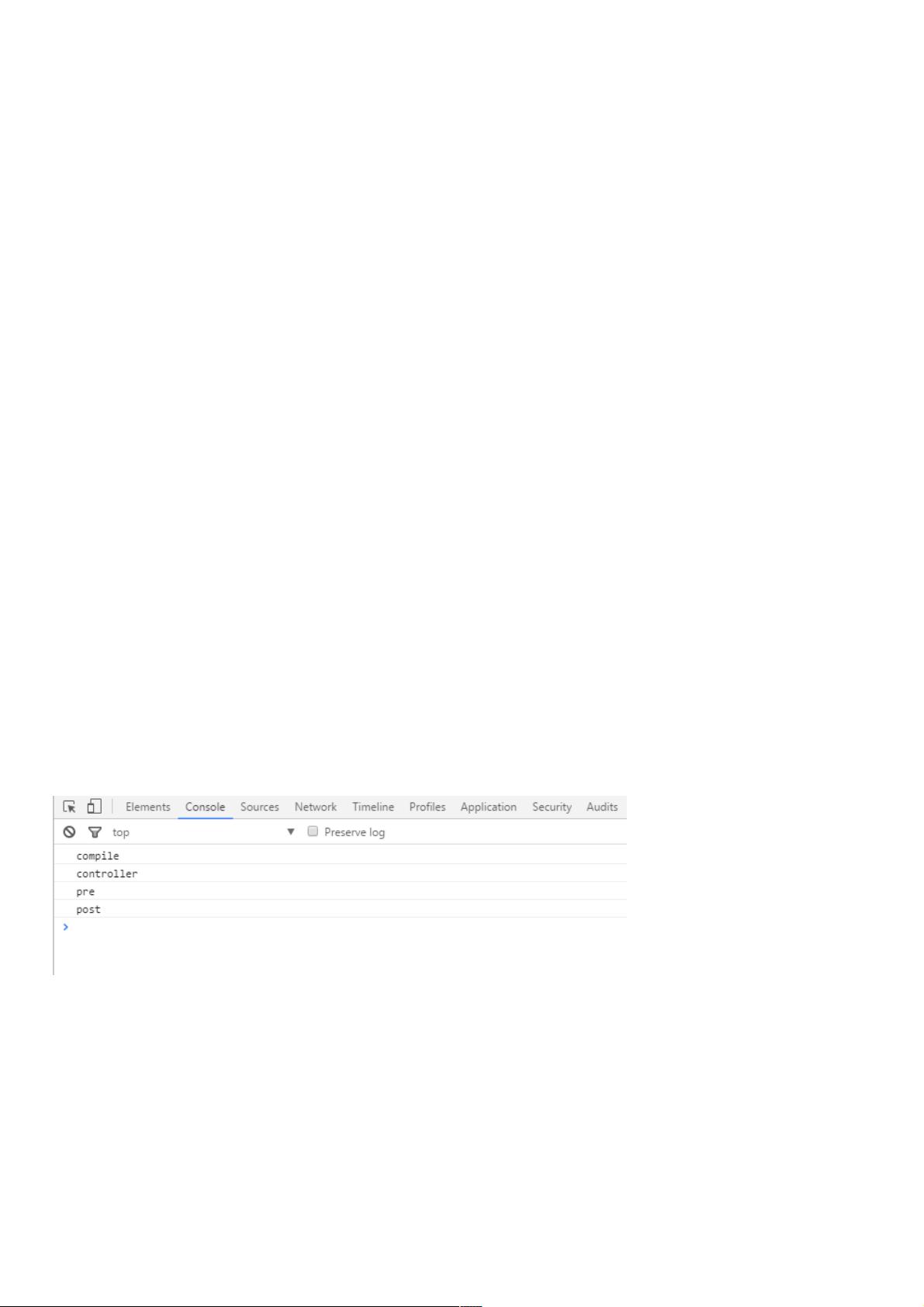
现在,让我们来分析这三个函数的执行顺序。从上面的输出结果我们可以看到,compile函数最先执行,然后是controller函数,接着是pre函数,最后是post函数。link函数没有执行。这是因为link函数是指令的链接阶段,它只有在指令的模板已经编译完成后才会执行。
在Angular.js中,指令的生命周期可以分为两个阶段:编译阶段和链接阶段。在编译阶段,Angular.js会遍历整个HTML文档,编译所有的指令模板,并将其编译成函数。在链接阶段,Angular.js会将编译好的函数与$scope对象相关联,并将其与视图相关联。
controller、compile和link函数都是指令的重要组成部分,它们的执行顺序和作用域都有所不同。只有通过正确地理解这三个函数的作用和执行顺序,我们才能更好地使用Angular.js来开发复杂的Web应用程序。
2020-10-19 上传
2020-10-20 上传
点击了解资源详情
点击了解资源详情
2020-12-11 上传
点击了解资源详情
2020-09-02 上传
2020-12-10 上传
2021-05-14 上传
weixin_38616033
- 粉丝: 2
- 资源: 931
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程